目录
前言
数据结构与算法
1.数据结构与算法
数据结构:计算机存储、组织数据的方法
算法:一系列解决问题的清晰指令
程序 = 数据结构 + 算法
数据结构为算法提供服务,算法围绕数据结构操作
2.时间复杂度
let i = 0;
i += 1;O(n)
for(let i = 0; i < n; i+=1) {
console.log(i)
}O(n)*O(n) = O(n^2)
for(let i = 0; i < n; i += 1){
for(let j = 0; j < n; j += 1){
console.log(i ,j)
}
}O(logN)
let i = 1;
while (i < n ) {
console.log(i)
i*=2;
}3.空间复杂度
O(1) :声明单个变量
let i = 0;
i += 1;O(n):声明数组,添加n个值,占用n个内存单元
const list = [];
for(let i = 0; i < n; i+=1){
list.push(i)
}O(n^2):矩阵-二维数组
const matrix = [];
for(let i = 0; i < n; i+=1){
matrix.push([])
for(let j = 0; j < n; j+=1){
matrix[i].push(j)
}
}4.栈
- 一个后进先出的数据结构
- JavaScript 中没有栈,但可以用Array实现栈的所有功能
const stack = [];
stack.push(1);
stack.push(2);
const item1 = stack.pop();
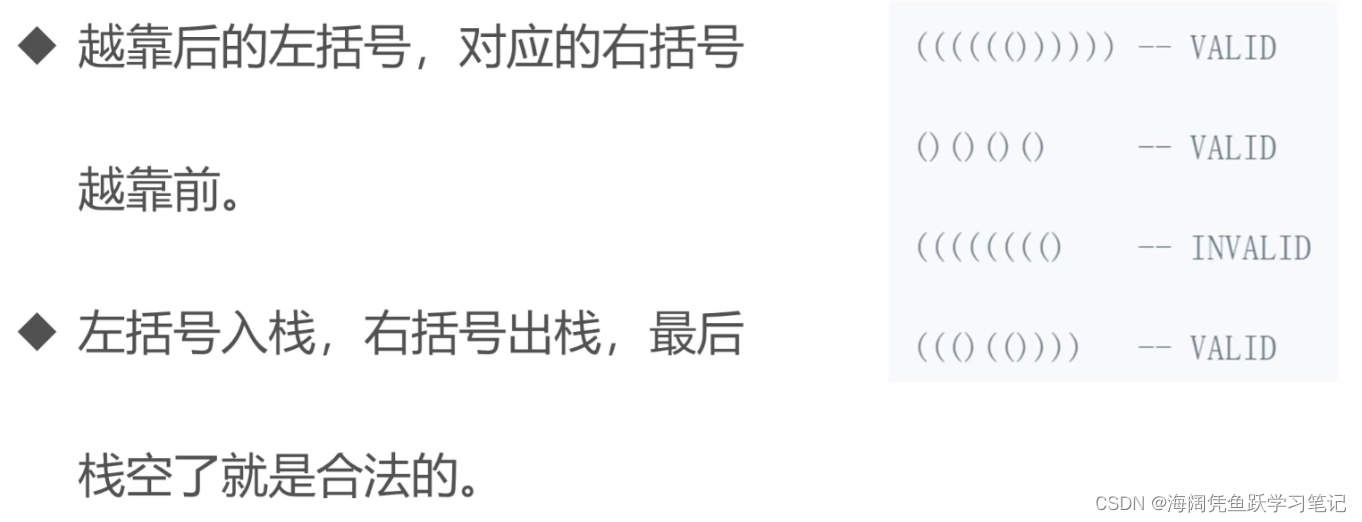
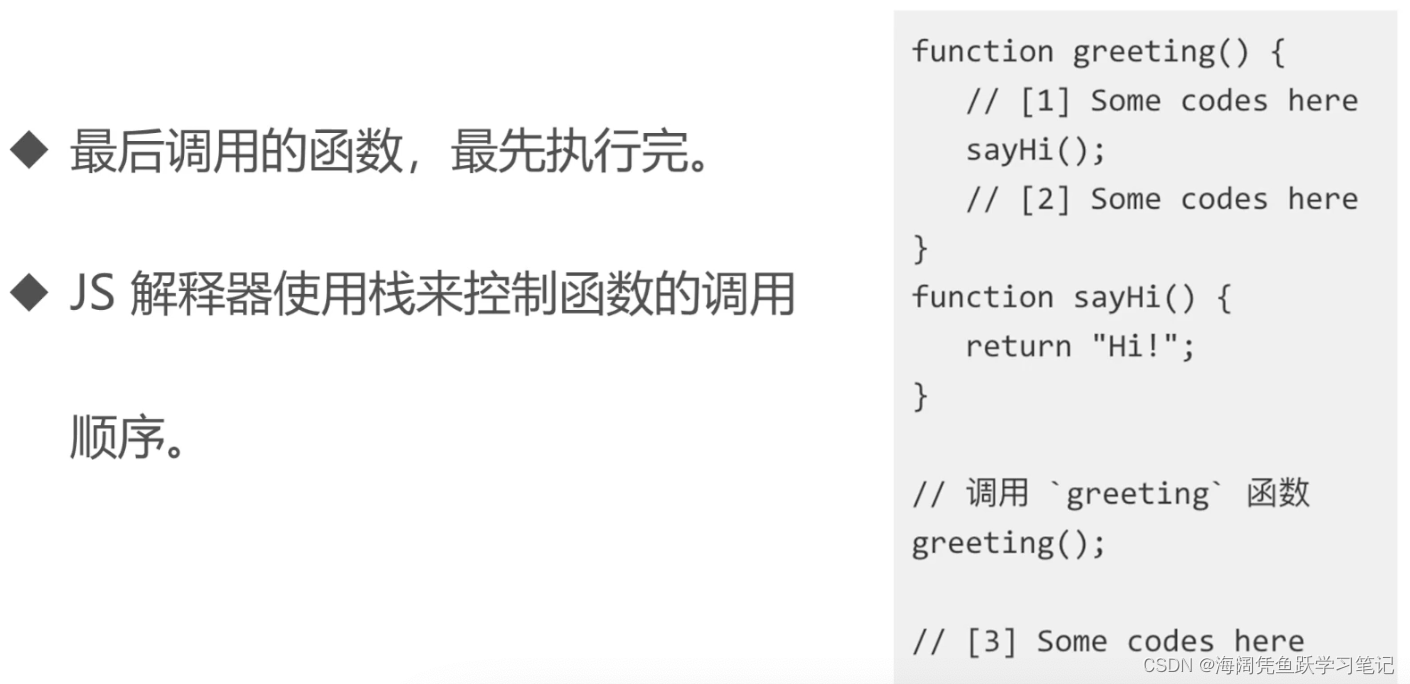
const item2 = stack.pop();应用场景:十进制转二进制、判断字符串的括号是否有效、函数调用堆栈



// LeetCode 20 有效括号
输入 '()' '()[]{}' '(}'
输出 true true false
var isValid = function(s) {
if(s.length % 2 === 1){return false;}
const stack = [];
for(let i = 0;i < s.length; i++){
const c = s[i];
if(c === '(' || c === '{' || c === '['){
stack.push(c)
}else{
const t = stack[stack.length - 1];
if((t === '(') && c === ')' ||
(t === '{') && c === '}' ||
(t === '[') && c === ']'
){
stack.pop();
}else{
return false;
}
}
}
return stack.length === 0;
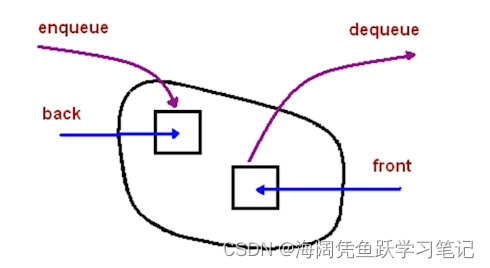
}5.队列
- 一个先进先出的数据结构
- JavaScript 中没有队列,但可以用Array实现队列的所有功能

const queue = [];
queue.push(1);
queue.push(2);
const item1 = queue.shift();
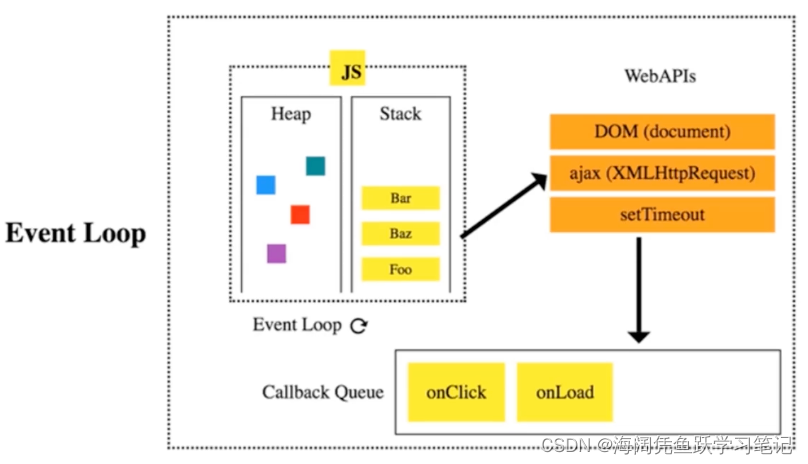
const item2 = queue.shift();应用场景:JS异步中的任务队列、计算最近请求次数
// 最近的请求次数
// 示例
输入 inputs = ['RecentCounter','ping','ping','ping','ping']
inputs = [[],[1],[100],[3001],[3002]]
输出 [null,1,2,3,3]
var RecentCounter = function() {
this.q = [];
};
RecentCounter.prototype.ping = function(t) {
this.q.push(t);
while(this.q[0] < t - 3000) {
this.q.shift();
}
return this.q.length;
};

6.链表
- 多个元素组成的列表
- 元素存储不连续,用next指针连在一起
数组vs链表
数组:增删非首尾元素时,往往需要移动元素
链表:增删非首尾元素时,不需要移动元素,只需要更改next的指向即可
// JavaScript中没有链表
// 用Object模拟链表
const a = { val: 'a' };
const b = { val: 'b' };
const c = { val: 'c' };
const d = { val: 'd' };
a.next = b;
b.next = c;
c.next = d;
// 遍历链表
let p = a;
while(p){
console.log(p.val);
p = p.next;
}
// 插入
const e = { val: 'e' };
c.next = e;
e.next = d;
// 删除
c.next = d;// leetCode 237 删除链表中的节点
// 输入 head = [4,5,1,9] node = 5
// 输出 [4,1,9]
var deleteNode = function(node){
node.val = node.next.val;
node.next = node.next.next;
}// leetCode 206 翻转链表
// 输入 1-2-3-4-5-NULL
// 输出 5-4-3-2-1-NULL
// 双指针一前一后遍历链表,反转双指针
var reverseList = function(head){
let p1 = head;
let p2 = null;
while(p1){
const tmp = p1.next;
p1.next = p2;
console.log(p1.val, p2&&p2.val)
p2 = p1;
p1 = tmp;
}
return p2;
}
// leetCode 2 两数相加
// 输入 (2-4-3) + (5-6-4)
// 输出 7-0-8
// 原因 342 + 465 = 807
// 新建一个空链表
// 遍历被相加的两个链表,模拟相加操作,将个位数追加到新链表上,将十位数留到下一位去相加
var addTwoNumbers = function(l1,l2) {
const l3 = new ListNode(0);
let p1 = l1;
let p2 = l2;
let p3 = l3;
let carry = 0;
while(p1 || p2){
const v1 = p1? p1.val : 0;
const v2 = p2? p2.val : 0;
const val = v1 + v2 + carry;
carry = Math.floor(val / 10);
p3.next = new ListNode(val % 10);
if(p1) p1 = p1.next;
if(p2) p2 = p2.next;
p3 = p3.next;
}
if(carry){
p3.next = new ListNode(carry);
}
return l3.next;
}// leetCode 83 删除排序链表中的重复元素
// 输入1-1-2
// 输出1-2
// 因为链表是有序的,所以重复元素一定是相邻的
// 遍历链表,如果发现当前元素和下个元素值相同,就删除下个元素值
var deleteDuplicates = function(head){
let p = head;
while(p && p.next){
if(p.val === p.next.val){
p.next = p.next.next
}else{
p = p.next;
}
}
return head;
}// leetCode 141 环形链表
// 输入 head = [3,2,0,-4], pos = 1
// 输出 true
// 用一快一慢两个指针遍历链表,如果指针能够相逢,就返回true
// 遍历结束后,还没有相逢就返回false
var hasCycle = function(head){
let p1 = head;
let p2 = head;
while(p1 && p2 && p2.next){
p1 = p1.next;
p2 = p2.next.next;
if(p1 === p2){
return true;
}
}
return false;
}JS中的原型链
- 原型链的本质是链表
- 原型链上的节点是各种原型对象,比如 Function.prototype/Object.prototype...
- 原型链通过 __proto__ 属性连接各种原型对象
原型链知识点
- 如果A沿着原型链能找到 B.prototype,那么A instanceof B 为 true
- 如果在A对象上没有找到 x 属性,那么会沿着原型链找到 x 属性
// instanceof原理
const instanceof = (A,B) => {
let p = A;
while(p) {
if(p === B.prototype){
return true;
}
p = p.__proto__;
}
return false;
}
instanceof([], Object); // true
instanceof(1, Number); // true// 使用链表指针获取JSON的节点值
const json = {
a: { b: { c: 1}},
d: { e: 2}
}
const path = ['d','e'];
let p = json;
path.forEach(k => {
p = p[k];
})7.集合
- 一种无序且唯一的数据结构
- ES6中有集合,Set
- 集合的常用操作:去重、判断某元素是否在集合中、求交集
// 去重
const arr = [1,1,2,2];
const arr2 = [...new Set(arr)];
// 判断元素是否在集合中
const set = new Set(arr);
const has = set.has(1); // true/false
// 求交集
const set2 = new Set([2,3]);
const set3 = new Set([...set].filter(item => set2.has(item)));
// leetCode 349 两个数组的交集
// 输入: nums1 = [1,2,2,1], nums2 = [2,2]
// 输出: [2]
// 输入: nums1 = [4,9,5], nums2 = [9,4,9,8,4]
// 输出: [9,4]
var intersection = function(nums1,nums2){
return [...new Set(nums1)].filter(n => nums2.includes(n))
}
Set操作
- 使用 Set 对象:new、add、delete、has、size
- 迭代 Set:多种迭代方法、Set 与 Array 互转、求交集/差集
let mySet = new Set();
mySet.add(1); // {0:1}
mySet.add(5); // {0:1,1:5}
mySet.add(5); // {0:1,1:5}
mySet.add('haha') // {0:1,1:5,2:'haha'}
let o = {a:1,b:2};
mySet.add(o); // {0:1,1:5,2:'haha',3:{a:1,b:2}}
mySet.add({a:1,b:2}); // {0:1,1:5,2:'haha',3:{a:1,b:2},4:{a:1,b:2}}
// 添加对象,对象存储位置不一样,所以可以添加成功
const has = mySet.has('1');
mySet.delete(5);
for(let item of mySet) console.log(item);
for(let item of mySet.keys()) console.log(item);
for(let item of mySet.values()) console.log(item);
for(let [key, value] of mySet.entries()) console.log(key,value);
// set转换array
const myArr = [...mySet];
const myArr1 = Array.from(mySet);
// array转换set
const mySet2 = new Set([1,2,3,4]);
// 求交集
const intersection = new Set([...mySet].filter(x => mySet2.has(x)));
// 求差集
const difference = new Set([...mySet].filter(x => !mySet2.has(x)));8.字典
- 与集合类似,字典也是一种存储唯一值的数据结构,但它是以键值对的形式来存储
- ES6中有字段,名为 Map
- 字典常用操作:键值对的增删改查
const m = new Map();
// 增
m.set('a','aa'); // Map{ 'a' => 'aa' }
m.set('b','bb');
// 查
m.get('a'); // 'aa'
// 删
m.delete('b');
// m.clear();
// 改
m.set('a','aaa');
// leetCode 349 两个数组的交集
// 输入 nums1 = [1,2,2,1],nums2 = [2,2]
// 输出 [2]
var intersection = function(nums1,nums2){
const map = new Map();
nums1.forEach(n => {
map.set(n,true)
});
const res = [];
nums2.forEach(n => {
if(map.get(n)){
res.push(n);
map.delete(n)
}
})
}
// leetCode 20 有效的括号
// 输入 '()' 输出:true
// 输入 '(){}[]' 输出:true
var isVaild = function(s){
if(s.length % 2 === 1) return false;
const stack = [];
const map = new Map();
map.set('(',')');
map.set('[',']');
map.set('{','}');
for(let i = 0; i < s.length;i++){
const c = s[i];
if(map.has(c)){
stack.push(c);
}else{
const t = stack[stack.length-1];
if(map.get(t) === c){
stack.pop()
}else{
return false
}
}
}
return stack.length === 0;
}
// leetCode 1 两数之和
// nums = [2,7,11,15], target = 9
// 因为 nums[0]+nums[1] = 9 返回 [0,1]
var s = function(nums,target){
const map = new Map();
for(let i = 0; i < nums.length;i++){
const n = nums[i];
const n2 = target - n;
if(map.has(n2)){
return [map.get(n2), i]
}else{
map.set(n,i)
}
}
}
// leetCode 3 无重复字符的最长子串
// 输入 'abcabcbb'
// 输出 3
var lengthOfLongestSubstring = function(s){
let l = 0;
let res = 0;
const map = new Map()
for(let r = 0; r < s.length; r++){
if(map.has(s[r]) && map.get(s[r]) >= l){
l = map.get(s[r]) +1;
}
res = Math.max(res, r - l + 1);
map.set(s[r],r)
}
return res;
}总结
算法知识







 本文详细介绍了JavaScript中的数据结构(如栈、队列、链表、集合和字典)及其操作,包括时间复杂度和空间复杂度的概念,以及如何在实际问题中运用这些概念解决LeetCode题目,如括号匹配、数组操作和字符串处理等。
本文详细介绍了JavaScript中的数据结构(如栈、队列、链表、集合和字典)及其操作,包括时间复杂度和空间复杂度的概念,以及如何在实际问题中运用这些概念解决LeetCode题目,如括号匹配、数组操作和字符串处理等。














 4279
4279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








