使用了elementUI的loading 动画:
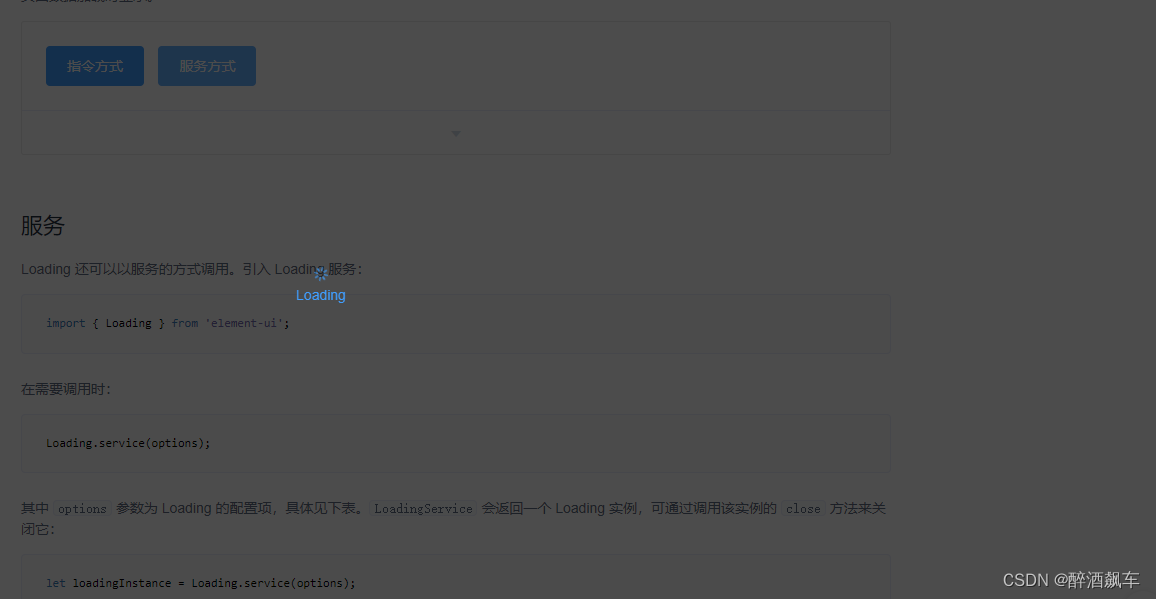
由于是内网开发项目,具体页面我就不截图了,截图使用的是官网了两种方式的截图,
效果就是这个样子。
服务方式的代码如下:
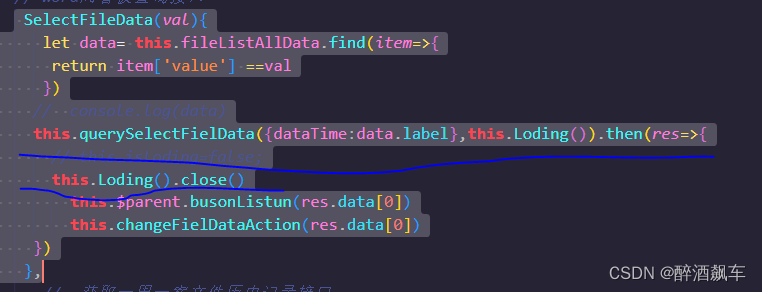
Loding() {
const loading = this.$loading({
lock: false,
// lock: this.isLoding,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
});
// setTimeout(() => {
// loading.close();
// }, 2000);
return loading
},
使用方式:
二、指令方式:
<el-button plain @click="submitUpload" v-loading.fullscreen.lock="fullscreenLoading">
提交
</el-button> return {
fullscreenLoading: false//loading 动画
}, openFullScreen1() {
this.fullscreenLoading = true;
},




















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








