毕设期间在做分类的三级联动时遇到一个这样的问题:

三级联动的Jq代码如下:
$(".mainCate").change(function () {
var nextSelect=$(".secondCate");
var preCate=$(this).children('option:selected').val();
nextLevelCate(preCate,nextSelect);
$(".secondCate").change();
});
$(".secondCate").change(function () {
var nextSelect=$(".thirdCate");
var preCate=$(this).children('option:selected').val();
nextLevelCate(preCate,nextSelect);
});
//获取联动的下层分类数据
function nextLevelCate(preCate,nextSelect) {
$.ajax({
url:"{__CURL__}linkage",
type:"post",
dataType:"json",
async : false, //这里要用同步,我当时没设置了(出错的时候是没有这一行代码的)
data: { "preCate":preCate } ,
success:function (re) {
nextSelect.empty();
for(var i=0;i<re.length;i++){
var op="<option value='"+re[i]['category_name']+"'>"+re[i]['category_name']+"</option>"
nextSelect.append(op);
}
}
});
}
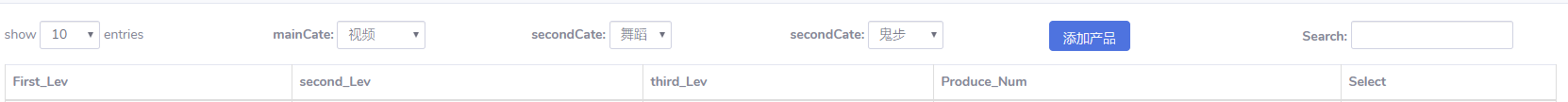
当我点击主分类是会使得第二分类框发生联动,第二分类框的值设置完成后应该是引起第三层分类的联动的。也就是在我的想象中应该是如下的效果:

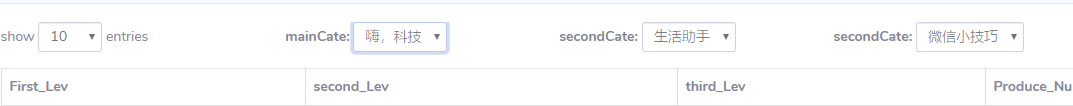
,可惜,是这样的:

在Http header向后台发送了俩次数据,一次是嗨,科技,一次是舞蹈(而不是我预期的生活助手)。至此,问题的症结就很容易想到了,在第一次请求还未完成时,就已经获取第二层分类的数据(此时数据还没更新)进行第二次的请求了。
因此设置成同步就ok了。设置成同步的意思并不是说俩次请求不能并发,而是指程序按流程执行(之所以会出现上述的问题,关键也是获取到的是没更新的数据,当然,按程序执行也就不会存在俩次请求并发了)。






















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








