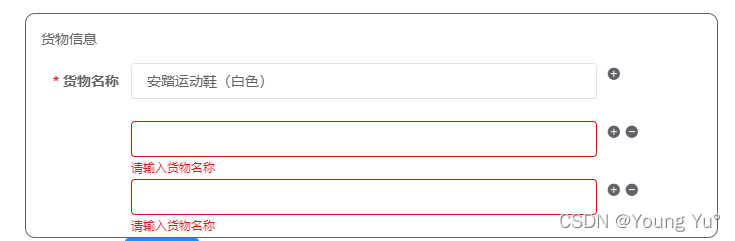
1.实现样式

2.实现代码
<el-form ref="form" :rules="rules" :model="form" label-width="100px">
<el-row style="border:1px solid;border-radius:10px;margin-top:15px">
<p style="margin-left:15px">货物信息</p>
<el-row :gutter="10">
<el-col :span="24" v-for="(item, index) in form.orderCommodityList" :key="index">
<el-col :span="20" >
<el-form-item :label="index==0?'货物名称':''" :prop="'orderCommodityList.' + index+'.goodsName'" :rules="rules.goodsName">
<el-input v-model="item.goodsName" placeholder="" ></el-input>
</el-form-item>
</el-col>
<el-col :span="4">
<i class="el-icon-circle-plus" @click="orderCommodityAdd()"></i>
<i v-if="index!==0" class="el-icon-remove" @click="orderCommodityRemove(index)"></i>
</el-col>
</el-col>
</el-row>
</el-row>
</el-form>
<script>
export default {
data() {
return {
form: {
orderCommodityList:[]
},
rules: {
goodsName: [
{ required: true, message: "请输入货物名称", trigger: "blur" },
{ min: 0, max: 100, message: '请输入在 100 个字符以内' }
]
}
}
},
methods: {
orderCommodityAdd(){
this.form.orderCommodityList.push({
goodsName:""
})
},
orderCommodityRemove(index){
this.form.orderCommodityList.splice(index, 1);
}
}
}
</script>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








