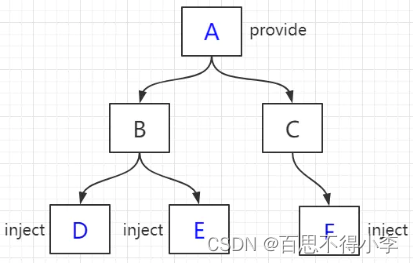
一般来说,组件之间有以下几种关系:

A-B、A-C、B-D、B-E、C-F都是父子关系,B-C、D-E-F是兄弟关系,A-D、A-E、A-F是祖先与孙子关系。
vue2中provide/inject这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效,一般来说,A-D、A-E、A-F这种祖孙关系的传值我们可以用provide/inject,当然A-B、A-C、B-D、B-E、C-F这种父子关系的传值我们一般用props与emit,你想用provide/inject也行,只是provide/inject传值默认是非响应式的。
一:基本的非响应式传值用法
在祖先组件中使用provide传值,在孙子组件中用inject接收。
// 父组件
data() {
return {









 订阅专栏 解锁全文
订阅专栏 解锁全文














 6764
6764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








