一:创建service服务
写功能的时候 用this声明方法(是因为创建一个service服务相当于创建了一个对象), 调用的时候直接 getDate.print(numbere);
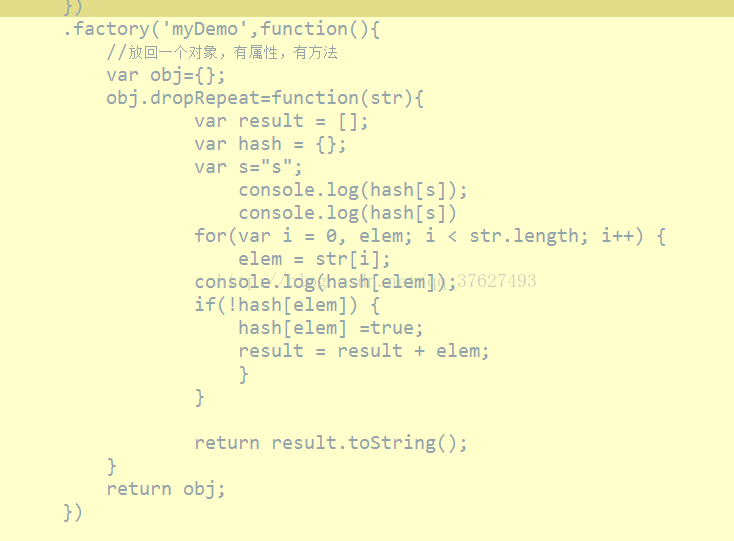
二:创建factory服务

用的时候需要返回一个对象 ,这个对象可以有属性 ,也可以有方法 \
调用的时候直接myDemo.属性、。方法
三:创建provider服务
.provider('myProvider',function(){
this.configs={
user:"",
address:""
}
this.$get=function(){
return{
printStr:function(str){
console.log(str)
}
}
}
})
this.configs={
user:"",
address:""
}
this.$get=function(){
return{
printStr:function(str){
console.log(str)
}
}
}
})
provider在运行config的时候就已经执行了 ,所以他是这三个里边唯一可以注入到config里边的服务 ,
除了这个 作用与service基本一样 而他方法的调用要放到$get函数里边 ,用的时候直接 myProvider.pringStr(str)























 1057
1057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








