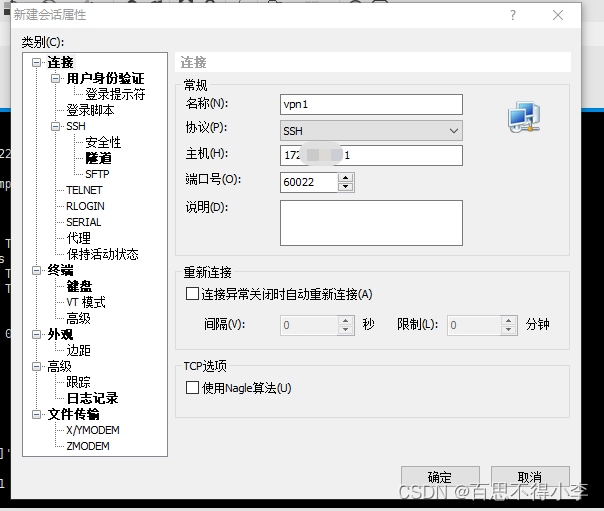
先xshell连上服务器,新建会话,然后主机输入服务器ip地址和端口号
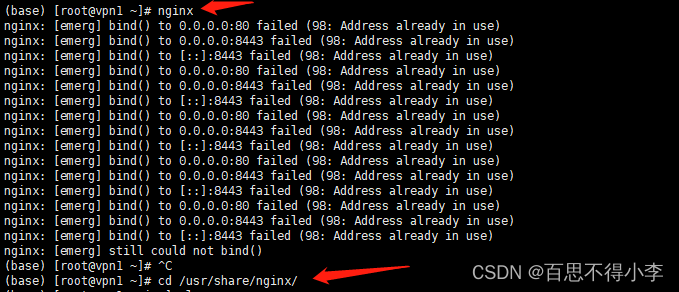
然后输入账号和密码并保存。输入png +ip地址命令看是否链接上了服务器。然后查看是否安装了nginx,直接输入命令nginx即可。如果没安装nginx需要安装nginx,如下是已经安装了nginx的,然后cd到nginx指向的目录cd /usr/share/nginx/

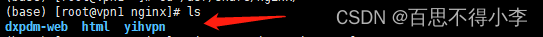
然后输入命令ls查看该目录下有哪些文件夹

我们发现该目录下有dxpdm-web,html,yihvpn这三个目录。
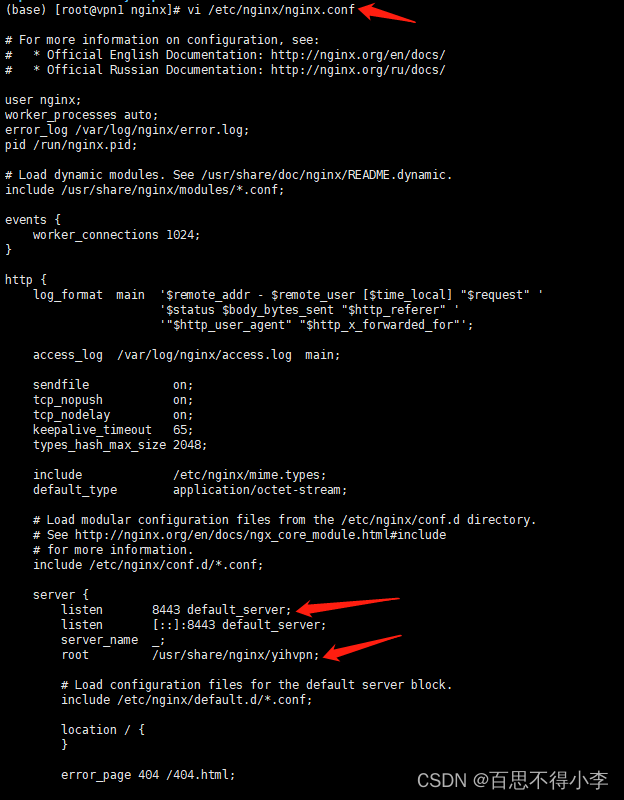
那我们前端打包后的dist文件夹部署在哪里呢?我们只需要输入命令vi /etc/nginx/nginx.conf

我们可以看到server里 listen监听端口为8443,root指向的地方/usr/share/nginx/yihvpn就是我们前端打包后dist文件需要放的地方。
03-27
 901
901
 901
901
11-26
 615
615
 615
615
06-29
 3345
3345
 3345
3345
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








