实现类似于浏览器 Ctrl + F唤起的全局搜索的功能( 全名称匹配)
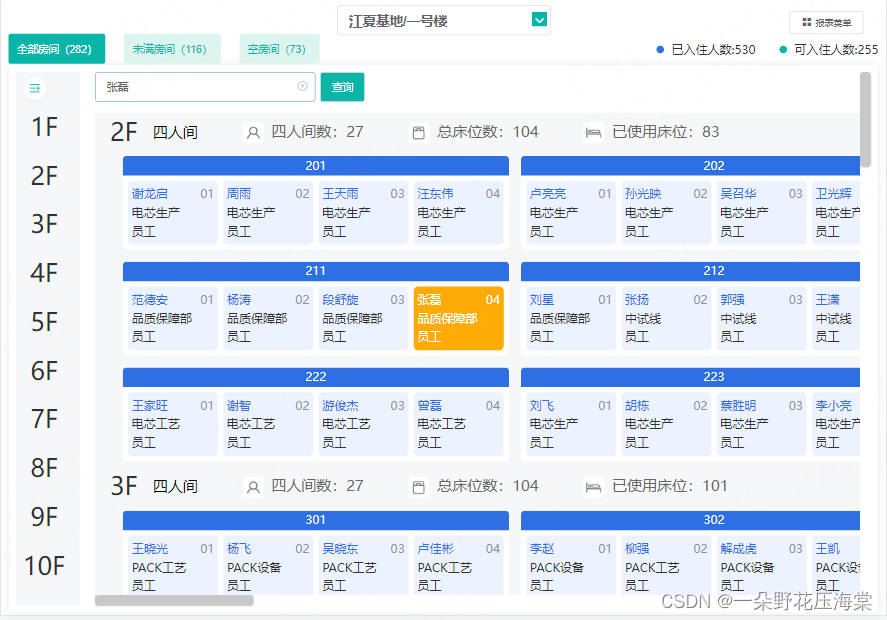
需求:在宿舍看板页面需要一个搜索功能,输入要搜索的用户姓名,页面自动匹配关键字滚动到屏幕正中间,并高亮显示。

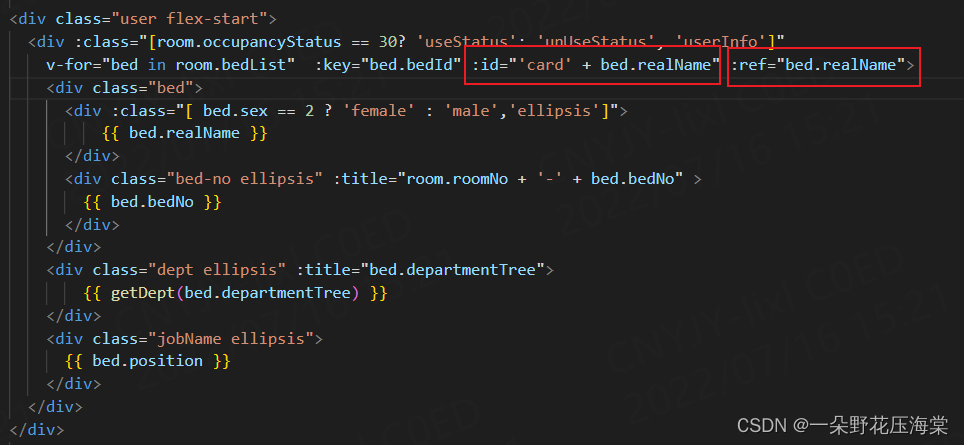
1、在DOM里面绑定关键字,因为我们需要搜索的是人名,所以我们这里绑定了realName。

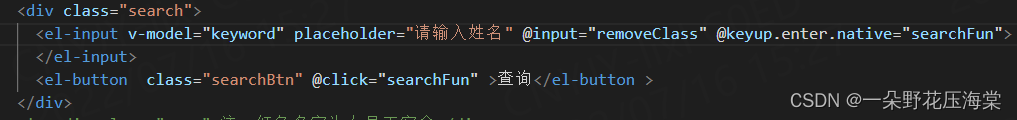
2、绑定搜索按钮的函数

/**
全名称匹配 搜索
keyword:输入框绑定的值
searchName:保存着上次的搜索关键字(主要用于新搜索后取消之前的高亮)
**/
searchFun() {
/* 全名称匹配 */
if (this.keyword== "") return;// 如果搜索输入的是空,就return
// 如果之前已经搜索过(页面上已经存在了高亮的区域),就先清空页面上的高亮样式
if (this.searchName) {
this.$refs[this.searchName].forEach((e) => {
e.classList.remove("hightClass");
});
}
// 保存当前搜索道德DOM元素
var el = this.$refs[this.keyword];
/** 如果匹配到了,
1、就把这一次的搜索关键字保存下来;
2、每个搜到的DOM都增加高亮的class
3、把搜索匹配到的DOM元素滚动跳转到屏幕正中间(上下左右居中)
**/
if (el) {
this.searchName = this.keyword;
el.forEach((e) => {
e.className += " hightClass";
});
document.querySelector("#card" + this.keyword).scrollIntoView({
block: "center",
behavior: "smooth",
});
}
},
// 输入框内容被清空,取消页面的所有高亮
removeClass() {
if (this.input == "") {
var el = this.$refs[this.searchName];
if (el) {
el.forEach((e) => {
e.classList.remove("hightClass");
});
}
}
},
···























 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








