一般情况下,网页上下载资源,都是通过<a href="https://aaa.com/download?a=b">选组</a>连接跳转之后,会自动下载,说白了就是get请求
这种是最简单的,但是有时候满足不了要求,比如添加header参数等。
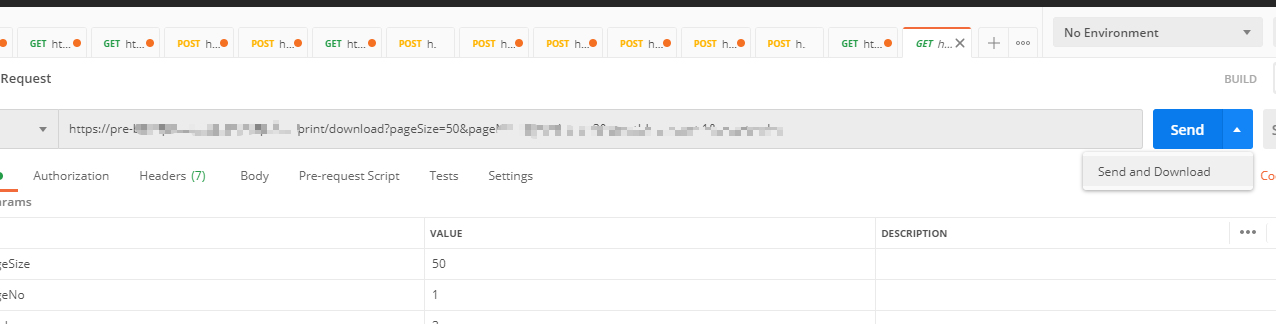
postman是个好东西,可以通过点击Send and Download来实现。如果只是进行send操作,那返回的就是流数据

前端用的axios发起的请求,那axios如果发送下载操作呢
function downloadFile () {
let data = {
'pageSize': 10,
'producer': 3,
'country': 'ke'
}
axios({
method: 'get',
url: 'http://127.0.0.1:9090/download',
params: data,
responseType: 'blob'
}).then((res) => {
console.log('headers', res.headers)
let fileName = res.headers['content-disposition'].split('=')[1]
handle(res.data, fileName)
}
)
}
function handle (data, fileName) {
// 文件导出
if (!data) {
return
}
let url = window.URL.createObjectURL(new Blob([data], { type: 'application/pdf' }))
const a = document.createElement('a')
a.style.display = 'none'
a.download = fileName
a.href = url
a.click()
if (document.body.contains(a)) {
document.body.removeChild(a)
}
}注意点
- type: 'application/pdf' 是需要处理下,如果指定为pdf,那下载的文件名后缀就是pdf。
- 响应头'content-disposition'如果为空,有可能是服务端跨域未处理该头。
比如如果是nginx处理的,需要加add_header 'Access-Control-Expose-Headers' 'Content-Disposition';
OK,简简单单!






















 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










