说明:之前搭建微前端框架的是vue2.版本,vue3以上版本并不适用,需要重新搭建。Qiankun官网目前还不支持vue3使用例子,官方API方法行不通。
一、主应用
1.创建项目
主应用和微应用创建项目建议使用vite安装
npm init vue@latest

2.安装qiankun微前端架构
npm install qiankun -s
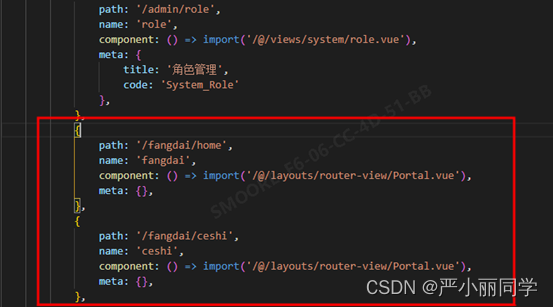
3.在主应用中注册微应用路由
所有微应用路由都在主应用中注册,注册Portal.vue组件,所有微应用路由使用同一个vue组件

Portal.vue是一个空组件

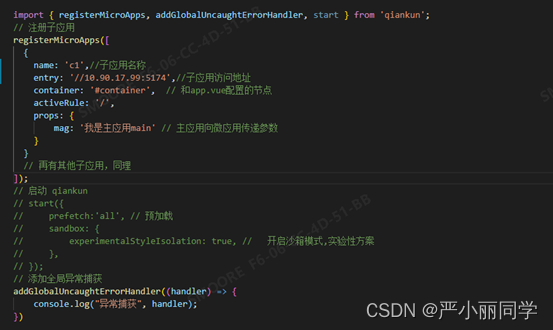
4.注册微应用
在src目录下创建qiankun.ts文件

在main.ts中引入
import ‘./qiankun’
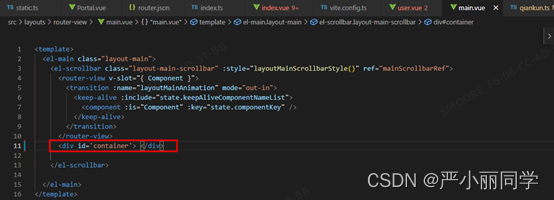
5.配置加载节点
在子路由下添加微应用加载时容器

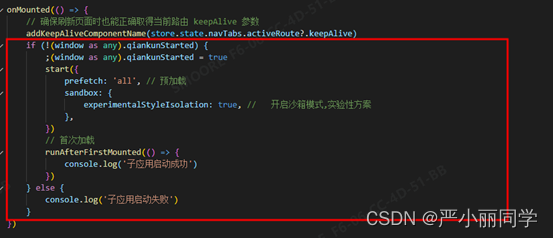
等待项目加载完成后启动微应用(DOM未加载完成就先启动会报错)

到此主应用配置完成,若还出现其他问题,打开qiankun应用官网常见问题查看https://qiankun.umijs.org/zh/faq#application-died-in-status-not_mounted-target-container-with-container-not-existed-while-xxx-loading
二、微应用
1.安装vite-plugin-qiankun插件
npm install vite-plugin-qiankun -S
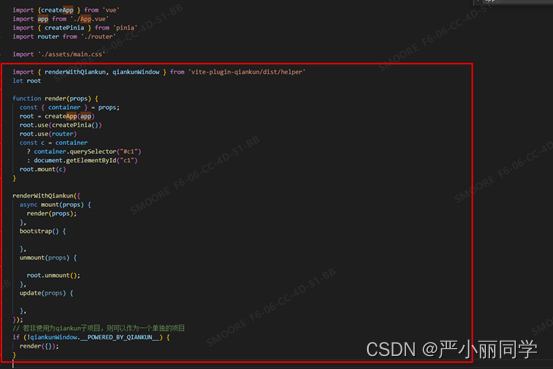
2.修改main.js文件

3.微应用路由

启动项目,就能正常访问微应用页面。























 2115
2115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








