
//思想工厂模式
/**
* 比如是吧,你从字面意思理解是我给一个东西你做完就给我,我不需要知道什么做的
*/
//在程序中是先有类然后有对象,要不然比如是吧,如果是先有对象然后才有类的话,那对象是哪里来的,因为人看得见,,所以归纳为类啊程序看不见啊所以先有类在有对象,。比如程序先有对象的话,因为程序看不见啊所以不知道对象哪里来的,是类模出来的明白了,是类这个上帝创出来的对象啊
/*class Product
{
constructor(name)
{
this.name=name;
}
init()
{
alert(1);
}
fn1()
{
alert(2);
}
}
class Creator
{
create(name)
{
return new Product(name)
}
}
let cyg=new Creator();
let gz=cyg.create('p1');
gz.init();
gz.fn1();*/
//为什么两个类,因为是两个不同的对象打交道
//核心:为什么工厂实例要写在里面,,因为
//先创造出我的实例出来,然后是给一个汉堡比如勒,
//然后在返回的时候创建出工厂实例出来,人性化,然后是
//把汉堡放进去传过去,收到就行,然后是
//问题,为什么是p而不是creator,因为
//是进工厂而不是进自己啊
//核心是工厂顾名思义是做东西的地方,工厂模式也就是我把我想要的东西叫工厂做,做好了给我就是了呀,(我并不需要知道怎么做哈)
//单例模式思想
//让构造函数私有化就能比如是吧,因为一些原因比如你成绩不到,,不能入人大附中啊所以你应不应该走后门啊,
//因为对象在类里面,所以外面是类.方法啊
//思路是先自执行一次,然后是先让最上面的先初始化再说吧
//然后是先自己执行,然后是看看是不是第一次,如果是那就实例化最上面的函数,然后是先类.函数然后是返回到最上面的那个执行login,然后是在类.函数然后是返回到最上面,然后是调用login然后执行
/**/
//先有类才有对象
/*class SingleObject
{
//因为js中没有私有,所以把他看成私有的把
login()
{
console.log("李文");
}
}
//然后是在类中设置把类看成对象把因为是私有的哦,
//函数在局部范围内才行哦所以用类.方法把
//而且对象。方法不能访问,因为是私有的构造方法
//
//要访问函数内部。因为是在内部定义的。因为i把他看成了私有构造方法了
//然后是自执行的,()()会不同,,所以这样,
//然后看看闭包里面如果没有值就创建,然后是并初始化,然后是
//因为if里面只能执行一次,所以是在外面先返回到首部,然后是返回到最下面完成
/* SingleObject.getInstance=(function()
{
let instance;
return function()
{
if(!instance)
{
instance=new SingleObject();
}
return instance;
}
})();
let obj1 = SingleObject.getInstance()
obj1.login()
let obj2 = SingleObject.getInstance()
obj2.login()
console.log(obj1===obj2);
*/
//一种方案()()是两个是两个不同的,只要是在自执行的话,就行,
//问题为什么这里没有private,因为js里面没有,因为把他当作也行把,唉
核心:单例模式的关键在于不能让外部使用者 new 出对象,即构造函数是 private
为什么构造函数是 private?
因为不能让外部创建类的对象,为什么,?
因为单例的关键就是只有一个实例,我举个例子把,比如我写的购物车是不是我的购物车只能我才能知道里面到底有什么啊

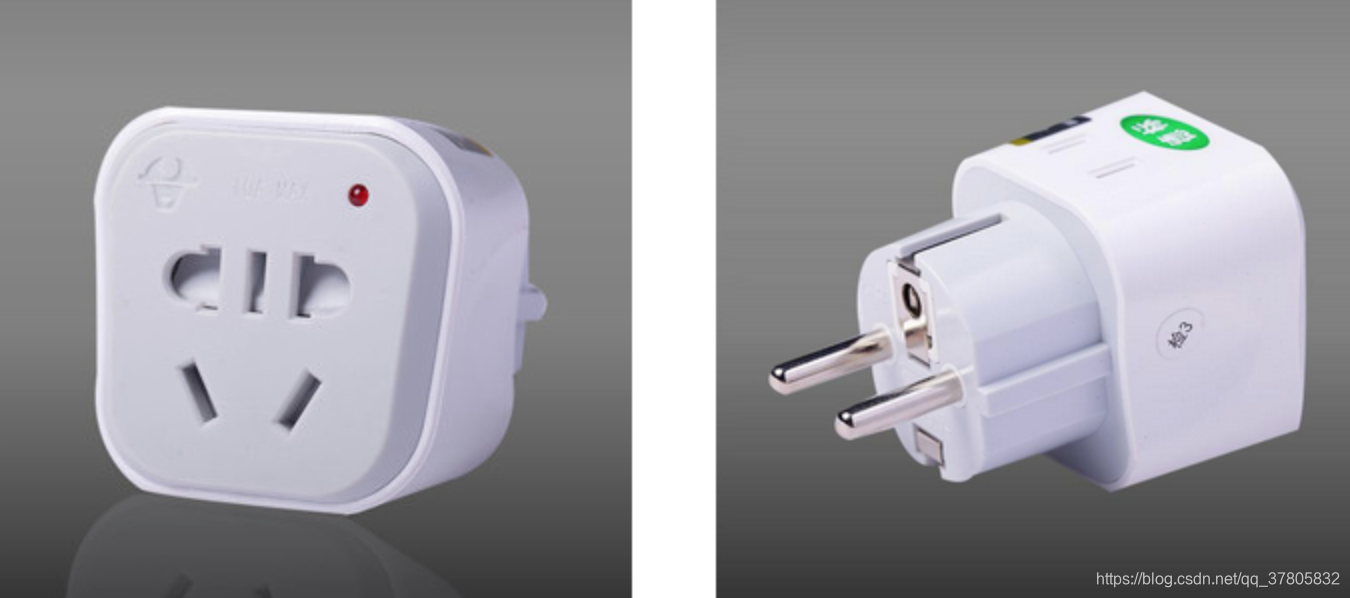
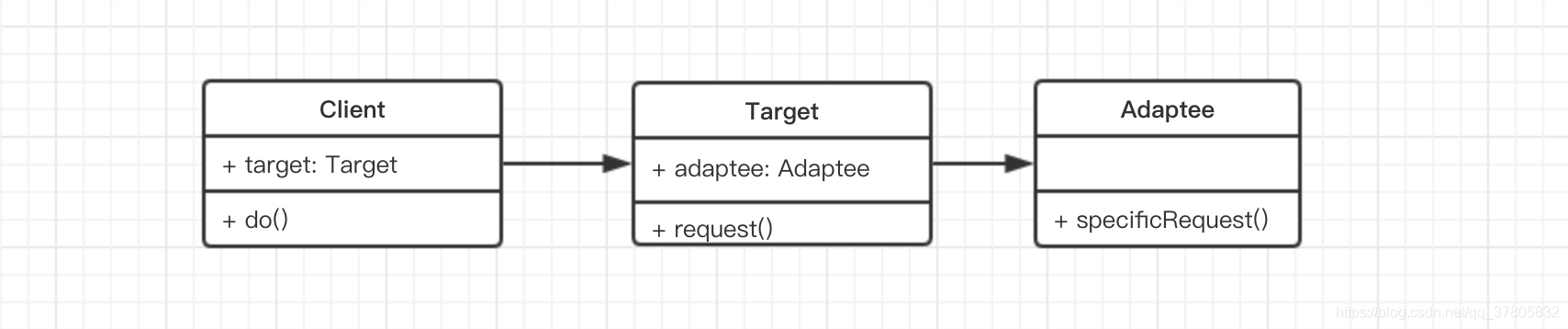
//适配器模式(不同的)
//思想:因为旧接口不兼容啊所以须要适配器适配一下,兼容才能插到里面
//先写两个类。一个旧一个适配器
/*class Adaptee
{
//这里方法也好,属性也好
specificRequest()
{
//为什么这里要写return,因为要获取它啊,才能适配啊
return '德国标准的插头'
}
}
class Target
{
constructor()
{
//我知道了你要的插头的型号;1,然后获取旧插头
this.Adaptee=new Adaptee();//当前对象(旧插头)
}
//获取到以后然后适配一下
request()
{
return `${this.Adaptee.specificRequest()}->转换器->中国插头`
//当前旧--转换器---新的可以插上的插头
//返回给对象
}
}
//我告诉你我要的插头new Target()
let target = new Target()
console.log(target.request());*/
将一个类的接口适配成用户所期待的。一个适配允许通常因为接口不兼容而不能在一起工作的类工作在一起,做法是将类自己的接口包裹在一个已存在的类中。
我们国家的电器使用普通的扁平两项或三项插头,而去外国的话,使用的标准就不一样了,比如德国,使用的是德国标准,是两项圆头的插头。怎样解决这个问题呢?只要使用一个电源转化器就行了。
核心是什么呢,我来告诉你,比如我在德国,德国没有我的插头对应的插槽,为什么没有,因为他的插头是圆圆的,所以插槽也是圆圆的。所以需要适配器,这个适配器的功能是有两个,第一个是适配我的中国的插头,另一边对应着德国的插槽所需要的插头.
你们可能有一个问题?
第一为什么不直接买德国的插头充呢,因为德国的插头是圆有的啊,因为插头是圆的,所以插槽也是圆圆的,中国是扁平两项或三项插头
























 449
449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










