NodeJs安装包
下载链接:官网链接
 下载下来后,直接傻瓜式的安装即可。
下载下来后,直接傻瓜式的安装即可。
通过在cmd控制台输入以下命令查看是否安装成功
node -v
因为适配某些依赖的原因,我本地使用了16.18.1的版本。
安装淘宝镜像
npm的服务器是外国的,所以有时候我们安装“模块”会超级慢,所以配置一个国内服务器,速度会很快。
#解决npm速度慢
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,通过以下命令查看版本
cnpm -v
环境搭建
webpack安装
安装命令:
#不指定版本的命令npm install webpack
# 为了避免版本冲突,尽量指定版本
# cnpm安装速度更快
cnpm install webpack@3.6.0 -g
# -g 表示是否进行全局安装,因为有些项目特有的用特定的版本
查看是否安装成功:
webpack -v
全局安装@vue/cli
官网指南
安装命令:
cnpm install -g @vue/cli
# -g 表示是否进行全局安装,因为有些项目特有的用特定的版本
通过在控制台输入以下命令查看是否安装成功
# vue -V或vue --version
vue --version

如果安装失败,可以使用管理员的身份运行cmd
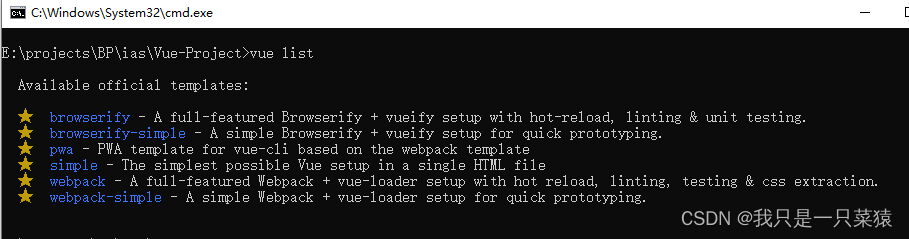
查看模板
查看当前可以创建哪些模板的工程
vue list

创建项目
目前创建vue工程的方式有两种,一种是webpack创建,另外一种是使用vue-cli创建
1.webpack
创建命令:
#注:项目名不能大写,不能使用中文
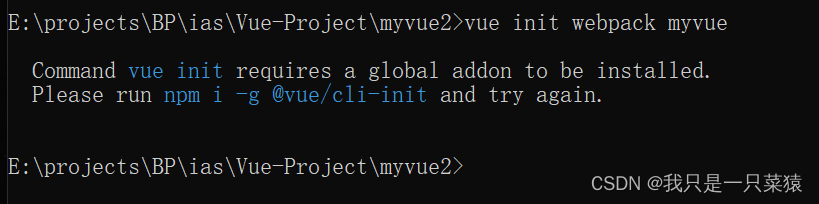
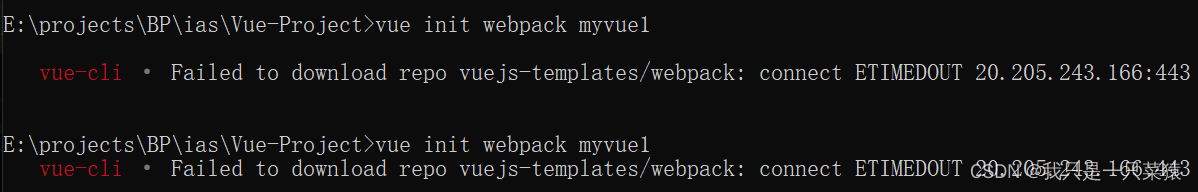
vue init webpack myvue1
注意:安装时可能提示(如下)就使用命令安装一下:cnpm i -g @vue/cli-init
注意:这种方式有时候服务器链接不上。处理方案
2. vue-cli
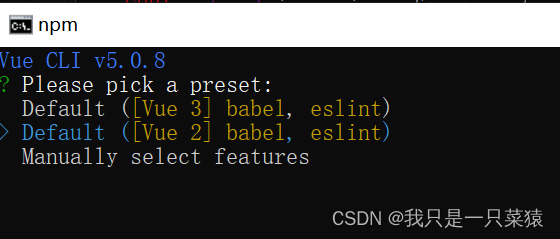
另外一种创建项目的方式
vue create myvue2
会要求选择对应的vue版本

下载完成后,得到下面的目录








 本文详细介绍了如何在Windows系统中安装Node.js,配置淘宝镜像加速npm包下载,以及使用Webpack和vue-cli进行环境搭建和项目创建的过程,包括全局安装和检查版本的方法。
本文详细介绍了如何在Windows系统中安装Node.js,配置淘宝镜像加速npm包下载,以及使用Webpack和vue-cli进行环境搭建和项目创建的过程,包括全局安装和检查版本的方法。


















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








