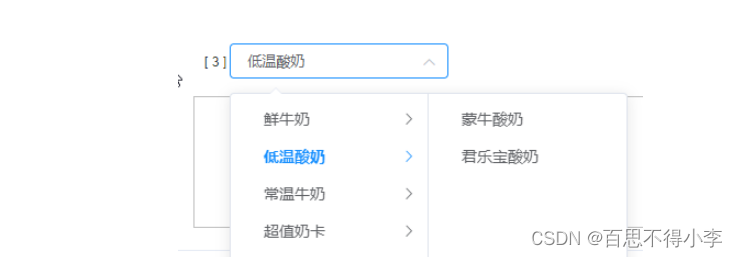
最近遇到一个需求,就是级联选择用的el-cascader组件,然后用户可以选中第一级,或者说可以选中第二级,或者说可以选中第三级,如下图所示:

代码如下: 单独选择任意一项须设置属性 checkStrictly为true ,绑定的是其 id ,popper-class设置自定义类名为popperClass,如下图:
<el-cascader
v-model="form.cateIds"
:options="cateList"
popper-class="popperClass"</










 订阅专栏 解锁全文
订阅专栏 解锁全文















 3485
3485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








