打算重新看前端知识,下面是记录的mdn上的关于html的知识点。
一、列表Lists
- 无序Unordered:
<ul></ul> - 有序Ordered:
<ol></ol> - 描述列表description list:
<dl><dt><dd></dd></dt></dl>
<dt>:description term 每一项
<dd>:description description 每个描述
二、引用
- 块引用:
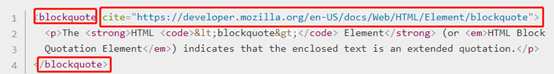
<blockquote>元素包裹,并在cite属性里用URL来指向引用的资源。

- 行内引用:
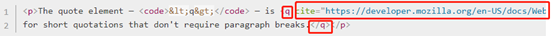
<q>元素:旨在用于不需要分段的短引用

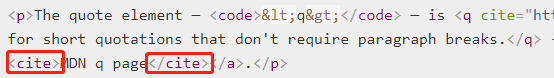
- 引文:cite属性内容不会被浏览器显示、屏幕阅读器阅读,需使用JavaScript或CSS,浏览器才会显示cite的内容。若想要确保引用的来源在页面上是可显示的,更好的方法使用
<cite>元素。

引文默认的字体样式为斜体。
三、缩略语
<abbr>:常被用来包裹一个缩略语或缩写,并且提供缩写的解释(包含在title属性中)。
四、上标和下标
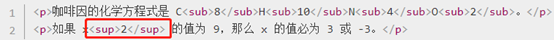
当你使用日期、化学方程式、数学方程式时会偶尔使用上标和下标。
<sup>:上标
<sub>:下标

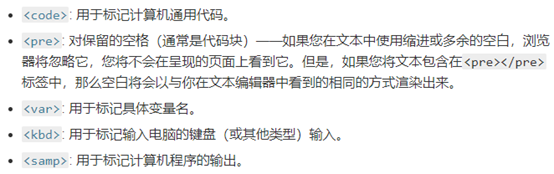
五、展示计算机代码
有大量的HTML元素可以用来标记计算机代码:

六、标记时间和日期
HTML还支持将时间和日期标记为可供机器识别的格式的
八、图片
像和这样的元素有时被称为替换元素,因为这样的元素的内容和尺寸由外部资源(像是一个图片或视频文件)所定义,而不是元素自身。
- 备选文本alt
alt的值是对图片的文字描述,用于再图片无法显示或不能被看到的情况。

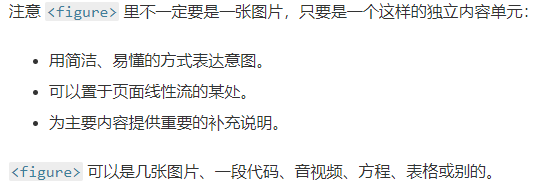
- 为图片搭配说明文字
HTML5的<figure>和<figcaption>元素:为图片添加一个语义容器,在标题和图片之间建立清晰的关联。


九、web中的音频和视频
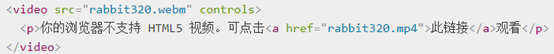
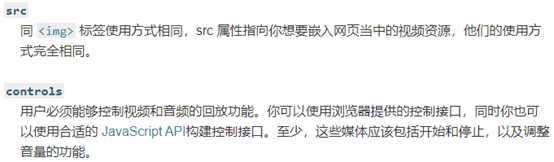
<video>标签
<video>允许你简单的嵌入一段视频。


- 标签内的段落
这个叫做后备内容 — 当浏览器不支持 标签的时候,它将会显示出来,它使我们能够对旧的浏览器做一些兼容处理。你可以添加任何后备内容,在这个例子中我们提供了一个指向这个视频文件的链接,从而使用户可以至少访问到这个文件,而不会局限于浏览器的支持。 - 多格式支持

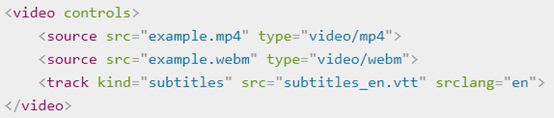
我们将src属性从标签中移除,转而将它放在几个单独的标签当中。在这个例子当中,浏览器将会检查 标签,并且播放第一个与其自身 codec 相匹配的媒体。你的视频应当包括 WebM 和 MP4 两种格式,这两种在目前已经足够支持大多数平台和浏览器。
每个 标签页含有一个 type 属性,这个属性是可选的,但是建议你添加上这个属性 — 它包含了视频文件的 MIME types ,同时浏览器也会通过检查这个属性来迅速的跳过那些不支持的格式。如果你没有添加 type 属性,浏览器会尝试加载每一个文件,直到找到一个能正确播放的格式,这样会消耗掉大量的时间和资源。
-
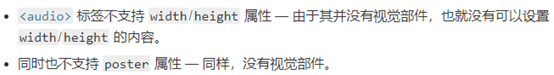
其他特性


-
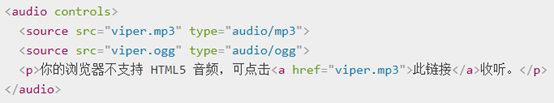
<audio>标签
<audio>标签与<video>标签的使用方式几乎完全相同,有一些细微的差别比如下面的边框不同,一个典型的例子如下:


-
显示音轨文本
HTML5 有了 WebVTT 格式,你可以使用 标签。
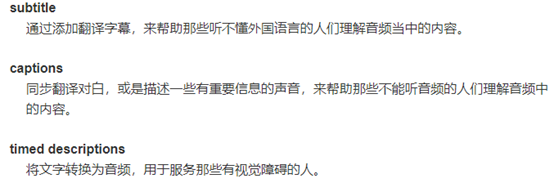
WebVTT 是一个格式,用来编写文本文件,这个文本文件包含了众多的字符串,这些字符串会带有一些元数据,它们可以用来描述这个字符串将会在视频中显示的时间,甚至可以用来描述这些字符串的样式以及定位信息。这些字符串叫做 cues ,你可以根据不同的需求来显示不同的样式,最常见的如下:

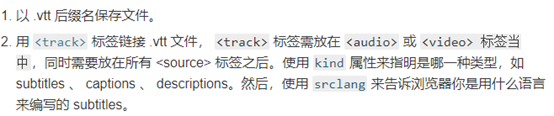
让文本与HTML媒体一起显示,需要做如下工作:


























 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








