1.首先选择一个天气插件,这里小编使用和风天气插件,见和风天气插件 | 和风天气插件产品,免费、跨终端。适配你的网站、APP、公众号

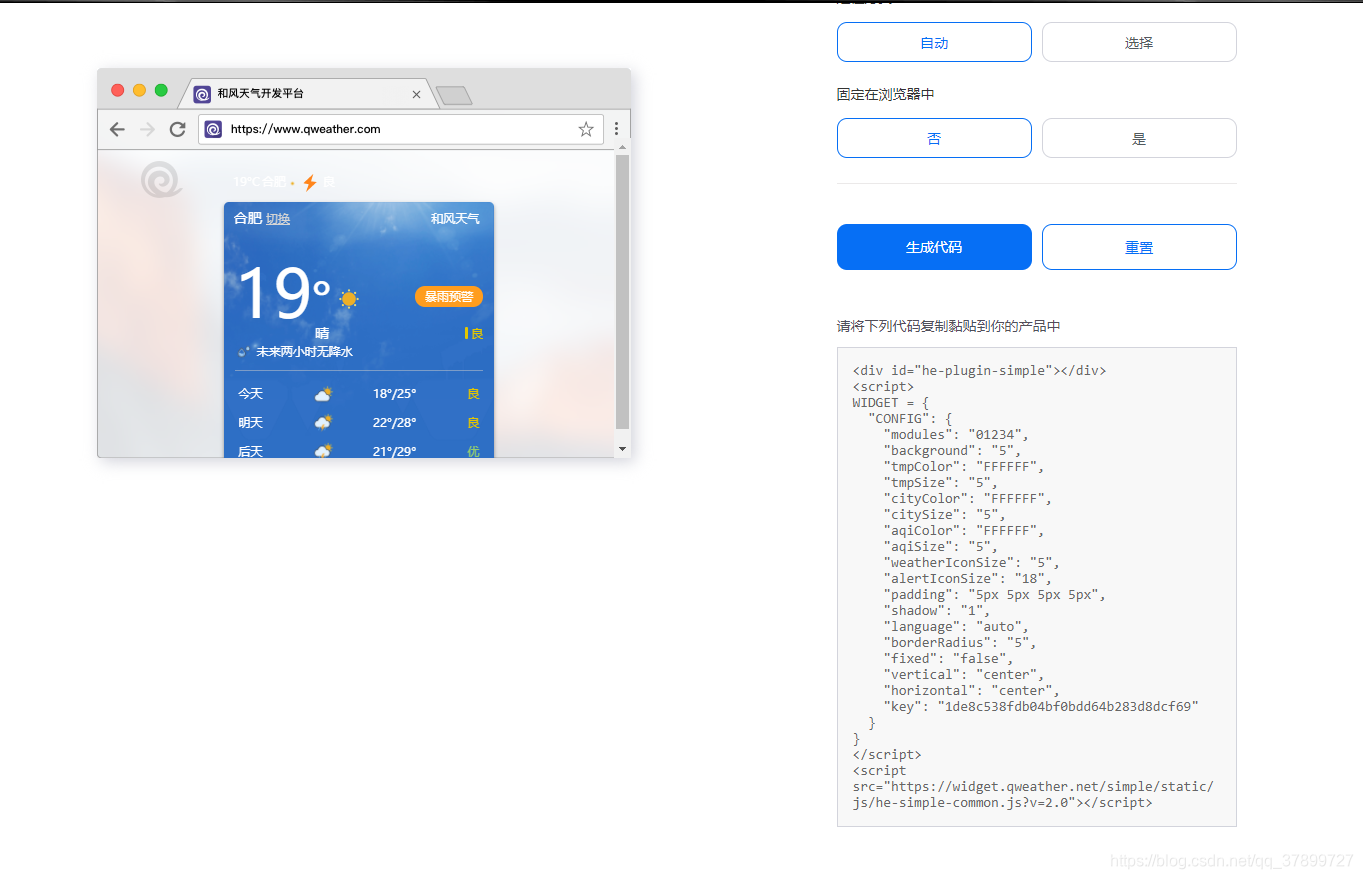
2.小编这里写的是vue3.0的移动端项目,所以使用的是天气简单插件,根据自己的需求选择文字大小等,然后登陆或者不登陆直接生成代码,这里的key值不需要替换,直接用它生成的:

3.打开vue项目,这里我们可以创建一个组件,小编这里在components中创建了 Weather.vue,如下代码:
<template>
<div class="weather">
<div id="he-plugin-standard"></div>
</div>
</template>
<script>
window.WIDGET = {
"CONFIG": {
"layout": "1",
"width": "550",
"height": "200",
"background": "1",
"dataColor": "FFFFFF",
"borderRadius": "5",
"key": "fcd4fc1e48a144a483b7af74284229b8"
}
};
import { defineComponent, ref, reactive, toRefs, onMounted } from "vue";
export default defineComponent({
//vue2.x写法
// mounted() {
// this.$nextTick(() => {
// this.load()
// })
// },
// methods: {
// load() {
// const s = document.createElement('script')
// s.type = 'text/javascript'
// s.src =
// 'https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0'
// document.body.appendChild(s)
// },
// },
//vue3.0的写法
setup() {
onMounted(() => {
weather()
});
const weather = () => {
const s = document.createElement("script");
s.type = "text/javascript";
s.src =
"https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0";
document.body.appendChild(s);
};
return {};
}
});
</script>
<style lang="scss" scoped>
.weather {
width: 60px !important;
height: 100%;
}
</style>4.在我们页面所需要的地方引用即可
</template>
<Weather class="weather"></Weather>
<template>
<script lang="ts">
import Weather from "@/components/Weather.vue";
export default defineComponent({
components: {
Weather
},
)}
</script>
<style lang="scss" scoped>
.weather{
width: 80px;
height: 40px;
}
</style>
























 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








