引入bootstrap-table-scroll.min.js和bootstrap.min.js
bootstrap-table有两种分页方式:一种是每次向后台请求页数,就是后端分页;一种是数据一次性加载,在前端做分页。推荐后端分页
这里记录的是bootstrat-table的后端分页功能,前端分页功能没用过
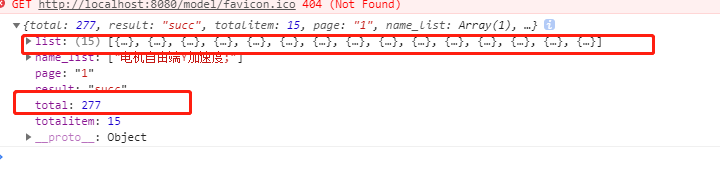
后端返回参数的json格式有要求,红框画出来的是必须要有的字段,如下图:


1.必须要返回total–总共的记录的条数
2.list—每一条的内容
其他字段可以根据需求返回
前端的代码:
var table=$("#table");
table.bootstrapTable("destroy").bootstrapTable({
url : "runingDataAnalysis/vib/dataList/getHistoryDataList.shtmldata_id="+historyPointData,//请求路径--只需要带上项目中需求的条件就行了,不需要带页数什么的
queryParamsType:"",
met







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








