vue2定义全局变量可以参考以下文章
vue3中需要适量修改一下
一、创建常量文件
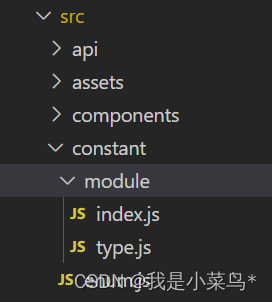
在src下创建constant文件夹,用于存放全局常量相关配置,创建好后在其内创建module文件夹,用于存放常量文件。
constant内的enum.js和index.js,module内的index.js的代码可以直接参照下面来写。module其它的js文件存储普通常量文件即可。

二、具体文件创建
constant\module\index.js
/** module/index.js
* 常量枚举池
* 可以根据文件对枚举所属的模块进行拆分
* 此文件主要是收集模块常量然后统一暴露出去
*/
const EnumModule = {};
// 批量导入当前文件所在目录下的.js文件--直接引入
const options = import.meta.globEager('./*.js');
Object.keys(options).forEach((fileName) => {
// const name = fileName.replace(/\.\/|\.js/g, '');
// EnumModule[name] = options[fileName].default;
Object.assign(EnumModule, {
...options[fileName].default
})
});
export default EnumModule;constant\module\type.js
// 全局常量
export default {
// 通信类型
COMMUNICATION: {
TEST1: {
value: '1',
label: '测试1'
},
TEST2: {
value: '2',
label: '测试2'
},
TEST3: {
value: '3',
label: '测试3'
},
TEST4: {
value: '4',
label: '测试4'
},
TEST5: {
value: '5',
label: '测试5'
}
}
}
constant\enum.js
/** enum.js
* 枚举工具类的定义
* 可以全局使用inject("globalConstEnum").getDescByValue()等方法
*/
import { v4 as uuidv4 } from "uuid";
const EnumUtil = {};
/**
* @description
* @param {*} App
* @param {*} data
*/
EnumUtil.install = function (App, data) {
const constantInfo = data || {};
const Enum = { ...data };
/**
* @description 根据枚举值获取描述
* @param {*} constantName 枚举对象的名字
* @param {*} value 枚举值
* @param {*} label 枚举值所对应的描述
*/
Enum.getDescByValue = function (constantName, value) {
if (!this.hasOwnProperty(constantName)) {
return '';
}
let constantItem = constantInfo[constantName]; // 通过传进来的名字拿到所对应的常量项
for (let item in constantItem) {
// 循环常量项
if (constantItem[item].value === value) {
return constantItem[item].label
}
}
};
/**
* @description 将枚举对象转为数组
* @param {*} constantName 枚举对象的名字
* @param {[]} fliterValues 过滤数值
*/
Enum.transformArray = function (constantName, fliterValues = []) {
if (!this.hasOwnProperty(constantName)) {
return [];
}
let tempArr = [];
if (Object.prototype.toString.call(constantInfo[constantName]) === '[object Object]') {
tempArr = Object.values(constantInfo[constantName]).map(item => {
return {
...item,
id: uuidv4()
}
}).filter(item => fliterValues.includes(item.value));
}
return tempArr;
}
/**
* @description 判断常量是否存在枚举对象
* @param {*} constantName 枚举对象的名字
*/
Enum.hasOwnProperty = function (constantName) {
return constantInfo.hasOwnProperty(constantName);
}
// 挂在原型上,方便使用--vue3推荐用法
App.provide('globalConstEnum', Enum);
}
export default EnumUtil;main.js
import { createApp } from 'vue';
import App from './App';
// 引入常量
import Enum from './constant/enum';
import EnumModule from './constant/module';
const app = createApp(App);
app.use(Enum, EnumModule);三、用法
<script setup name="globalConst">
import { inject } from 'vue';
// 使用inject+键值接收,与provide键值对应
const globalEnum = inject("globalConstEnum");
const globalAllList = Object.values(globalEnum.COMMUNICATION));
const globalTransformArray = globalEnum.transformArray("COMMUNICATION", ['1', '4']);
const globalDesByValue = globalEnum.getDescByValue('COMMUNICATION', '1');
console.log(globalAllList); // [{"value":"1", "label": "测试1"} ... {"value":"5", "label": "测试5"}]
console.log(globalTransformArray); // [{"value":"1", "label": "测试1"}, {"value":"4", "label": "测试4"}]
console.log(globalDesByValue); // '测试1'
</scipt>





















 2243
2243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








