一、打包
npm run build二、创建一个文件夹(放打包后的项目的,根据自己情况起名),把打包好的项目放入
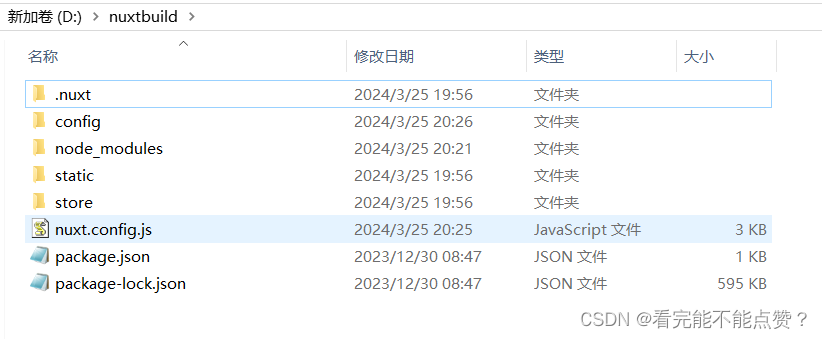
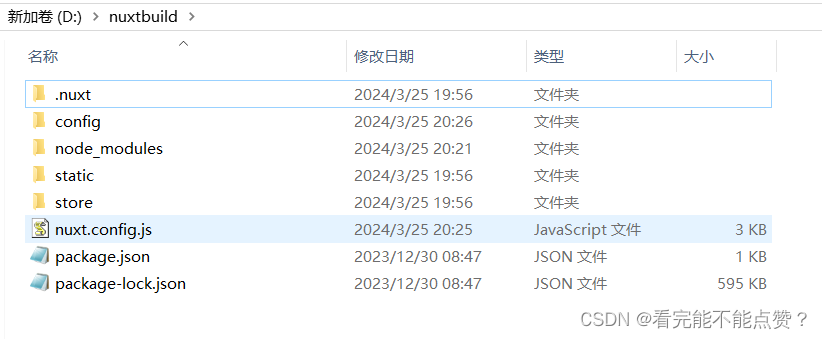
其中 .nuxt打包好的项目 config是我自己用到的一个js
nuxt.config.js package.json package-lock.json 这些全部放入

三、在这个新目录下cmd,执行npm i下载依赖
npm i四、下载好依赖后运行启动
npm run start 本文介绍了如何使用npm对Nuxt.js项目进行打包,包括创建打包文件夹、将所需文件移入、通过`npmi`下载依赖,以及执行`npmrunstart`启动项目的过程。
本文介绍了如何使用npm对Nuxt.js项目进行打包,包括创建打包文件夹、将所需文件移入、通过`npmi`下载依赖,以及执行`npmrunstart`启动项目的过程。
一、打包
npm run build二、创建一个文件夹(放打包后的项目的,根据自己情况起名),把打包好的项目放入
其中 .nuxt打包好的项目 config是我自己用到的一个js
nuxt.config.js package.json package-lock.json 这些全部放入

三、在这个新目录下cmd,执行npm i下载依赖
npm i四、下载好依赖后运行启动
npm run start 989
989
 723
723
 537
537
 1037
1037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


