gulp自动打包工具的简介和初步使用
1.功能
- 项目上线,HTML、CSS、JS库文件压缩合并
- 语法转换(es6、less…)转(es5、css…)
- 公共文件抽离
- 修改文件浏览器自动刷新
2.使用
使用步骤
- 使用 npm install gulp 下载库文件
- 在项目根目录下建立 gulpfile.js 文件
- 重构项目的文件夹结构 ,SRC目录位置下放置源代码
- 在 gulpfile.js 文件中编写任务
- 在命令行工具中执行gulp任务
库方法
- gulp.src(): 获取任务要处理的文件
- gulp.dest(): 输出文件
- gulp.task(): 建立gulp任务
- gulp.watch(): 监控文件的变化
3.gulp中常用的插件
- gulp-htmlmin : html文件压缩
- gulp-csso : 压缩CSS
- gulp-babel: JavaScript语法转化 7.0版本
- gulp-less: less语法转化
- gulp-uglify: 压缩混淆JavaScript
- gulp-file-include: 公共文件包含
- browsersync: 浏览器实时同步
4.使用示例
gulpfile.js 文件
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
// 使用gulp.task建立任务
// 1.任务的名称
// 2.任务的回调函数
gulp.task('first',()=>{
console.log('我们人生中的第一个gulp任务执行了');
// 1.使用gulp.src获取要处理的文件
gulp.src('./src/css/index.css')
.pipe(gulp.dest('dist/css'));
})
// html任务
// 1.html文件中代码的压缩操作
// 2.抽取html文件中的公共代码
gulp.task('htmlmin',async ()=>{
await gulp.src('./src/*.html')
// 抽取html公共代码
.pipe(fileinclude())
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'));
})
// css任务
// 1.less语法转换
// 2.css代码压缩
gulp.task('cssmin',async ()=>{
// 选择css目录下的所有less文件以及css文件
await gulp.src(['./src/css/*.less','./src/css/*.css'])
// 将less语法转换为CSS语法
.pipe(less())
// 将CSS代码进行压缩
.pipe(csso())
// 将处理的结果进行输出
.pipe(gulp.dest('dist/css'))
})
// js任务
// 1.es6代码转换
// 2.代码压缩
gulp.task('jsmin',async ()=>{
await gulp.src('./src/js/*.js')
.pipe(babel({
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
})
// 复制文件夹任务
gulp.task('copy',async ()=>{
await gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
await gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'));
})
// 构建任务
gulp.task('default',gulp.series('htmlmin','cssmin','jsmin','copy',async ()=>{
console.log(1111);
}));
命令行
gulp default
5.结果展示
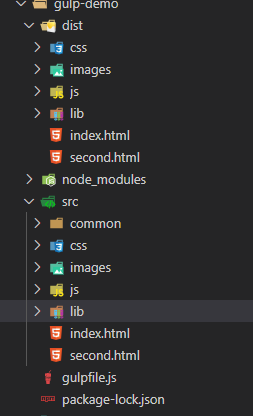
文件树形结构展示

命令行输出结果展示:

总结
由于gulp是一个轻量级的库,所以它需要结合许多文件插件一起使用,这个插件即插即用也十分方便,在这些插件的官网都有相应的使用手册,根据手册去使用就行,十分方便。
gulp是一个非常好用且常见的自动化打包工具,希望自己能够继续学习,深入研究。

























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








