事件捕获
事件从最不精确的对象(document 对象)开始触发,然后到最精确的对象(例如鼠标点击时,最接近鼠标的Dom节点)
事件冒泡
事件按照从最精确的事件目标(例如点击鼠标时,最接近鼠标的Dom节点)到最不精确的事件目标(document对象)的顺序触发。
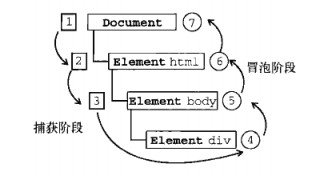
二者的关系图(仔细看看,很简单!)

addEVentListener
addEventListener() 方法用于向指定元素添加事件句柄。
语法为:element.addEventListener(event, function, useCapture)
event: 指定事件名。
注意: 不要使用 “on” 前缀。 例如,使用 “click” ,而不是使用 “onclick”。
function: 指定要事件触发时执行的函数。
useCapture 指定事件是否在捕获或冒泡阶段执行。
true - 事件句柄在捕获阶段执行
false- 默认。事件句柄在冒泡阶段执行
举个栗子
两个简单的div嵌套,点击红色的div,为两个div都绑定点击事件

附上代码:
<html>
<head>
<meta charset="utf-8">
<style>
#div1{
width: 100px;
height: 100px;
background: teal;
}
#div2







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








