今天vue一直报错
vue.runtime.esm.js?2b0e:619 [Vue warn]: Failed to mount component: template or render function not defined.

一直以为是引用问题,找了很多解决方案都没有,到最后解决了记录一下,方便助人助己
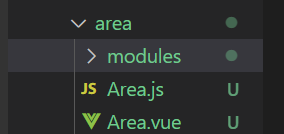
我的这个问题的根源在于 vue的文件命名和js的文件命名一致,然后又在同一个文件夹下面,比如下面

Area.vue 和 Area.js在同一个文件夹下面,且同名。
我的解决方案一:是将vue重命名为index.vue
解决方案二:
再建一个文件夹专门放js文件,不和vue放在一个文件夹下面。
更改了文件命名后,能正常运行了.
一个人走的更快,一群人走的更远!
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








