@比较详细,比较小白,大神笑看~
@求点赞,求打赏,请支持一个月薪3800的IT从业者☺️
ECAHRTS在线代码编辑页面 官方实例 VS. gallery
ECHARTS 官方实例里面的编辑界面和ECHARTS gallery里面的界面有些不同,新手小白在刚学习的时候可能会和我有一样的疑惑。我将当中的一些不同和注意点罗列出来,如有错误或者需要改进的地方,请多多指教。
该文可解决如下问题:
- 如何将官方实例或者gallery的代码用到自己的HTML网页里?
- 如何本地引用json文件?
- ECHARTS gallery脚本上传、导入数据?
- ECHARTS gallery怎么引用js和json文件
- ECAHRTS官网JS代码编辑器如何使用
- ECHARTS gallery脚本引用
- ECHARTS gallery导入数据
- ECHARTS gallery使用json文件
- copy例子代码到本地报错
- 代码编辑器官方实例 VS. gallery的区别
- 地图json和js文件的区别
总的来说,就是gallery的代码编辑页面拥有更多的功能,包括脚本、导入数据、整理代码、属性、多图布局和切换主题,还可以进行预览。具体的比较,请看下文。
一、ECHARTS 官方实例
我们通过两个官方实例,进行讲解,一个是最简单的折线图,另一个是需要使用脚本的地图。
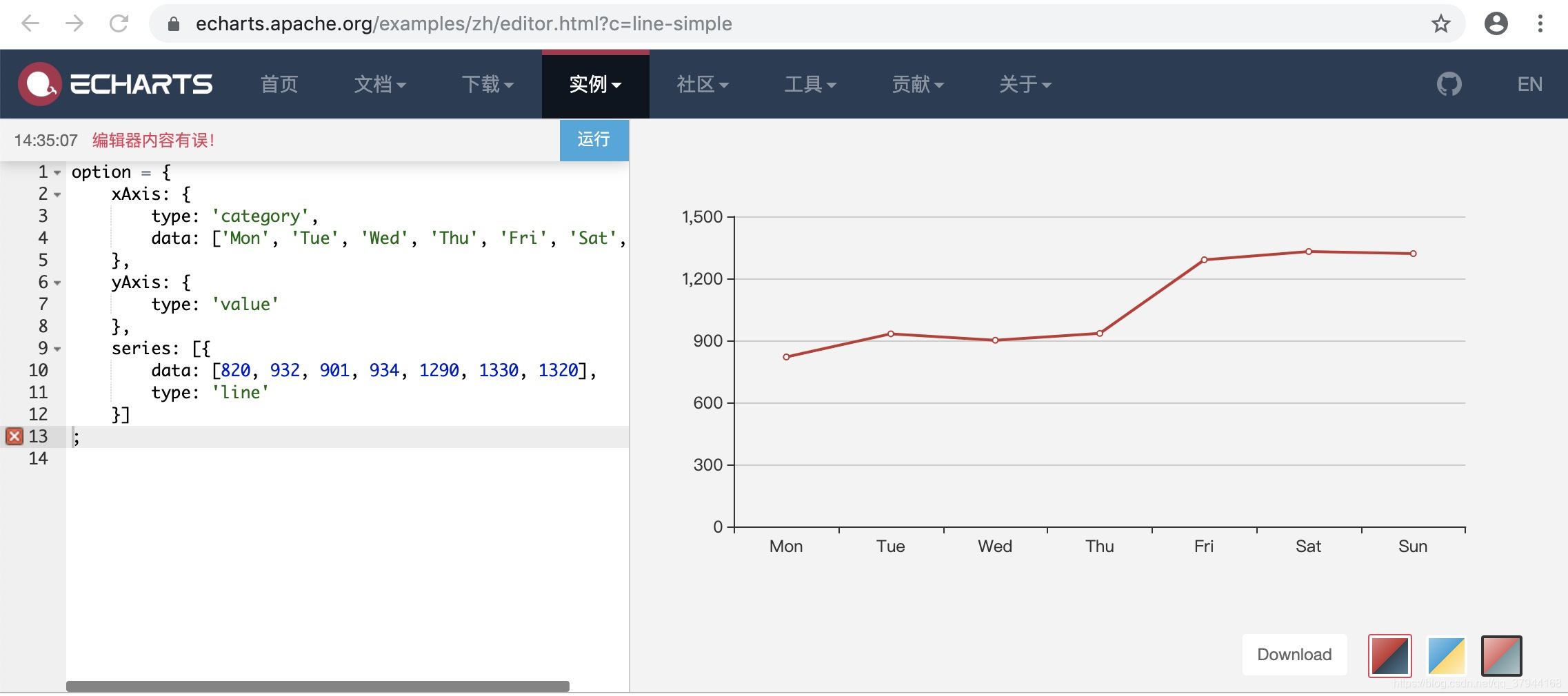
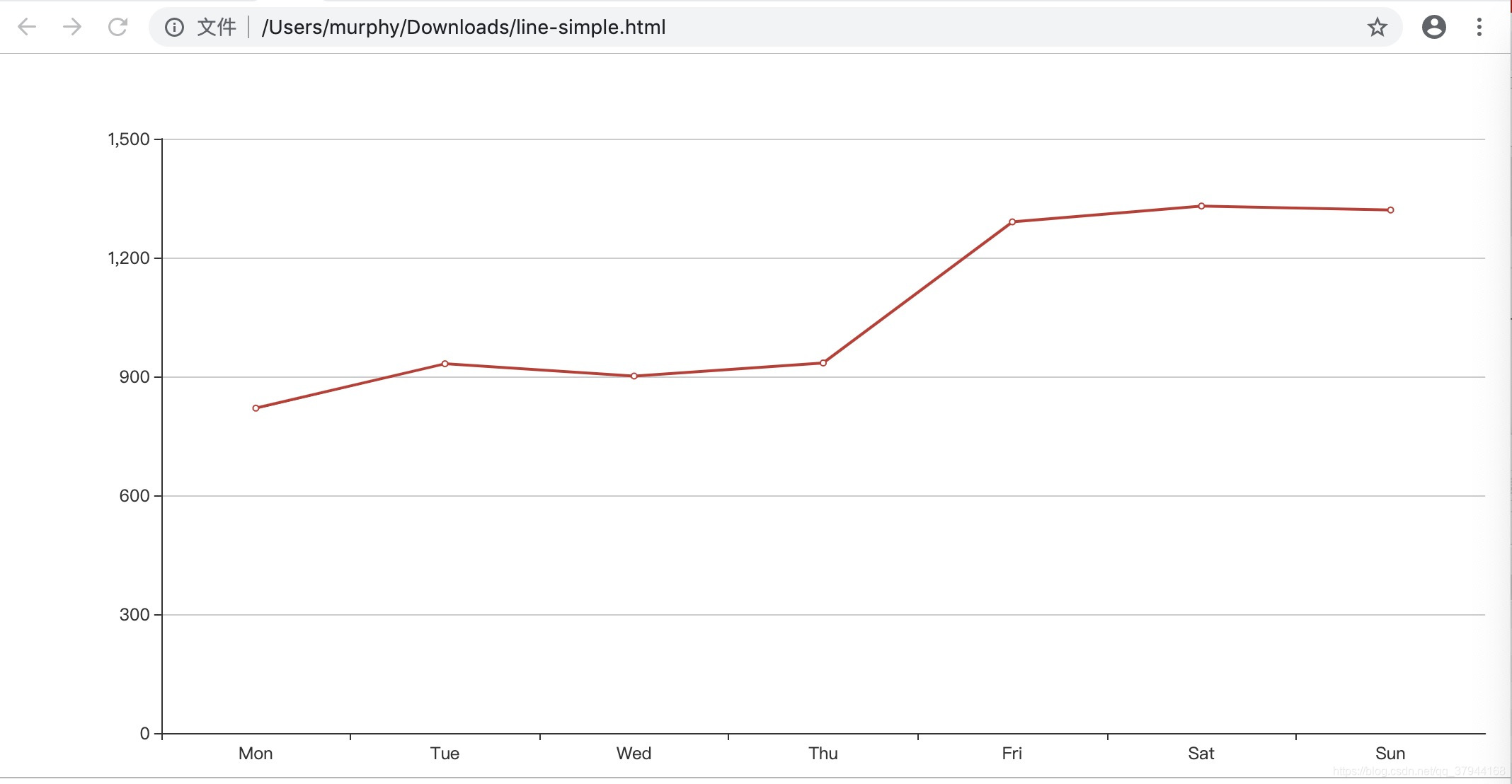
1. 简单折线图官方实例
整体的界面分布为,最上方是导航栏,左侧为代码编辑区,右侧是图表展示区。

1)左侧代码编辑器
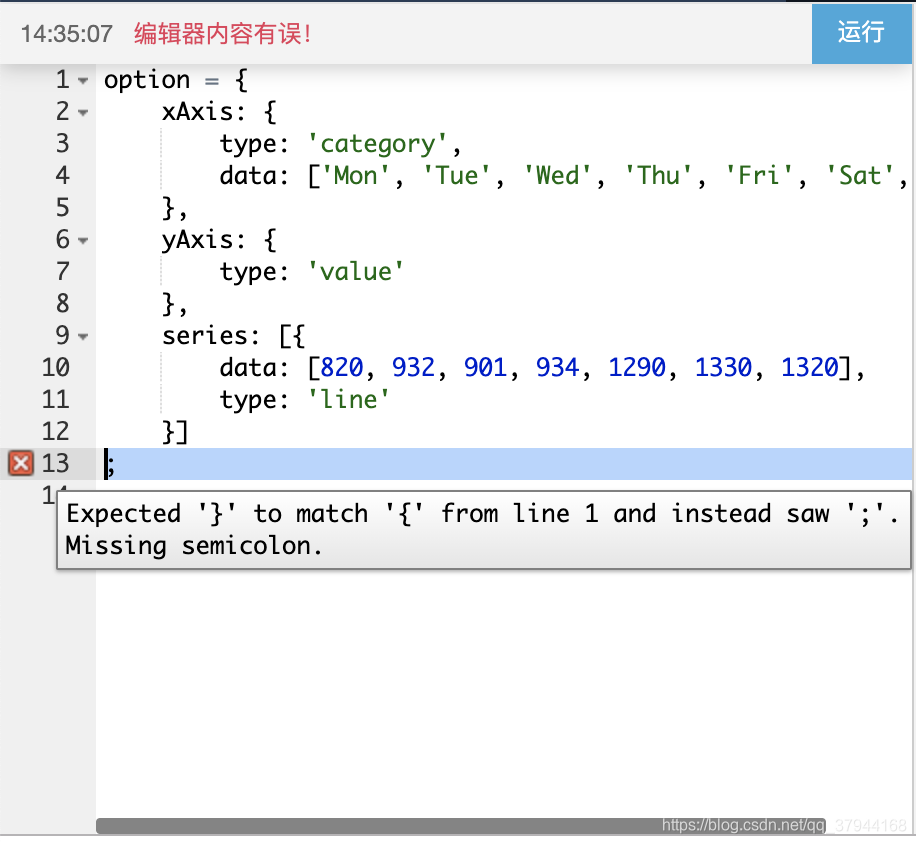
在左侧区域将代码编辑修改完成,如果没有错误,点击运行,即可在右侧显示图表,如有错误,则如上图最左侧出现的❌一样,会报错。将鼠标移动到❌上面即可看到所提示得错误。如上图中的错误,则是缺少一个"}"花括号。

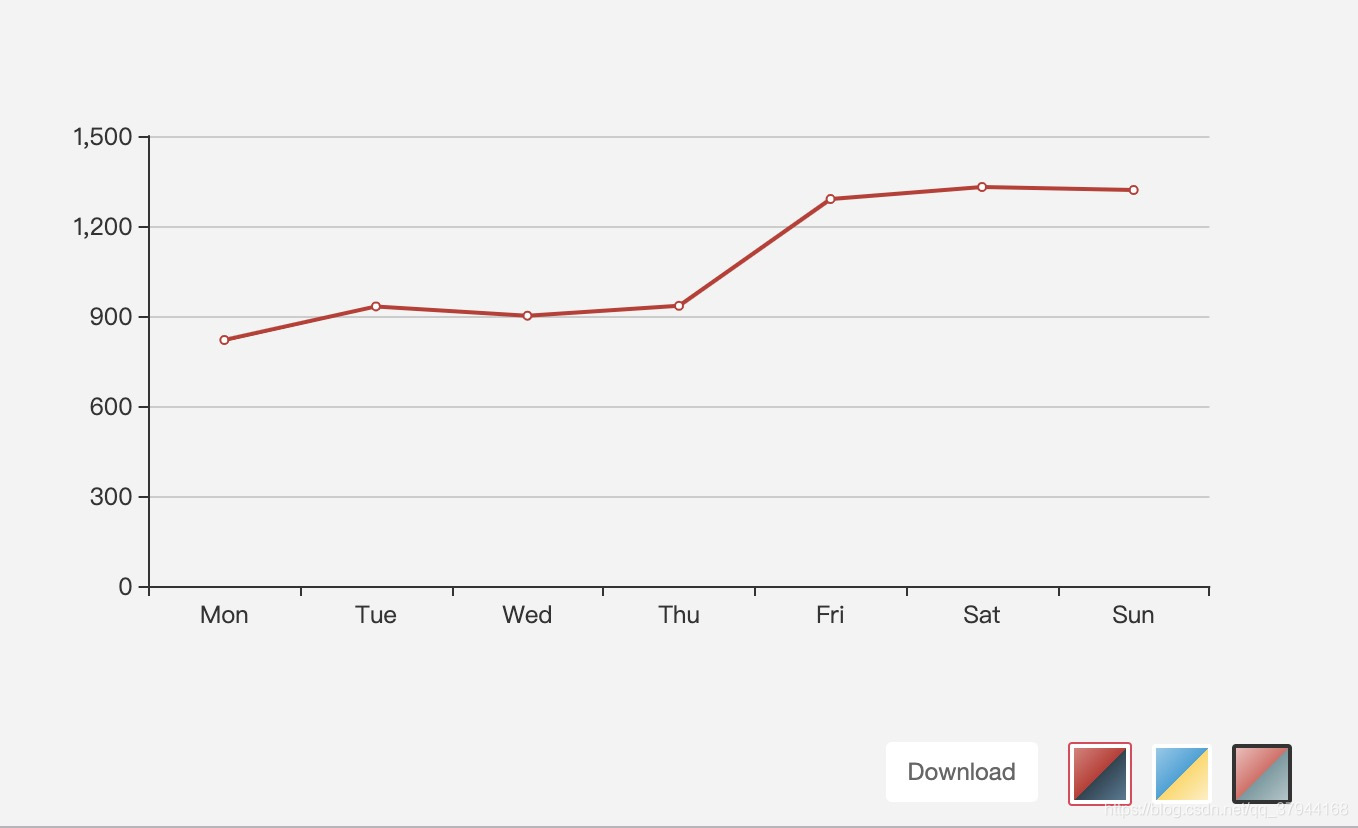
2)右侧图表显示区
右侧则会显示你所设计绘制的图表,右下角有一个download按钮,以及三个色块,分别为default, light, dark。

---->Download按钮
点击–》download按钮,则会下载图表的html格式的文件line-simple.html到本地,你可以用浏览器打开这个本地html查看。


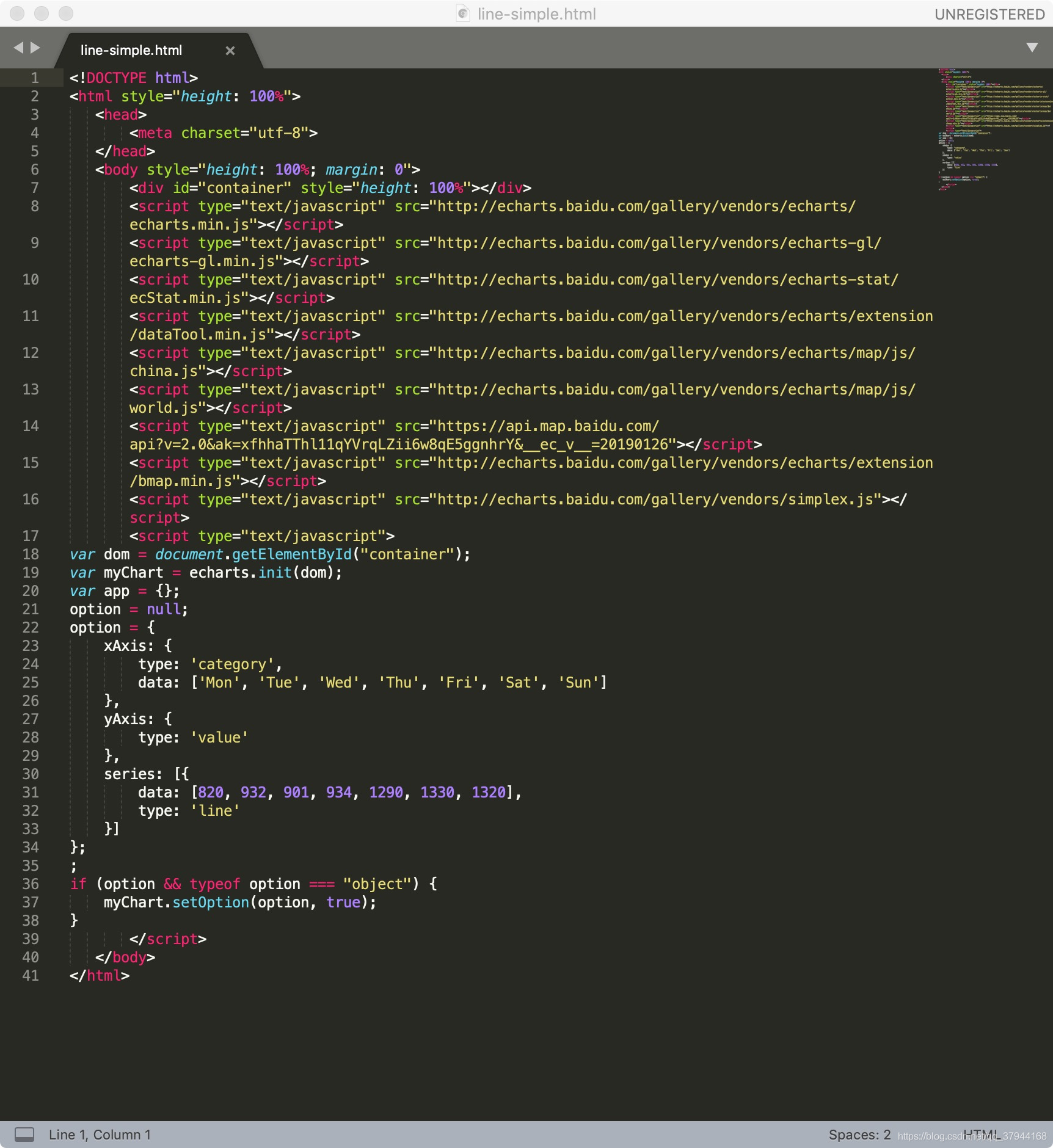
你也可以用文本剪辑器打开(我用的是Sublime Text下载),查看html文件的代码,如下图:

通过比对html代码和官方实例代码编辑器当中的代码,我们可以发现一些区别以及注意点,我们拆分html代码进行分别解析。通过下面的代码,你可以发现,只有option={};这个部分是在ECAHRTS网页官方实例编辑器里面的,因此我们如果把编辑器里面的代码直接copy至自己的网页html文件里面,需要注意几个点:
- echarts.js是Javascript语言,所以按照引用脚本语言的方法在html中使用,即新建一个echarts.js文件,,然后再在html中引用脚本
<script type="text/javascript" src=" your echarts.js " ></script>,
当然也可以直接在html里面加入echarts.js部分<script> type="text/javascript"> echarts.js的代码内容 </script>(如本例子当中) - echarts.js中的开头需要添加
var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null;初始化echarts的dom。 - echarts.js中的结尾需要添加
if (option && typeof option === "object") { myChart.setOption(option, true);}应用配置选项 - 需要获取echarts并引入(可以看官方教程),可以使用下面代码中echarts服务器的URL,也可以在官网下载echarts.js文件至本地使用(ps:本地使用.json文件,可能会失败,处理办法请见博客:ecahrts本地json文件引用问题)。
<!DOCTYPE html>
<html style="







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








