第一步:编写一个简洁广告框
代码:
<div id="alert">
<span id="delete">X</span>
<br />
<h1>一条广告</h1>
<p>
getElementById("id值") 返回对拥有指定 id 的第一个对象的引用。
getElementsByName("name属性值") 返回带有指定名称的对象集合
</p>
</div>
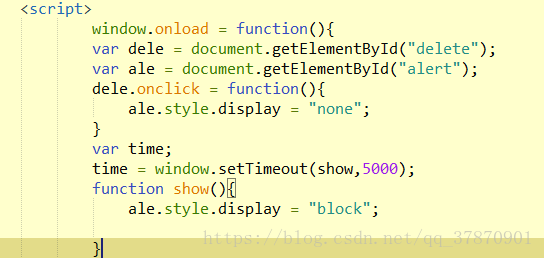
首先做一个手动关闭并且只弹出一次的效果,利用SetTimeout控制弹出的时间,效果为网页加载完毕后,广告五秒之后弹出,然后需要手动关闭而且关闭之后不会在显示第二次,代码如下:
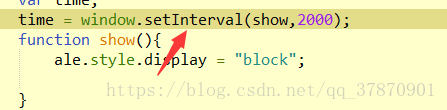
然后利用SetInterval 可以设置手动关闭后再次弹出。(如图为两秒后再次弹出)
设置自动弹出然后自动关闭
如果让弹出框重复的自动弹出和自动关闭,只需要把//window.clearInterval(time);注释即可不断地执行。
相关代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin: 0;
}
#alert{
width: 200px;
height: 200px;
border: black solid 1px;
display: none;
right: 0;
bottom: 0;
position: fixed;
}
#delete{
padding-right: 5px;
padding-top: 2px;
float: right;
font-size: 20px;
cursor: pointer;
}
img{
width: 200px;
height: 150px;
}
</style>
<script>
window.onload = function(){
var dele = document.getElementById("delete");
var ale = document.getElementById("alert");
dele.onclick = function(){
ale.style.display = "none";
}
var time;
time = window.setInterval(show,2000);
function show(){
ale.style.display = "block";
window.clearInterval(time);
time = window.setInterval(hide,5000)
}
function hide(){
ale.style.display = "none";
window.clearInterval(time);
}
}
</script>
</head>
<body>
<div id="alert">
<span id="delete">X</span>
<br />
<h1>一条广告</h1>
<i class="img"> <a href="http://ww.baidu.com"><img src="img/1.jpg"/></a></i>
</div>
</body>
</html>

























 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








