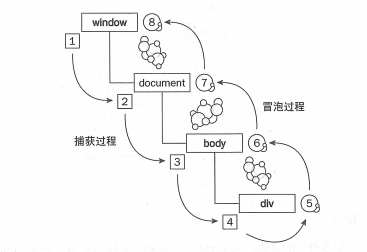
事件冒泡
结构上(非视觉上)嵌套关系的元素,会存在事件冒泡的功能,即同一事件,自子元素冒泡向父元素。(自底向上)
事件捕获
结构上(非视觉上)嵌套关系的元素,会存在事件捕获的功能,即同一事件,自父元素捕获至子元素(事件源元素)。(自底向上) IE没有捕获事件
触发顺序
先捕获,后冒泡 focus,blur,change,submit,reset,select 等事件不冒泡

例子: CodePen链接
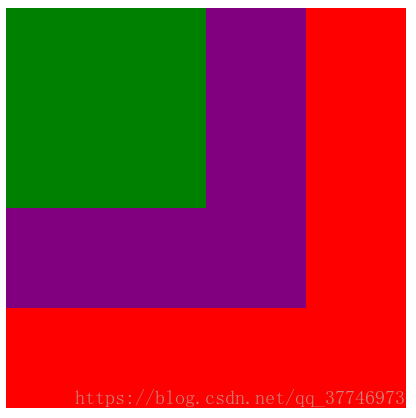
这里有3个嵌套的div,每一个div都绑定了一个点击时间
<div class="outer">
<div class="center">
<div class="inner"></div>
</div>
</div>var oOuter = document.getElementsByClassName('outer')[0];
var oCenter = document.getElementsByClassName('center')[0];
var oInner = document.getElementsByClassName('inner')[0];
var isCatchStyle = false;
oOuter.addEventListener('click', function(){
console.log('outer');
}, isCatchStyle);
oCenter.addEventListener('click', function(){
console.log('center');
}, isCatchStyle);
oInner.addEventListener('click', function(){
console.log('inner');
}, isCatchStyle);
我们知道,addEventListener(type, function , isCatchStyle)方法的第三个参数设置为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数。
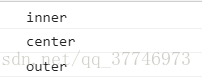
当第三个参数是false,事件在冒泡过程被捕获,我们点击最内层绿色div,可以看到绑定事件的执行顺序是从内向外的。
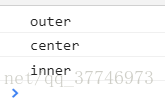
当第三个参数是true,事件在捕获过程被触发,我们点击最内层绿色div,可以看到绑定事件的执行顺序是从外向内的。
取消冒泡和阻止默认事件
取消冒泡:
W3C标准 event.stopPropagation();但不支持ie9以下版本 IE独有
event.cancelBubble = true;
封装取消冒泡的函数 stopBubble(event)
function stopBubble(event){
if(event.stopPropagation){
event.stopPropagation();
} else {
event.cancelBubble = true;
}
}阻止默认事件:
默认事件 — 表单提交,a标签跳转,右键菜单等
1.return false; 以对象属性的方式注册的事件才生效
例子: 右键点击页面执行一个函数但不执行默认事件(出现菜单)
document.oncontextmenu = function (){
console.log('a');
return false;
}2.event.preventDefault(); W3C标准,IE9以下不兼容
3.event.returnValue = false; 兼容IE 封装阻止默认事件的函数 cancelHandler(event);
封装一个方法,记住方法调用完了在外面还是要return false;
function cancelHander(event){
if(event.preventDefault){
event.preventDefault();
} else {
event.returnValue = false;
}
}阻止a标签的跳转和跳到页面顶部的常用写法:
<a href="javascript:void(false)">点我没反应</a>























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








