
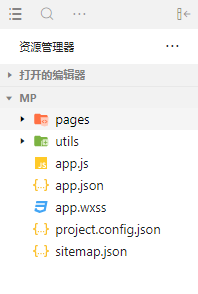
- pages用来存放所有小程序的页面
- utils用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js小程序项目的入口文件
- app.json小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json项目的配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
小程序官方建议把所有的小程序页面,都存放在pages目录中,以单独的文件夹存在

其中,每个页面由4个基本文件组成,它们分别是:
- .js文件(页面的脚本文件,存放页面的数据,事件处理函数等)
- .json文件(当前页面的配置文件,配置窗口的外观,表现等等)
- .wxml文件(页面的模板结构文件)
- .wxss文件(当前页面的样式表文件)
json是一种数据格式,在实际开发过程中,json总是以配置文件的形式出现。小程序项目中也不例外。通过不通的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种json配置文件,分别是:
- 项目根目录中的app.json配置文件
- 项目根目录中的project.config.json配置文件
- 项目根目录中的sitemap.json配置文件
- 每个页面文件夹中的.json配置文件
3-1 app.json文件
app.json文件是当前小程序的全局配置文件,包括了小程序的页面路径,窗口外观,界面表现,底部tab等
简单了解下这4个配置项的作用
- pages:用来记录当前小程序所有页面路径
- window:全局用来定义小程序的页面背景色,文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap.json的位置
3.2 project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting中保存了编译相关的配置
- projectname中保存的是项目的名称
- appid中保存的是小程序的账号id
3.3sitemap.json文件
微信现已开启小程序内搜索,效果类似于pc网页中的seo,sitemap.json文件用来配置小程序页面是否允许微信索引 。
注意:sitemap的索引提示是默认开启的,如需要关闭sitemap索引提示,可在小程序项目配置文件project.confog.json的sitemap中配置字段checkSiteMap为false
3.4 页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口进行配置,页面中的配置项会覆盖app.json的window中相同的配置项

























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










