1,我们常常有下面的情况,后端给我们数据。由于数组的key是后端固定写的,我们用数组的数据时候,我们需要自定义key值来适应前段的数据交互。我们该怎么办?
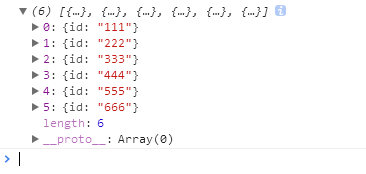
比如我们拿到的数据是这种形式。但是我们需要把这个key值id改为pid

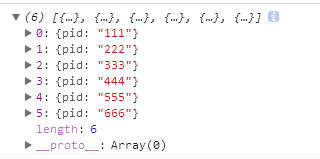
也就是下面这种形式的key需要怎么做

let arr = [
{id:'111'},
{id:'222'},
{id:'333'},
{id:'444'},
{id:'555'},
{id:'666'}
];
let key = 'pid'; //新的key值
for(let index in arr ){
arr[index][key] = arr[index]['id'];//用新的key值替换旧的key值
delete arr[index]['id'];//删除旧的key值
}
console.log(arr);$(function(){
var arr = [
{name:'zopp',age:0},
{name:'gpp',age:18},
{name:'yjj',age:8}
];
function compare(property){
return function(a,b){
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
console.log(arr.sort(compare('age')));






















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








