1. 运行效果图
1. 设计思路(实现原理)、1)将准备好的八个图标复制到res/drawable文件夹下
2)创建一个垂直的线性布局,并在线性布局中创建4个相对布局
3)在相对布局中添加相应的TextView
4)在values文件下的style.xml文件中存放抽取出来的样式
5)创建values-zh-rCN、values-en-rUS文件夹,并在文件夹中创建strings.xml文件(国际化)
2.应用知识点
本实验主要应用UI技术线性布局和相对布局、Android开发所面临的国际化问题、样式的抽取
3.具体实现
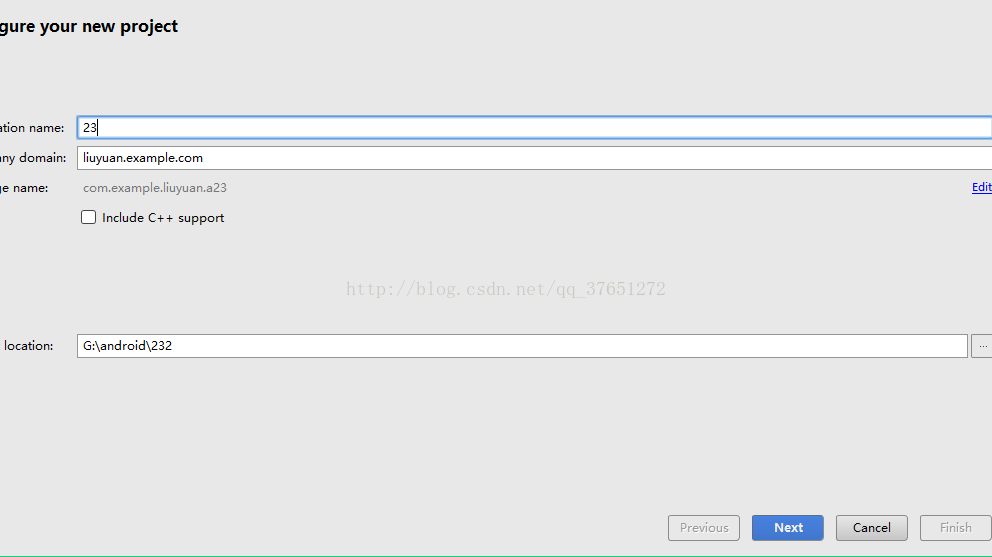
1)创建一个新项目命名为23
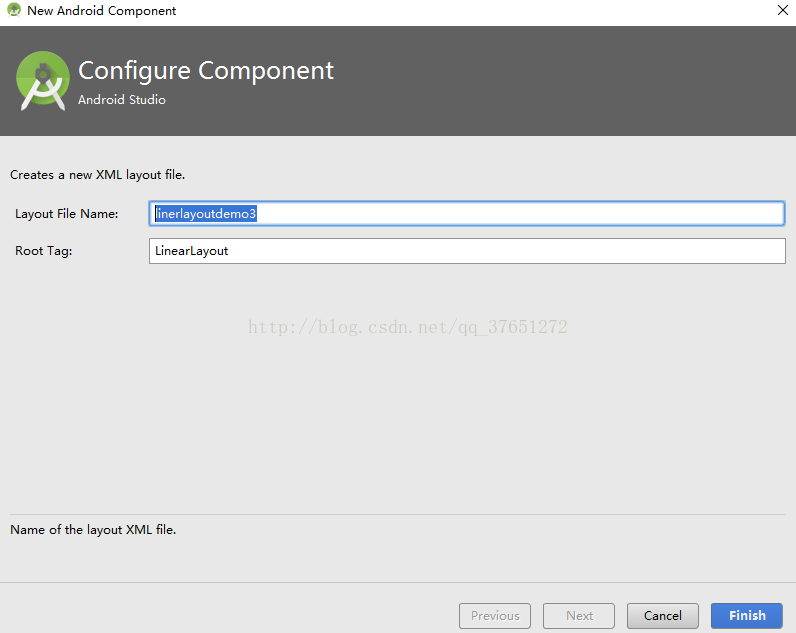
2)在res文件夹->layout文件夹建立新布局文件linerlayoutdemo3
3)在布局中先使用线性布局将布局方向设为竖直方向
4)在线性布局中添加四个相对布局<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray" tools:context=".MainActivity" android:orientation="vertical"></LinearLayout>








 这篇博客介绍了如何在Android中创建一个手机信息页面,包括将图标放入drawable文件夹,使用线性布局和相对布局,实现国际化,以及设置布局样式。详细步骤包括创建布局文件、设置文字和图片、创建不同语言的strings.xml文件。
这篇博客介绍了如何在Android中创建一个手机信息页面,包括将图标放入drawable文件夹,使用线性布局和相对布局,实现国际化,以及设置布局样式。详细步骤包括创建布局文件、设置文字和图片、创建不同语言的strings.xml文件。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








