Vue2 Elmentui el-tree组件,手写三个结果的按钮控件操作,失败的时候自动打开节点。
点点关注 和收藏谢谢 !!!!
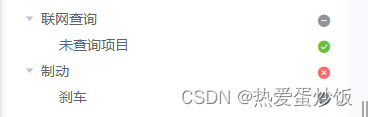
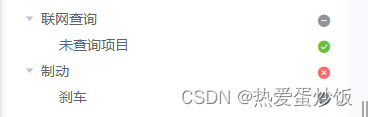
效果图如下

直接贴代码
<el-tree :data="appearanceItemList" :props="defaultProps"
:expand-on-click-node="false" node-key="aid"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<div style="height: 10px;width: 10px" @click="() => change(data, node)">
<i :id="'id' + data.aid" class="el-icon-remove" style="color: #909399"></i>
</div>
</span>
</el-tree>
change(data , node) {
let i = document.getElementById('id'+data.aid)
if (data.state === 0){
data.state = 1;
i.className = 'el-icon-success';
i.style.color = '#67C23A'
node.expanded = false;
}else if (data.state === 1){
data.state = 2;
i.className = 'el-icon-error'
i.style.color = '#F56C6C'
node.expanded = !node.expanded
}else if (data.state === 2){
data.state = 0;
i.className = 'el-icon-remove'
i.style.color = '#909399'
node.expanded = false;
}
},






















 1671
1671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








