1.外边距合并
外边距合并指的是:当两个(垂直外边距)相遇时,它们将合并成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中较大的那个。
2.发生合并的几种情况
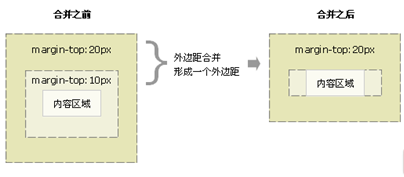
- 父子元素之间
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。
解决办法:
方法一:给父元素的overflow属性设置为hidden。
方法二:给父元素添加border属性;
方法三:给父元素设置内边距(padding);
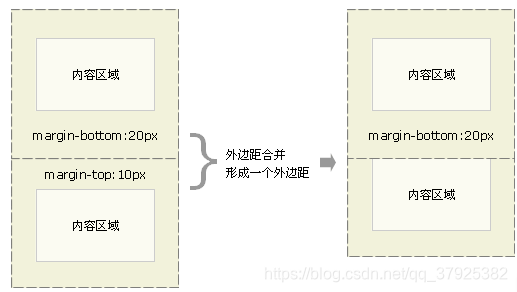
- 兄弟元素之间
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
解决办法:
创建一个新的盒子成为当前一个盒子的父元素,并给这个父元素设置overflow:hidden;
【即创建一个BFC】
NOTE:
只有普通文档流中块框的垂直外边距才会发生外边距合并。
行内框、浮动框或绝对定位之间的外边距不会合并。

























 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








