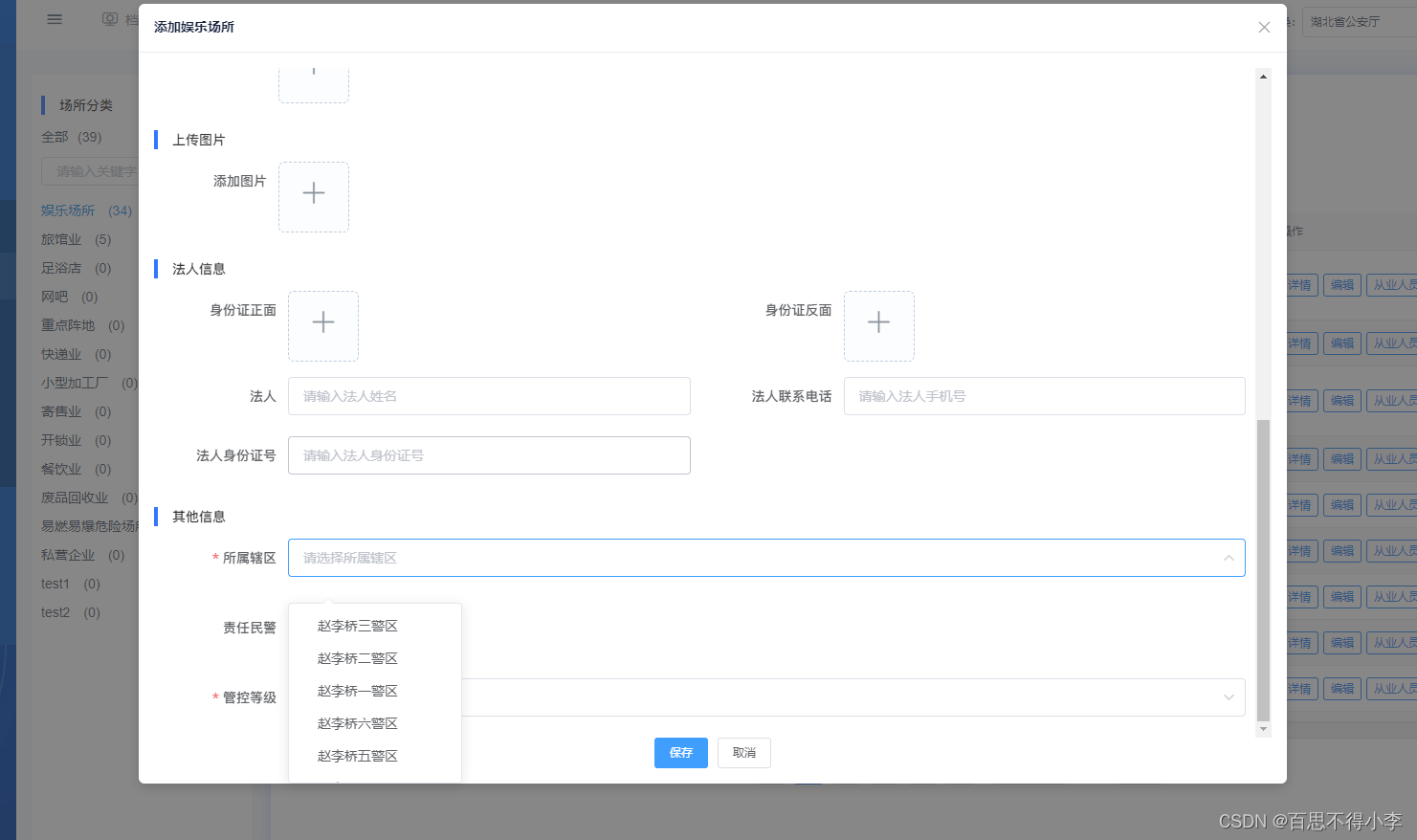
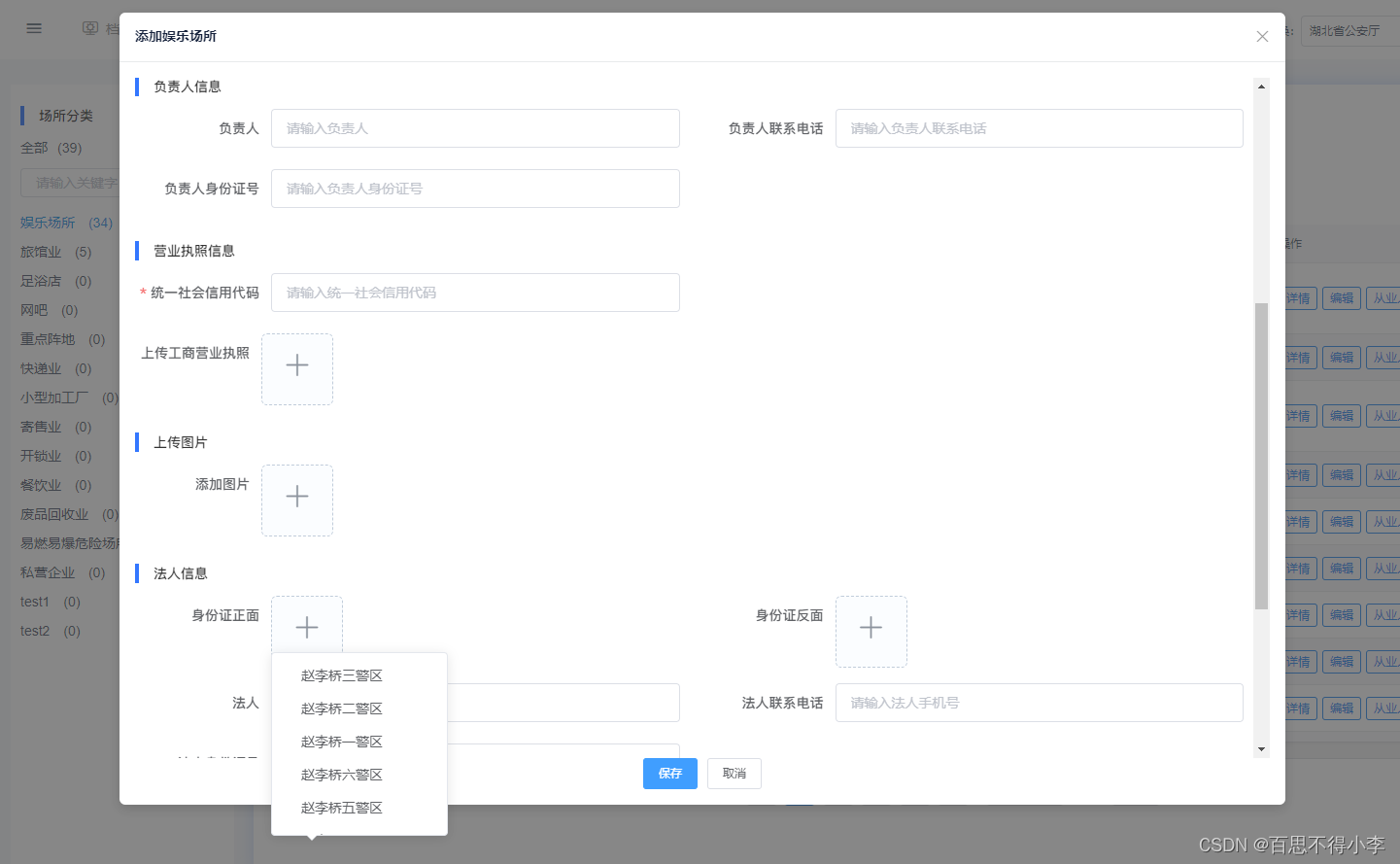
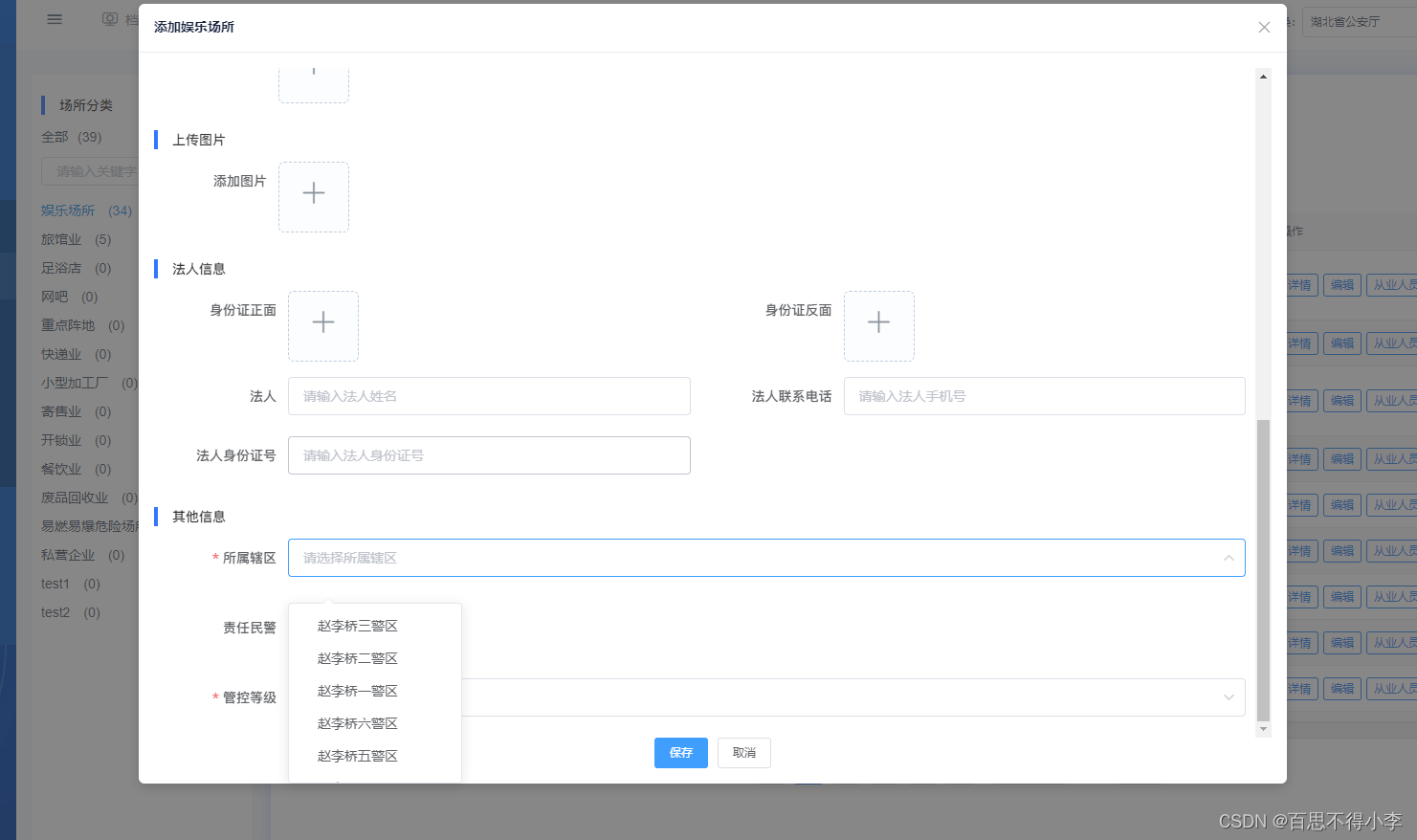
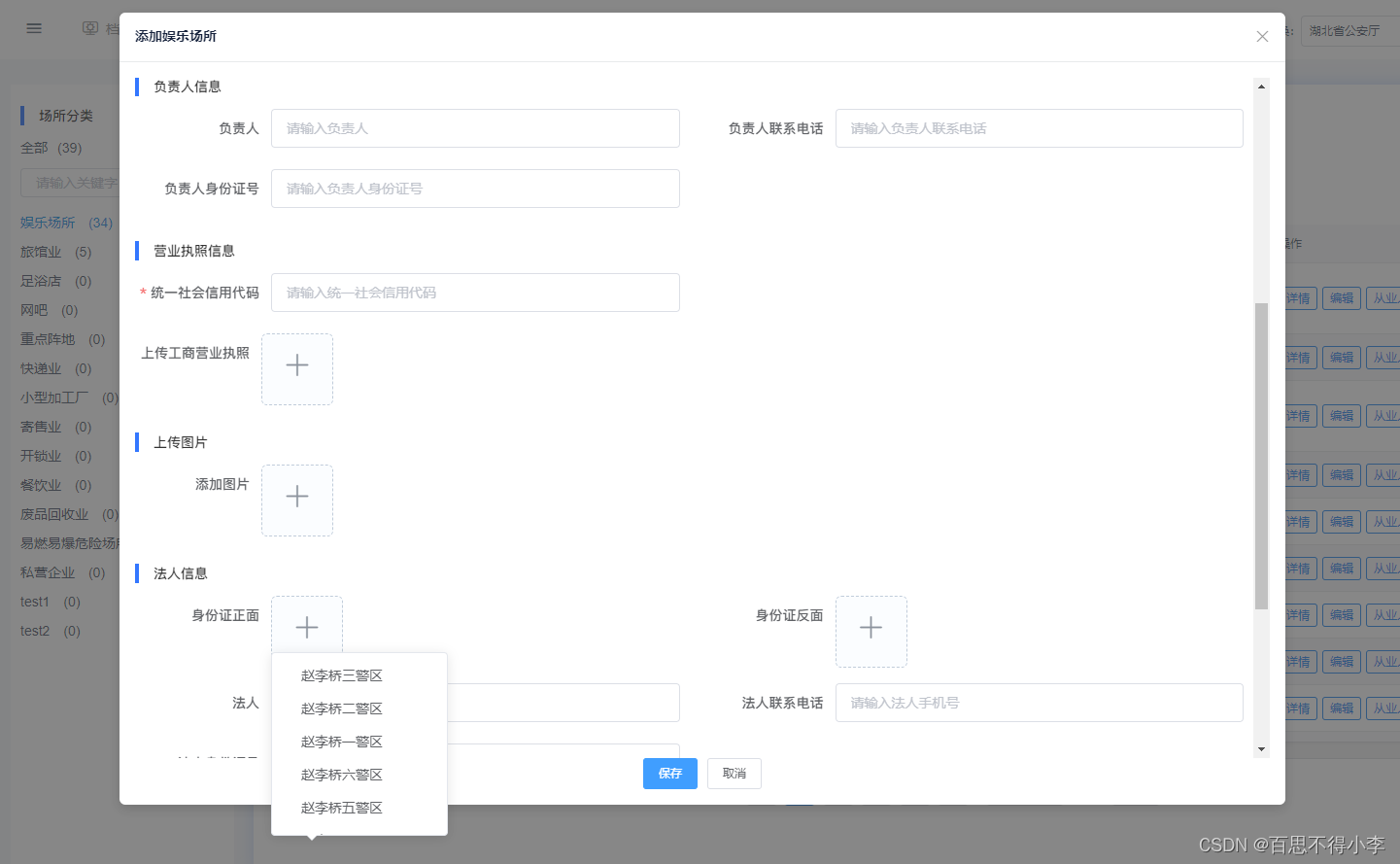
最近项目遇到一个bug,在弹窗里el-cascader下拉框脱离文档流,如下图,所属辖区


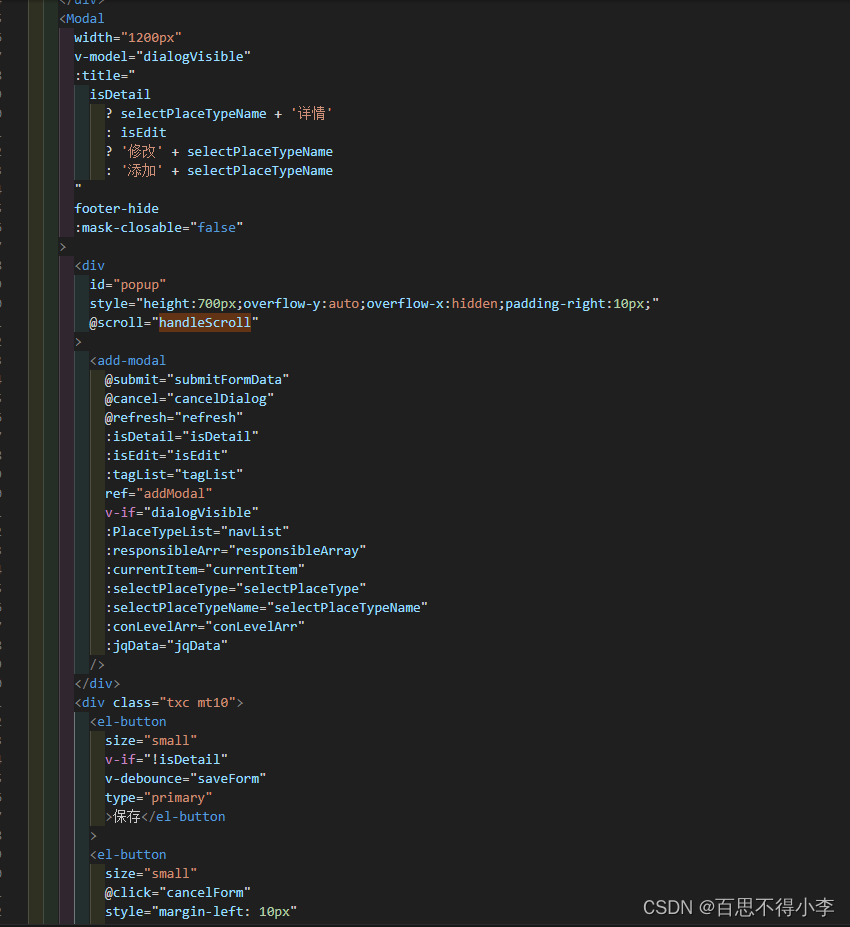
解决办法是,通过scroll事件监听滚动条滚动,当滚动到距离顶部一定距离的时候,隐藏所属辖区对应的dom元素,如下图:

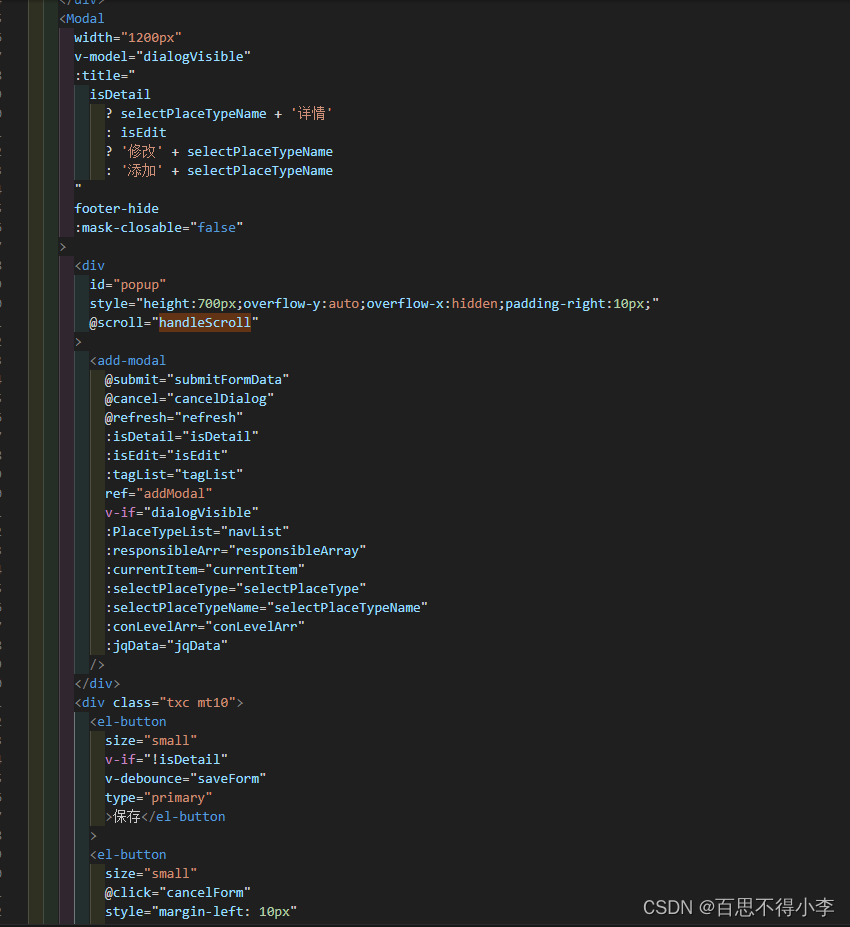
<Modal
width="1200px"
v-model="dialogVisible"
:title="
isDetail
? se最近项目遇到一个bug,在弹窗里el-cascader下拉框脱离文档流,如下图,所属辖区


解决办法是,通过scroll事件监听滚动条滚动,当滚动到距离顶部一定距离的时候,隐藏所属辖区对应的dom元素,如下图:

<Modal
width="1200px"
v-model="dialogVisible"
:title="
isDetail
? se 2242
2242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


