之前就一直听说vue这个框架比较流行,而且也是我们国人自己写的,所以今天第一次接触Vue框架。
首先我用的编辑器是用的VS-code;
进入到vue中文官网:
https://cn.vuejs.org/v2/guide/installation.html
然后选择版本下载:
这个一般就下载第一个就可以了
下载之后将在VS-code中创建一个文件夹,然后把刚刚下载下来的网页添加到这个文件夹线面:
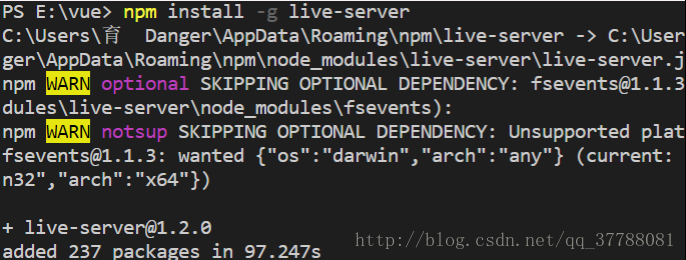
用命令下载cnpm,或者直接在vs-code中用npm下载。
npm install cnpm -g--registry=https://registry.npm.taobao.org
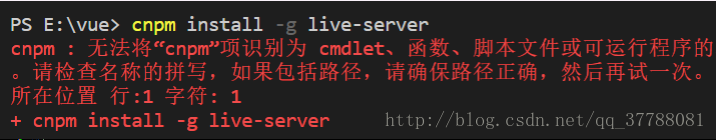
如果没有之前没有安装淘宝的镜像就会报错,而且只能用npm去安装:
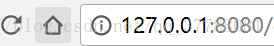
要用live-server测试一下。
弹出来这种端口就基本上成功了。
然后用ctr+c来终止这个终端的进程。
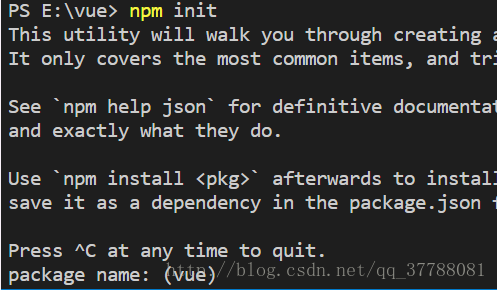
然后初始化这个npm
用命令npm init
后面的一系列东西都可以更具自身的条件来选择你需要的东西,如果默认直接enter即可。
初始化结束后会自动创建一个json文件,方便于我们管理包的内容




























 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








