文章收藏的好句子:永远要相信美好的事情即将发生。
ps:本文源码是基于 Android Api 31 来分析的
目录
1、MeasureSpec
1、1 SpecMode
1、2 MeasureSpec 的 int 值和 LayoutParams 的对应关系
1、MeasureSpec
我们在 Android 手机上看到的界面,其实就是 View,显示 View 的过程中其实是要经过 View 的测量的,View 的测量就需要用到 MeasureSpec,那么这个 MeasureSpec 是什么呢?MeasureSpec 翻译成中文就是 “测量规格” 或者 “测量说明书” ,MeasureSpec 在一定程度上决定了一个 View 的尺寸规格,为什么说是一定程度上?是因为这个过程还受父容器的影响,父容器影响View 的MeasureSpec的创建过程;在测量过程中,系统会将View的LayoutParams 根据父容器所加限制的规则转换成对应的 MeasureSpec,最后根据这个 MeasureSpec 来测量出 View 的测量宽高。
这里的 MeasureSpec 有2层意思,一种是 MeasureSpec 对象,一种是 MeasureSpec 的 int 值;我们说一下 MeasureSpec 的 int 值,MeasureSpec 的 int 值是32位的对不对?那好,高2位就是 SpecMode,低30位就是 SpecSize;SpecMode 和 SpecSize 又是什么东东呢?SpecMode 是测量模式,SpecSize 是某种测量模式下的测量大小。
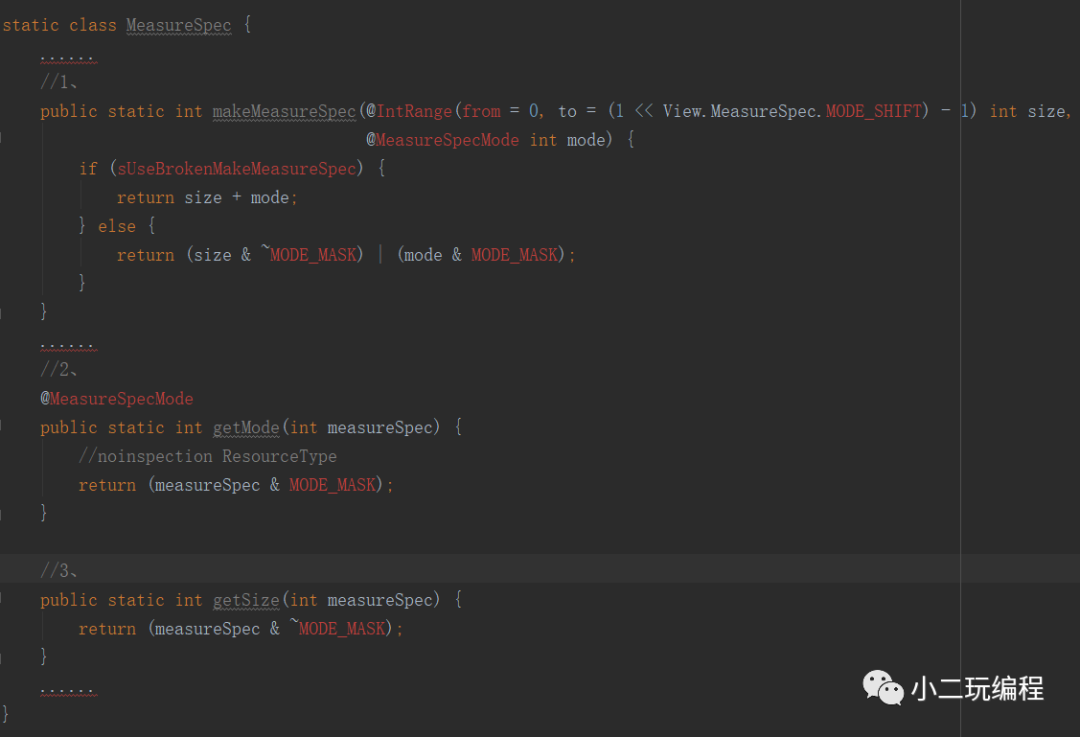
为了更好的理解 MeasureSpec 的 int 值,我们先看一下 View 的静态内部类 MeasureSpec ;

看注释1,makeMeasureSpec 方法中的参数 size 和 mode 其实就是 SpecSize 和 SpecMode,MeasureSpec 对象通过 makeMeasureSpec 方法将 SpecSize 和 SpecMode 打包成一个 MeasureSpec 的 int 值来避免过多的对象内存分配;看注释2和注释3,MeasureSpec 对象可以通过解包的形式得出它原始的 SpecMode 和 SpecSize 。
1、1 SpecMode
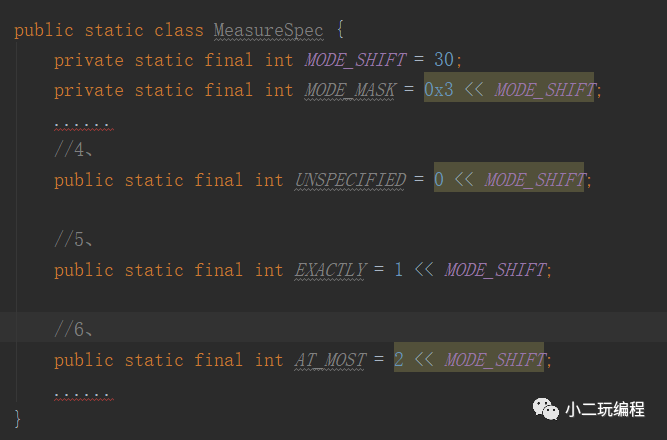
SpecMode 有三类,每一类都有它的含义,我们先看一下 View 的内部类 MeasureSpec 对 SpecMode 声明的是哪三类;

看到注释4、5、6 没有,SpecMode 的三类分别是 UNSPECIFIED、EXACTLY 和 AT_MOST ,下面对它们的含义进行说明一下;
UNSPECIFIED :父容器不对子 View 做任何的限制,想要多大就有多大,一般用于系统内部使用。
EXACTLY : 父容器已经测量出子 View 需要的精确大小,子 View 的最终大小其实就是 SpecSize 所指定的值,它对应于 match_parent 和具体的数值这两种模式;具体的数值应该理解吧?比如说200dp的数值。
AT_MOST : 父容器指定了一个可用大小 SpecSize,子 View 的大小不能超过这个值(SpecSize),具体是什么值要看子 View的子 View 的大小,它对应于 wrap_content 这个值。
1、2 MeasureSpec 的 int 值和 LayoutParams 的对应关系
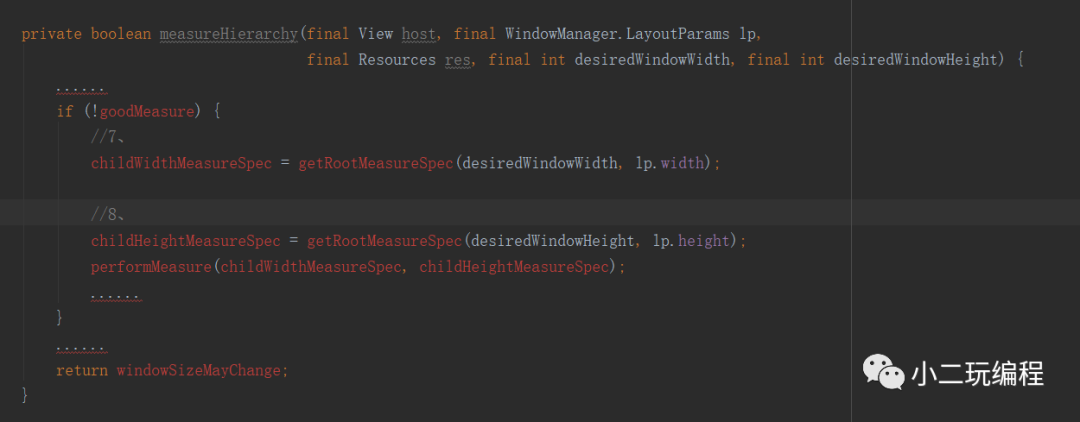
这里对 MeasureSpec 的转换有2种,一种是顶级的 View(DecorView),一种是普通的 View,我们先看顶级 View 的 MeasureSpec 的转换是怎么样的;先看2段代码,看一下 ViewRootImpl 的 measureHierarchy 方法和 getRootMeasureSpec 方法;


看注释7和注释8,参数 desiredWindowWidth 和 desiredWind-owHeighgt 就是屏幕尺寸大小,参数 lp.width 和 lp.height 就是子 View 的 LayoutParams,所以顶级的 View(DecorView)的 MeasureSpec 是由窗口的大小和自身的 View(DecorView) 来决定的。
看注释9、10、11,DecorView 的 MeasureSpec 就由ViewGroup.Layout-Params.MATCH_PARENT 、ViewGroup.LayoutParams.WRAP_CONTENT和固定大小(注释11的代码就是固定大小)来决定了;其中注释9中的ViewGroup.LayoutParams.MATCH_PARENT 表示精确模式,大小就是窗口的大小;注释10中的 ViewGroup.LayoutParams.WRAP_CONTENT表示最大模式,但窗口大小不定,不能超过窗口的大小;注释11中的固定大小,比如为50dp,它是精确模式,大小为 LayoutParams 指定的大小。
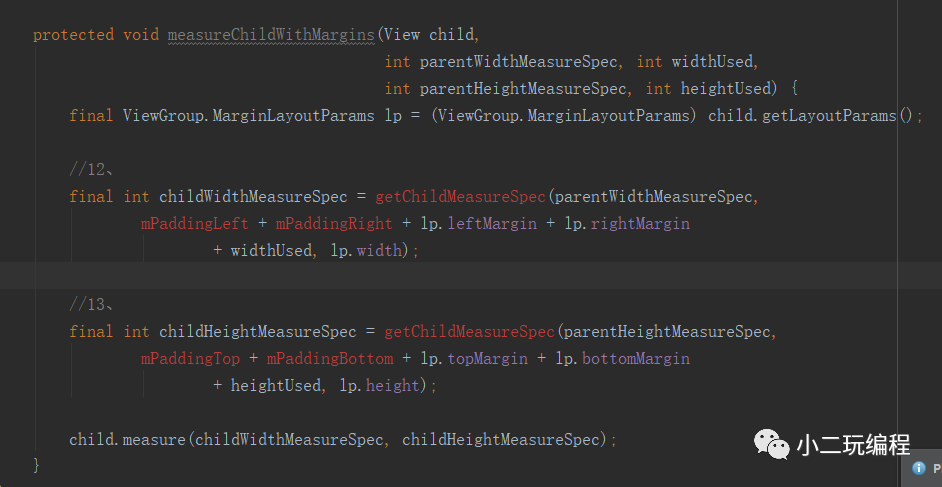
普通的 View的 MeasureSpec 是怎么转换的呢?我们知道子 View 的 measure 过程是由父元素 ViewGroup 传递过来的,而父元素 ViewGroup 传递是在 ViewGroup 的 measureChildWithMargins方法;

看注释12和注释13,ViewGroup 通过 getChildMeasureSpec 方法来得到子 View 的 MeasureSpec;从入参来看,子 View 的 MeasureSpec 的转换不只与父元素的 MeasureSpec 和子 View 本身的 LayoutParams 有关,
还与 子View 的 margin 及 padding 有关。
我们再具体看一下 ViewGroup 的 getChildMeasureSpec 方法;
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
......
//14、
int size = Math.max(0, specSize - padding);
......
switch (specMode) {
//15、
case View.MeasureSpec.EXACTLY:
if (childDimension >= 0) {
resultSize = childDimension;
resultMode = View.MeasureSpec.EXACTLY;
} else if (childDimension == ViewGroup.LayoutParams.MATCH_PARENT) {
// Child wants to be our size. So be it.
resultSize = size;
resultMode = View.MeasureSpec.EXACTLY;
} else if (childDimension == ViewGroup.LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = View.MeasureSpec.AT_MOST;
}
break;
//16、
case View.MeasureSpec.AT_MOST:
if (childDimension >= 0) {
// Child wants a specific size... so be it
resultSize = childDimension;
resultMode = View.MeasureSpec.EXACTLY;
} else if (childDimension == ViewGroup.LayoutParams.MATCH_PARENT) {
// Child wants to be our size, but our size is not fixed.
// Constrain child to not be bigger than us.
resultSize = size;
resultMode = View.MeasureSpec.AT_MOST;
} else if (childDimension == ViewGroup.LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = View.MeasureSpec.AT_MOST;
}
break;
//17、
case View.MeasureSpec.UNSPECIFIED:
if (childDimension >= 0) {
// Child wants a specific size... let them have it
resultSize = childDimension;
resultMode = View.MeasureSpec.EXACTLY;
} else if (childDimension == ViewGroup.LayoutParams.MATCH_PARENT) {
// Child wants to be our size... find out how big it should
// be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = View.MeasureSpec.UNSPECIFIED;
} else if (childDimension == ViewGroup.LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size.... find out how
// big it should be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = View.MeasureSpec.UNSPECIFIED;
}
break;
}
//noinspection ResourceType
return View.MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}看注释14,子 View 的可用大小为父元素的尺寸减去 padding。
看注释15,parentMeasureSpec 为 View.MeasureSpec.EXACTLY 模式,当 childDimension >= 0 时 就是子 View 的固定精确值(假设100px),那么子 View 的 SpecSize(值为childDimension) 就是 childSize,SpecMode 就是 View.MeasureSpec.EXACTLY;当 childDimension == ViewGroup.LayoutParams.MATCH_PARENT 时,子 View 的 SpecSize 就为父元素的大小,SpecMode 就是 View.MeasureSpec.EXACTLY;当 childDimension == ViewGroup.LayoutParams.WRAP_CONTENT 时,子 View 的 SpecSize 就是父元素的大小,SpecMode 就是 View.MeasureSpec.AT_MOST。
看注释16,parentMeasureSpec 为 View.MeasureSpec.AT_MOST 模式,当 childDimension >= 0 时 就是子 View 的固定精确值(假设100px),那么子 View 的 SpecSize(值为childDimension) 就是 childSize,SpecMode 就是 View.MeasureSpec.EXACTLY;当 childDimension == ViewGroup.LayoutParams.MATCH_PARENT 时,子 View 的 SpecSize 就为父元素的大小,SpecMode 就是 View.MeasureSpec.AT_MOST;当 childDimension == ViewGroup.LayoutParams.WRAP_CONTENT 时,子 View 的 SpecSize 就是父元素的大小,SpecMode 就是 View.MeasureSpec.AT_MOST。
看注释17,parentMeasureSpec 为 View.MeasureSpec.UNSPECIFIED 模式,当 childDimension >= 0 时 就是子 View 的固定精确值(假设100px),那么子 View 的 SpecSize(值为childDimension) 就是 childSize,SpecMode 就是 View.MeasureSpec.EXACTLY;当 childDimension == ViewGroup.LayoutParams.MATCH_PARENT 时,子 View 的 SpecSize 就为0,SpecMode 就是 View.MeasureSpec.UNSPECIFIED;当 childDimension == ViewGro-up.LayoutParams.WRAP_CONTENT 时,子 View 的 SpecSize 就是0,SpecMode 就是 View.MeasureSpec.UNSPECIFIED。
小结:当 View 采用固定宽和高的时候,不管父容器的 MeasureSpec 是什么,View 的 MeasureSpec 都是精确模式并且其大小遵循 Layoutparams 中的大小。当 View 的宽和高是 match_parent 时,如果父容器的模式是精准模式,那么 View 也是精准模式并且其大小是父容器的剩余空间;如果父容器是最大模式,那么 View 也是最大模式并且其大小不会超过父容器的剩余空间。当 View 的宽和高是 wrap_content 时,不管父容器的模式是精准还是最大化,View 的模式总是最大化并且大小不能超过父容器的剩余空间。





















 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








