问题:
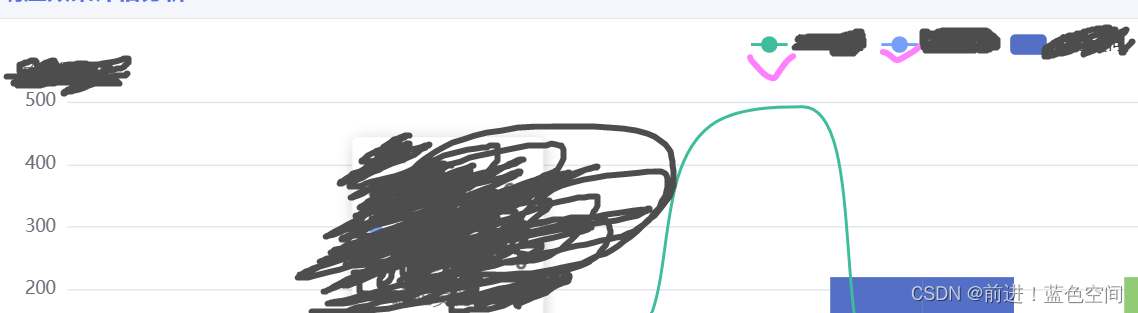
如下图,在Echarts官网的折线图图例中带着小圆点,如何去掉小圆点呢?

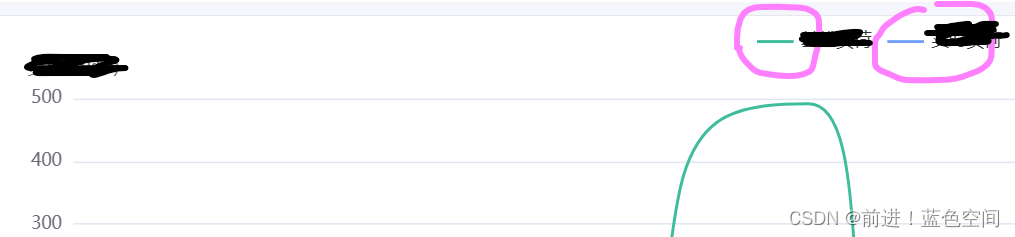
解决方案:将图例itemStyle的opacity设置为0。如下图:
legend: {
data:[{name:'基线负荷',itemStyle:{ opacity:0 }},
{name:'实时负荷',itemStyle:{ opacity:0 }},
'中标负荷',
'响应负荷',
'执行率']
},可以啦!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








