JavaScript作业二:表格、框架与表单的应
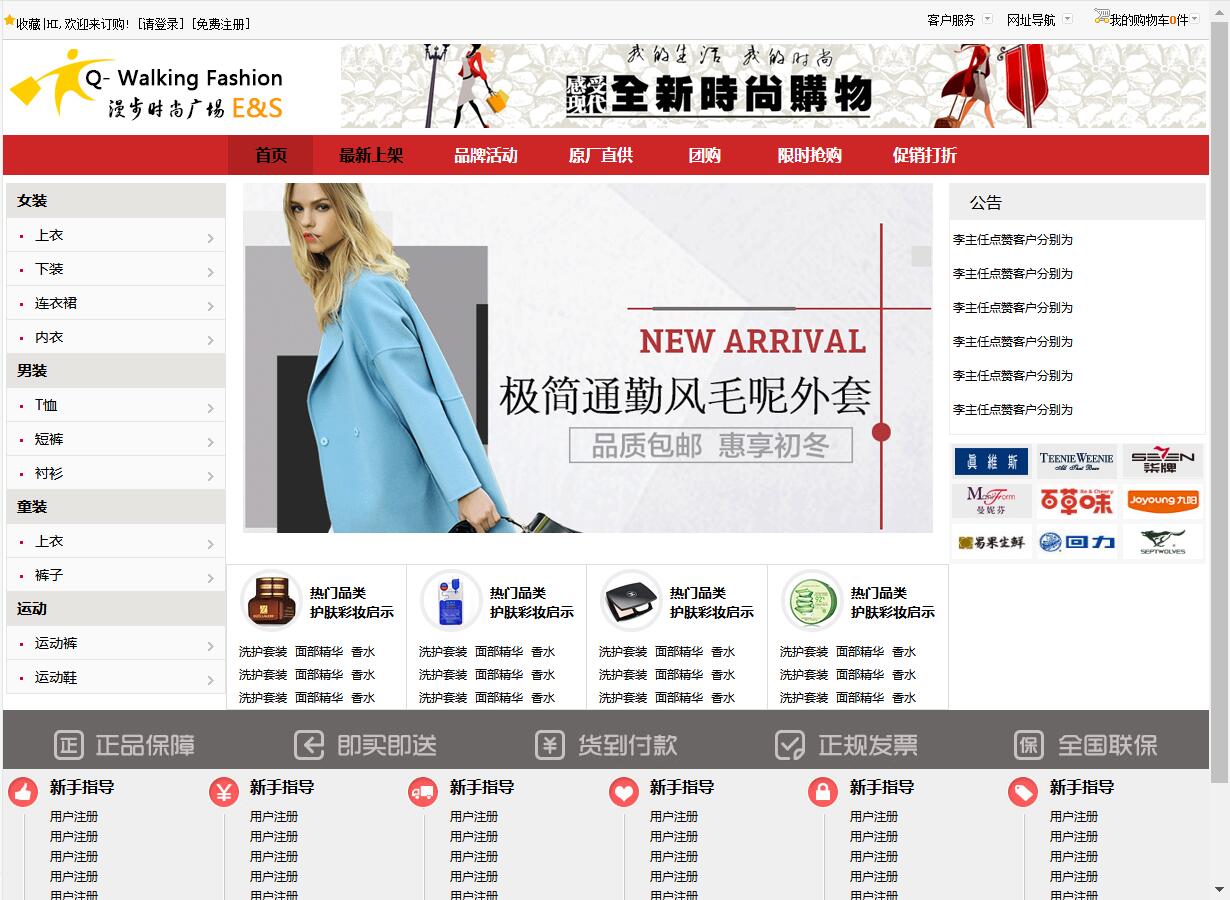
任务【2-1】实现Q-Walking E&S购物模块首页的设计
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!--顶部导航star-->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="top_line">
<tr>
<td bgcolor="#f7f7f7">
<table width="100%" border="0" cellpadding="0"
cellspacing="0">
<tr>
<td class="padding-top">
<img src="images/star.jpg">收藏|HI,欢迎来订购!
<a href="#">[请登录]</a>
<a href="#">[免费注册]</a>
</td>
<td align="right">客户服务
<img src="images/arrow.gif"> 网址导航
<img src="images/arrow.gif"> <span class="droparrow">
<span class="shopcart"></span>我的购物车<span class="orange">0</span>件<img src="images/arrow.gif"></span></td>
</tr>
</table>
</td>
</tr>
</table>
<!--顶部导航end-->
<!--顶部图片star-->
<table width="1200" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td height="95"><a href="#"><img src="images/logo.jpg"></a></td>
<td align="right"><img src="images/banner.jpg"></td>
</tr>
</table>
<!--顶部图片end-->
<!--菜单star-->
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#ce2626" align="center">
<tr>
<td>
<table width="1200" border="0" cellspacing="0" cellpadding="4" align="center" class="nav_font16">
<tr>
<td width="200"> </td>
<td width="80" align="center" class="nav_active">
<a href="shoppingIndex.html" class="width">首页</a></td>
<td width="100" align="center">
<a href="15436341.html" class="width">最新上架</a></td>
<td width="100" align="center">品牌活动</td>
<td width="100" align="center">原厂直供</td>
<td width="80" align="center">团购</td>
<td width="100" align="center">限时抢购</td>
<td width="100" align="center">促销打折</td>
<td width="200" align="center"> </td>
</tr>
</table>
</td>
</tr>
</table>
<!--菜单end-->
<!--主体star-->
<table width="1200" border="0" cellspacing="0" cellpadding="0" align="center" class="padding-top">
<tr>
<td width="220" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0" class="table1" bgcolor="#e5e4e1">
<tr><th>女装</th></tr>
<tr>
<td><span class="red_dot"></span><a href="#">上衣</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">下装</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">连衣裙</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">内衣</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr><th>男装</th></tr>
<tr>
<td><span class="red_dot"></span><a href="#">T恤</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">短裤</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">衬衫</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr><th>童装</th></tr>
<tr>
<td><span class="red_dot"></span><a href="#">上衣</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">裤子</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr><th>运动</th></tr>
<tr>
<td><span class="red_dot"></span><a href="#">运动裤</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">运动鞋</a><img src="images/arrow_r.jpg" align="right"></td>
</tr>
</table>
</td>
<td width="980" valign="top">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td align="center">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td align="center" valign="top">
<img src="images/index/pic1.jpg" width="690" height="350">
</td>
<td valign="top">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td>
<table border="0" cellspacing="1" cellpadding="0" width="100%" bgcolor="#eeeeee">
<tr>
<td height="35" class="notice_title">公告</td>
</tr>
<tr>
<td bgcolor="#ffffff">
<table width="95%" class="padding-top">
<tr>
<td height="30" class="notice_text">
李主任点赞客户分别为
</td>
</tr>
<tr>
<td height="30" class="notice_text">
李主任点赞客户分别为
</td>
</tr>
<tr>
<td height="30" class="notice_text">
李主任点赞客户分别为
</td>
</tr>
<tr>
<td height="30" class="notice_text">
李主任点赞客户分别为
</td>
</tr>
<tr>
<td height="30" class="notice_text">
李主任点赞客户分别为
</td>
</tr>
<tr>
<td height="30" class="notice_text">
李主任点赞客户分别为
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="8"></td>
</tr>
<tr>
<td>
<table border="0" cellspacing="1" cellpadding="0" width="100%" bgcolor="#f7f7f7">
<tr>
<td align="center">
<img src="images/index/link1.gif" width="80" height="35"></td>
<td align="center">
<img src="images/index/link2.gif" width="80" height="35"></td>
<td align="center">
<img src="images/index/link3.gif" width="80" height="35"></td>
</tr>
<tr>
<td align="center">
<img src="images/index/link4.gif" width="80" height="35"></td>
<td align="center">
<img src="images/index/link5.jpg" width="80" height="35"></td>
<td align="center">
<img src="images/index/link6.jpg" width="80" height="35"></td>
</tr>
<tr>
<td align="center">
<img src="images/index/link7.jpg" width="80" height="35"></td>
<td align="center">
<img src="images/index/link8.jpg" width="80" height="35"></td>
<td align="center">
<img src="images/index/link9.jpg" width="80" height="35"></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="1" cellpadding="0" width="100%" align="right" bgcolor="#dddddd">
<tr>
<td width="20%" bgcolor="#ffffff">
<table border="0" cellspacing="0" cellpadding="3" width="90%" align="center">
<tr>
<td><img src="images/index/pro1.jpg" width="65" height="65"></td>
<td class="font14">热门品类<br/>护肤彩妆启示</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
</table>
</td>
<td width="20%" bgcolor="#ffffff">
<table border="0" cellspacing="0" cellpadding="3" width="90%" align="center">
<tr>
<td><img src="images/index/pro2.jpg" width="65" height="65"></td>
<td class="font14">热门品类<br/>护肤彩妆启示</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
</table>
</td>
<td width="20%" bgcolor="#ffffff">
<table border="0" cellspacing="0" cellpadding="3" width="90%" align="center">
<tr>
<td><img src="images/index/pro3.jpg" width="65" height="65"></td>
<td class="font14">热门品类<br/>护肤彩妆启示</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
</table>
</td>
<td width="20%" bgcolor="#ffffff">
<table border="0" cellspacing="0" cellpadding="3" width="90%" align="center">
<tr>
<td><img src="images/index/pro4.jpg" width="65" height="65"></td>
<td class="font14">热门品类<br/>护肤彩妆启示</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2">洗护套装 面部精华 香水</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--主体end-->
<table border="0" cellspacing="0" cellpadding="0" width="100%" bgcolor="#6a6665" height="35" class="foot_bg">
<tr>
<td class="padding-top">
<table width="1200" border="0" align="center" cellspacing="0" cellpadding="0">
<tr>
<td width="20%" align="center"><img src="images/gray1.jpg"></td>
<td width="20%" align="center"><img src="images/gray2.jpg"></td>
<td width="20%" align="center"><img src="images/gray3.jpg"></td>
<td width="20%" align="center"><img src="images/gray4.jpg"></td>
<td width="20%" align="center"><img src="images/gray5.jpg"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#efefef" class="foot_line padding-top">
<table width="1200" border="0" align="center" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top"><img src="images/red1.jpg"><br/><img src="images/line1.jpg"></td>
<td width="15%" valign="top">
<table width="90%" border="0" align="center" cellspacing="0" cellpadding="0">
<tr><td class="font16 padding-bottom">新手指导</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
</table>
</td>
<td align="center" valign="top"><img src="images/red2.jpg"><br/><img src="images/line1.jpg"></td>
<td width="15%" valign="top">
<table width="90%" border="0" align="center" cellspacing="0" cellpadding="0">
<tr><td class="font16 padding-bottom">新手指导</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
</table>
</td>
<td align="center" valign="top"><img src="images/red3.jpg"><br/><img src="images/line1.jpg"></td>
<td width="15%" valign="top">
<table width="90%" border="0" align="center" cellspacing="0" cellpadding="0">
<tr><td class="font16 padding-bottom">新手指导</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
</table>
</td>
<td align="center" valign="top"><img src="images/red4.jpg"><br/><img src="images/line1.jpg"></td>
<td width="15%" valign="top">
<table width="90%" border="0" align="center" cellspacing="0" cellpadding="0">
<tr><td class="font16 padding-bottom">新手指导</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
</table>
</td>
<td align="center" valign="top"><img src="images/red5.jpg"><br/><img src="images/line1.jpg"></td>
<td width="15%" valign="top">
<table width="90%" border="0" align="center" cellspacing="0" cellpadding="0">
<tr><td class="font16 padding-bottom">新手指导</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
</table>
</td>
<td align="center" valign="top"><img src="images/red6.jpg"><br/><img src="images/line1.jpg"></td>
<td width="15%" valign="top">
<table width="90%" border="0" align="center" cellspacing="0" cellpadding="0">
<tr><td class="font16 padding-bottom">新手指导</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
<tr><td>用户注册</td></tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#efefef" align="center" class="padding-top">
Copyright 2015-2020 Q-Walking
Fashion E&S 漫步时尚广场(QST教育)版权所有<br/> 中国青岛 高新区广博路325号
青软教育集团 咨询热线: 400 - 658 -0166 400 - 658 -1022<br/>
<img src="images/foot_pic.jpg">
</td>
</tr>
</table>
</body>
</html>【任务2-2】实现Q-Walking E&S后台管理页面
顶部导航页面
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default bgcolor" role="navigation">
<div class="container-fluid" >
<div class="navbar-header">
<a class="navbar-brand" href="#">漫步时尚后台管理</a>
</div>
<div>
<!--向左对齐-->
<ul class="nav navbar-nav navbar-left">
<li class="nav-item"><a href="#" >网站前台</a></li>
<li class="nav-item"><a href="#" >后台首页</a></li>
<li class="nav-item"><a href="#" >添加商品</a></li>
<li class="nav-item"><a href="#" >添加影视</a></li>
<li class="nav-item"><a href="#" >添加餐饮</a></li>
</ul>
<!--向右对齐-->
<ul class="nav navbar-nav navbar-right">
<li class="nav-item"><a class="nav-link" href="#"><span class="glyphicon glyphicon-user"></span> mao</a></li>
<li class="nav-item"><a class="nav-link" href="#"><span class="glyphicon badge pull-right">1</span> 消息</a></li>
<li class="nav-item"><a class="nav-link" href="#"><span class="glyphicon glyphicon-log-in"></span> 退出</a></li>
</li>
</ul>
</div>
</div>
</nav>
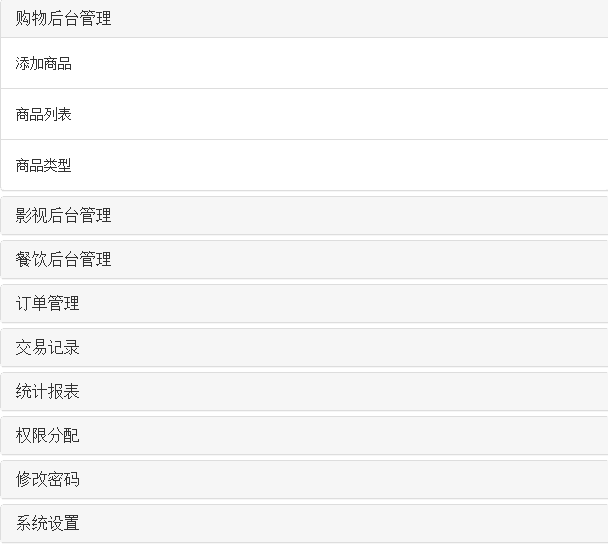
</html>左侧导航页面
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel-group" id="accordion" >
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
购物后台管理
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
添加商品
</div>
<div class="panel-body">
商品列表
</div>
<div class="panel-body">
商品类型
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
影视后台管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
添加影片
</div>
<div class="panel-body">
影片列表
</div>
<div class="panel-body">
影片类型
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
餐饮后台管理
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
添加美食
</div>
<div class="panel-body">
美食列表
</div>
<div class="panel-body">
美食类型
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseFour">
订单管理
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
订单
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseFive">
交易记录
</a>
</h4>
</div>
<div id="collapseFive" class="panel-collapse collapse">
<div class="panel-body">
交易
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseSix">
统计报表
</a>
</h4>
</div>
<div id="collapseSix" class="panel-collapse collapse">
<div class="panel-body">
报表
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseSeven">
权限分配
</a>
</h4>
</div>
<div id="collapseSeven" class="panel-collapse collapse">
<div class="panel-body">
权限
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseEight">
修改密码
</a>
</h4>
</div>
<div id="collapseEight" class="panel-collapse collapse">
<div class="panel-body">
修改密码
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseNine">
系统设置
</a>
</h4>
</div>
<div id="collapseNine" class="panel-collapse collapse">
<div class="panel-body">
设置
</div>
</div>
</div>
</div>
</body>
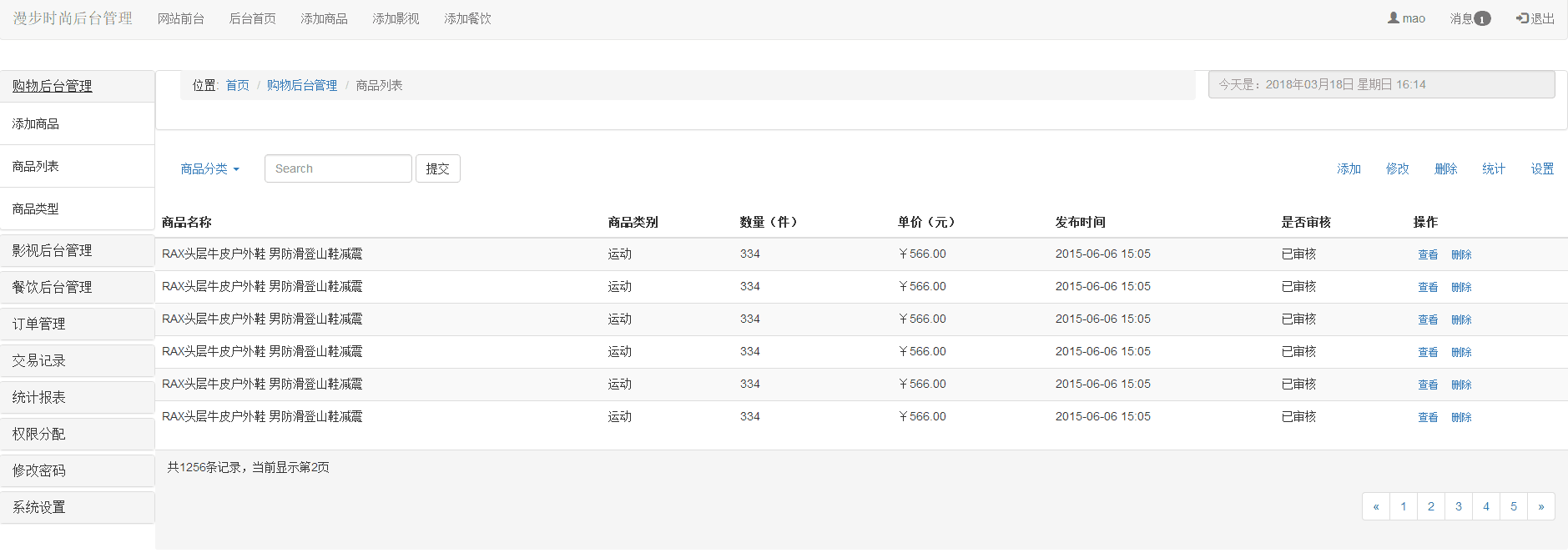
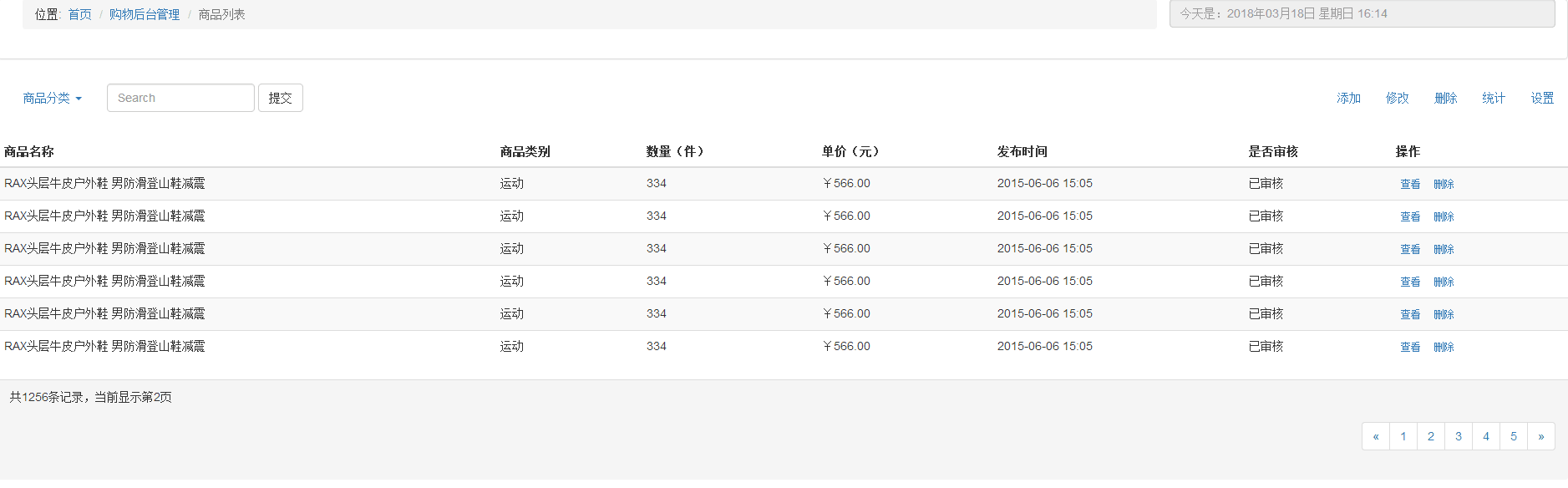
</html>商品列表页面
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="/try/bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<body>
<nav>
<div class="col-md-12">
<div class="col-sm-9">
<ol class="breadcrumb">
位置:
<li><a href="#">首页</a></li>
<li><a href="#">购物后台管理</a></li>
<li class="active">商品列表</li>
</ol>
</div>
<div class="col-sm-3">
<form class="form-horizontal" role="form">
<fieldset disabled>
<div class="form-group">
<input type="text" id="disabledTextInput" class="form-control" placeholder="今天是:2018年03月18日 星期日 16:14">
</div>
</fieldset>
</form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
</div>
</div>
<nav class="navbar " role="navigation">
<div class="container-fluid">
<div>
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
商品分类
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">女装</a></li>
<li class="divider"></li>
<li><a href="#">男装</a></li>
<li class="divider"></li>
<li><a href="#">童装</a></li>
<li class="divider"></li>
<li><a href="#">运动</a></li>
</ul>
</li>
</ul>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">添加</a></li>
<li><a href="#">修改</a></li>
<li><a href="#">删除</a></li>
<li><a href="#">统计</a></li>
<li><a href="#">设置</a></li>
</ul>
</div>
</nav>
<table class="table table-striped">
<thead>
<tr>
<th>商品名称</th>
<th>商品类别</th>
<th>数量(件)</th>
<th>单价(元)</th>
<th>发布时间</th>
<th>是否审核</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>RAX头层牛皮户外鞋 男防滑登山鞋减震</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06 15:05</td>
<td>已审核</td>
<td>
<a href="#" class="btn btn-xs" role="button">查看</a>
<a href="#" class="btn btn-xs" role="button">删除</a>
</td>
</tr>
<tr>
<td>RAX头层牛皮户外鞋 男防滑登山鞋减震</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06 15:05</td>
<td>已审核</td>
<td>
<a href="#" class="btn btn-xs" role="button">查看</a>
<a href="#" class="btn btn-xs" role="button">删除</a>
</td>
</tr>
<tr>
<td>RAX头层牛皮户外鞋 男防滑登山鞋减震</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06 15:05</td>
<td>已审核</td>
<td>
<a href="#" class="btn btn-xs" role="button">查看</a>
<a href="#" class="btn btn-xs" role="button">删除</a>
</td>
</tr>
<tr>
<td>RAX头层牛皮户外鞋 男防滑登山鞋减震</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06 15:05</td>
<td>已审核</td>
<td>
<a href="#" class="btn btn-xs" role="button">查看</a>
<a href="#" class="btn btn-xs" role="button">删除</a>
</td>
</tr>
<tr>
<td>RAX头层牛皮户外鞋 男防滑登山鞋减震</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06 15:05</td>
<td>已审核</td>
<td>
<a href="#" class="btn btn-xs" role="button">查看</a>
<a href="#" class="btn btn-xs" role="button">删除</a>
</td>
</tr>
<tr>
<td>RAX头层牛皮户外鞋 男防滑登山鞋减震</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06 15:05</td>
<td>已审核</td>
<td>
<a href="#" class="btn btn-xs" role="button">查看</a>
<a href="#" class="btn btn-xs" role="button">删除</a>
</td>
</tr>
</tbody>
</table>
<div class="panel-footer">共1256条记录,当前显示第2页
<nav style="text-align: right;">
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</nav>
</div>
</body>
</html>拼接页面
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<frameset rows="88,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="top.html"></frame>
<frameset cols="187,*" frameborder="no" border="0" framespacing="0">
<frame src="left.html"></frame>
<frame src="shop_search.html"></frame>
</frameset>
</frameset>
<body>
</body>
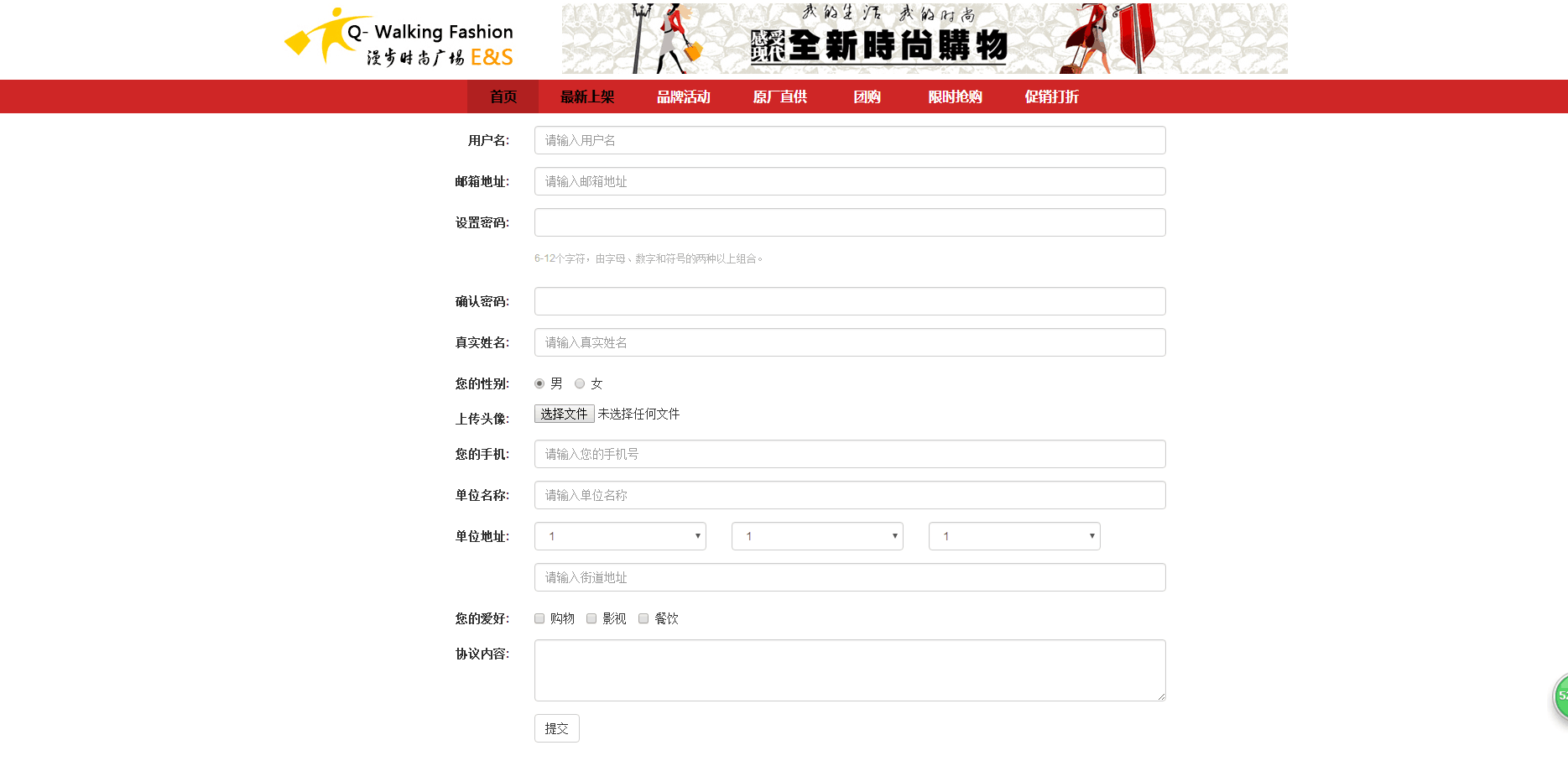
</html>【任务3-1】实现Q-Walking E&S用户注册页面
因为部分部分样式不兼容分两个两个部分写的
顶部
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<table width="1200" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td height="95"><a href="#"><img src="images/logo.jpg"></a></td>
<td align="right"><img src="images/banner.jpg"></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#ce2626" align="center">
<tr>
<td>
<table width="1200" border="0" cellspacing="0" cellpadding="4" align="center" class="nav_font16">
<tr>
<td width="200"> </td>
<td width="80" align="center" class="nav_active">
<a href="shoppingIndex.html" class="width">首页</a></td>
<td width="100" align="center">
<a href="15436341.html" class="width">最新上架</a></td>
<td width="100" align="center">品牌活动</td>
<td width="100" align="center">原厂直供</td>
<td width="80" align="center">团购</td>
<td width="100" align="center">限时抢购</td>
<td width="100" align="center">促销打折</td>
<td width="200" align="center"> </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>主体部分
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<body>
<div class="col-md-offset-3 col-md-6">
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">邮箱地址:</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" placeholder="请输入邮箱地址">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">设置密码:</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<p><span style="color:#B0B0B0;font-size:12px">6-12个字符,由字母、数字和符号的两种以上组合。</span></p>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">确认密码:</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">真实姓名:</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" placeholder="请输入真实姓名">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">您的性别:</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked>男
</label>
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2">女
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">上传头像:</label>
<div class="col-sm-10">
<input type="file" id="inputfile">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">您的手机:</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" placeholder="请输入您的手机号">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">单位名称:</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" placeholder="请输入单位名称">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">单位地址:</label>
<div class="col-sm-3">
<select class="form-control">
<option>1</option>
</select>
</div>
<div class="col-sm-3">
<select class="form-control">
<option>1</option>
</select>
</div>
<div class="col-sm-3">
<select class="form-control">
<option>1</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<input class="form-control" id="focusedInput" type="text" placeholder="请输入街道地址">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">您的爱好:</label>
<div class="col-sm-10">
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 购物
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 影视
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 餐饮
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">协议内容:</label>
<div class="col-sm-10">
<textarea class="form-control" rows="3"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<input type="submit" value="提交" class="btn btn-default">
</div>
</div>
</form>
</div>
</body>
</html>拼接
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<frameset rows="150,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="register_top.html"></frame>
<frameset rows="*" frameborder="no" border="0" framespacing="0">
<frame src="register_xx.html"></frame>
</frameset>
</frameset>
<body>
</body>
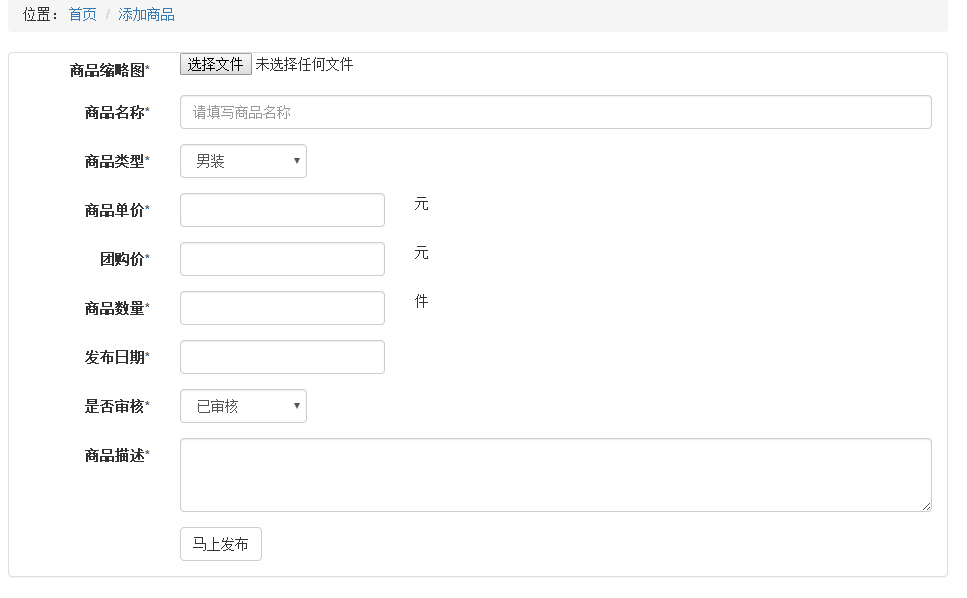
</html>【任务3-2】实现Q-Walking E&S后台管理模块-商品添加页面
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<ol class="breadcrumb col-sm-6 col-md-offset-3">
位置:
<li><a href="#">首页</a></li>
<li><a href="#">添加商品</a></li>
</ol>
<div class="col-md-offset-3 col-md-6 panel panel-default">
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">商品缩略图*</label>
<div class="col-sm-10">
<input type="file" id="inputfile">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">商品名称*</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" placeholder="请填写商品名称">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">商品类型*</label>
<div class="col-sm-2">
<select class="form-control">
<option>男装</option>
<option>女装</option>
<option>童装</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">商品单价*</label>
<div class="col-sm-3">
<input class="form-control" id="focusedInput" type="text">
</div>
<div class="col-sm-1">
<span>元</span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">团购价*</label>
<div class="col-sm-3">
<input class="form-control" id="focusedInput" type="text">
</div>
<div class="col-sm-1">
<span>元</span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">商品数量*</label>
<div class="col-sm-3">
<input class="form-control" id="focusedInput" type="text">
</div>
<div class="col-sm-1">
<span>件</span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">发布日期*</label>
<div class="col-sm-3">
<input class="form-control" id="focusedInput" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">是否审核*</label>
<div class="col-sm-2">
<select class="form-control">
<option>已审核</option>
<option>未审核</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">商品描述*</label>
<div class="col-sm-10">
<textarea class="form-control" rows="3"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<input type="submit" value="马上发布" class="btn btn-default">
</div>
</div>
</form>
</div>
</body>
</html>






 本文档介绍了JavaScript作业的内容,包括Q-Walking E&S购物模块首页和后台管理页面的设计。任务涉及表格、框架和表单的应用,具体任务包括:购物模块首页的顶部导航、左侧导航、商品列表页面的构建;用户注册页面的顶部、主体部分及拼接;后台管理模块的商品添加页面。
本文档介绍了JavaScript作业的内容,包括Q-Walking E&S购物模块首页和后台管理页面的设计。任务涉及表格、框架和表单的应用,具体任务包括:购物模块首页的顶部导航、左侧导航、商品列表页面的构建;用户注册页面的顶部、主体部分及拼接;后台管理模块的商品添加页面。





















 1211
1211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








