一、MVC模式简介
MVC是一种架构型模式,它本身并不引入新的功能,只是用来指导我们改善应用程序的架构,使得应用的模型和视图相分离,从而得到更好的开发和维护效率。
在MVC模式中,应用程序被划分成了模型(Model)、视图(View)和控制器(Controller)三个部分。其中,模型部分包含了应用程序的业务逻辑和业务数据;视图部分封装了应用程序的输出形式,也就是通常所说的页面或者是界面;而控制器部分负责协调模型和视图,根据用户请求来选择要调用哪个模型来处理业务,以及最终由哪个视图为用户做出应答。
MVC模式的这三个部分的职责非常明确,而且相互分离,因此每个部分都可以独立的改变而不影响其他部分,从而大大提高了应用的灵活性和重用性。
二、MVC模式基础
在MVC模式中,一个应用被划分成了模型(Model)、视图(View)和控制器(Controller)三个部分,接下来认识一下这三个部分。
1:首先看一下模型、视图、控制器各部分的作用
模型(Model):负责封装应用的状态,并实现应用的功能。通常又分为数据模型和业务逻辑模型,数据模型用来存放业务数据,比如订单信息、用户信息等;而业务逻辑模型包含应用的业务操作,比如订单的添加或者修改等。
视图(View):用来将模型的内容展现给用户,用户可以通过视图来请求模型进行更新。视图从模型获得要展示的数据,然后用自己的方式展现给用户,相当于提供界面来与用户进行人机交互;用户在界面上操作或者填写完成后,会点击提交按钮或是以其它触发事件的方式,来向控制器发出请求。



MVC是一种架构型模式,它本身并不引入新的功能,只是用来指导我们改善应用程序的架构,使得应用的模型和视图相分离,从而得到更好的开发和维护效率。
在MVC模式中,应用程序被划分成了模型(Model)、视图(View)和控制器(Controller)三个部分。其中,模型部分包含了应用程序的业务逻辑和业务数据;视图部分封装了应用程序的输出形式,也就是通常所说的页面或者是界面;而控制器部分负责协调模型和视图,根据用户请求来选择要调用哪个模型来处理业务,以及最终由哪个视图为用户做出应答。
MVC模式的这三个部分的职责非常明确,而且相互分离,因此每个部分都可以独立的改变而不影响其他部分,从而大大提高了应用的灵活性和重用性。
二、MVC模式基础
在MVC模式中,一个应用被划分成了模型(Model)、视图(View)和控制器(Controller)三个部分,接下来认识一下这三个部分。
1:首先看一下模型、视图、控制器各部分的作用
模型(Model):负责封装应用的状态,并实现应用的功能。通常又分为数据模型和业务逻辑模型,数据模型用来存放业务数据,比如订单信息、用户信息等;而业务逻辑模型包含应用的业务操作,比如订单的添加或者修改等。
视图(View):用来将模型的内容展现给用户,用户可以通过视图来请求模型进行更新。视图从模型获得要展示的数据,然后用自己的方式展现给用户,相当于提供界面来与用户进行人机交互;用户在界面上操作或者填写完成后,会点击提交按钮或是以其它触发事件的方式,来向控制器发出请求。
控制器(Controller):用来控制应用程序的流程和处理视图所发出的请求。当控制器接收到用户的请求后,会将用户的数据和模型的更新相映射,也就是调用模型来实现用户请求的功能;然后控制器会选择用于响应的视图,把模型更新后的数据展示给用户。
在MVC中,模型和视图是分离的,通常视图里面不会有任何逻辑实现;而模型也是不依赖于视图的,同一个模型可能会有很多种不同的展示方式,也就是同一个模型可以对应多种不同的视图。
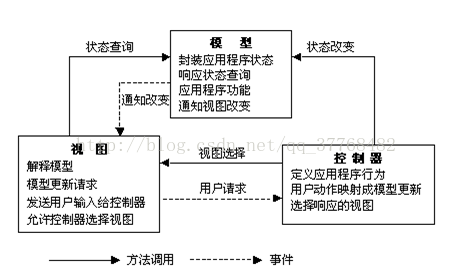
3:MVC的组件关系图
三、MVC设计模式
MVC设计模式的模块组成
模型:代表应用程序状态和业务逻辑(业务逻辑+实体类)
视图:提供可交互的客户界面,向客户显示模型数据
控制器:根据客户的请求来操纵模型,并把结果经由视图展现给客户
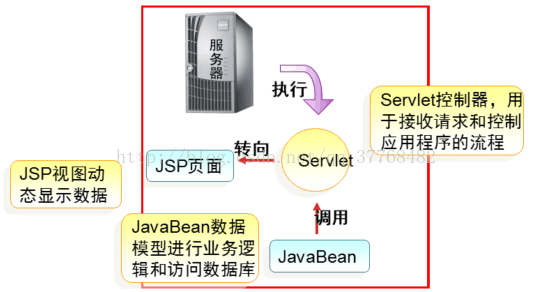
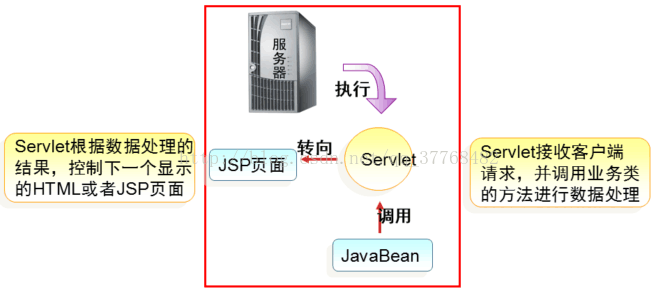
四、Web容器的请求处理过程
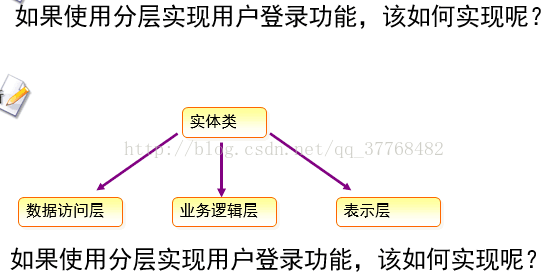
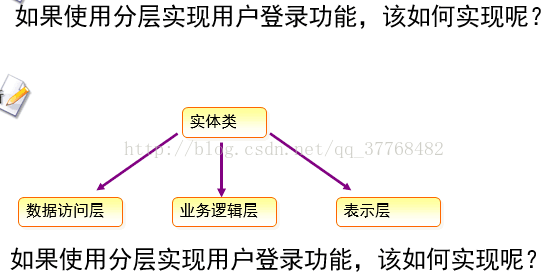
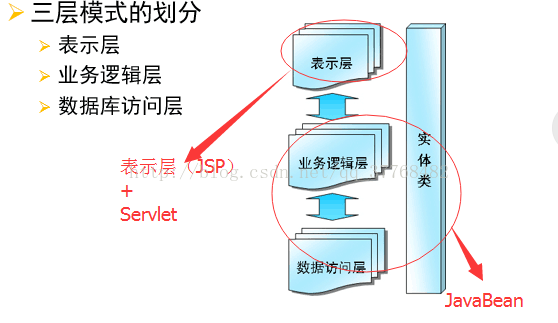
五、MVC中三层模式的划分
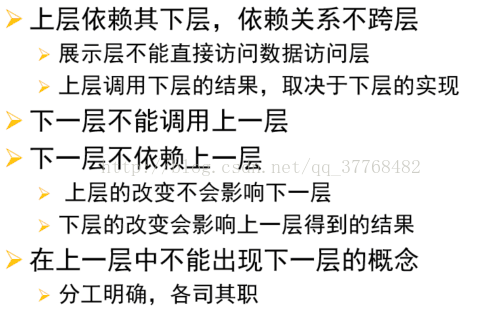
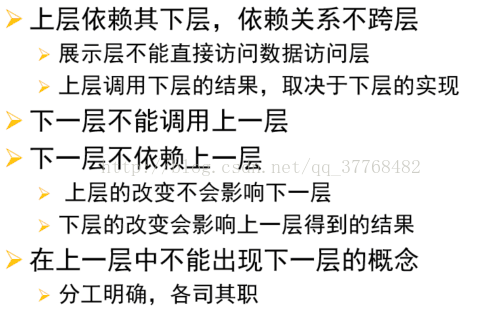
1.层与层之间的关系:

2.分层的实现:

3.三层开发遵循的原则:

4.分层开发的特点:
1)下层不知道上层的存在
仅完成自身的功能
不关心结果如何使用
2)每一层仅知道下层的存在,而忽略其他层的存在
只关心结果的取得
不关心结果的实现过程
5.分层开发的优势:
职责划分清晰
无损替换
复用代码
降低了系统内部的依赖程度



























 1984
1984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








