一、react中ref、createRef、React.forwardRef
(1)Ref 转发是一项将 ref 自动地通过组件传递到其一子组件的技巧。对于大多数应用中的组件来说,这通常不是必需的。但其对某些组件,尤其是可重用的组件库是很有用的。
(2)React.forwardRef(render)的返回值是react组件,接收的参数是一个 render函数,函数签名为render(props, ref),第二个参数将其接受的 ref 属性转发到render返回的组件中。
这项技术并不常见,但在以下两种场景中特别有用:
1)转发 ref 到组件内部的DOM 节点上
2)在高阶组件中转发ref
现在有这样一个场景,我需要得到一个dom元素的值(不使用useState),需要使用一个类组件的方法,需要操作一个函数组件中的dom元素,那么应该怎么做呢?
1. 通过ref操作dom元素或者获取dom元素的值
思路流程及代码如下(示例):(当然,一般操作dom经常用useRef来初始化)
import React from 'react'
import { ReactDOM } from 'react-dom'
// 一、通过ref操作dom元素或者获取dom元素的值
class Form extends React.Component {
constructor(props) {
super(props)
//1.声明ref方法,实际上是得到{current:null}
this.firstInputRef = React.createRef(null)
this.secondInputRef = React.createRef(null)
this.resultInputRef = React.createRef(null)
}
onClickAdd = () => {//3.此时InputRef下的current就是dom元素了,
//调current可以直接使用dom元素的value了
this.resultInputRef.current.value = this.firstInputRef.current.value + this.secondInputRef.current.value
}
render () {
return (
<div>
{/* 2.渲染时,把current.null(inputRef)给这个ref,ref挂载到dom元素上,
//此时null替换成了对应的dom元素 */}
<input type="text" ref={this.firstInputRef} />
<span> + </span>
<input type="text" ref={this.secondInputRef} />
<button onClick={this.onClickAdd}> = </button>
<input type="text" ref={this.resultInputRef} />
</div>
)
}
}
2. 通过ref操作类组件实例来获取类组件的方法或者操作类组件
思路流程及代码如下(示例):
import React from 'react'
import { ReactDOM } from 'react-dom'
// 二、通过ref操作类组件实例来获取类组件的方法或者操作类组件
class Form extends React.Component {
constructor(props) {
super(props)
//1.声明ref方法,实际上是得到{current:null}
this.inputRef = React.createRef(null)
}
//3.此时inputRef下的current就是Input类组件实例,因为是Input类实例,
//所以可以使用实例下的方法(onFocus1,此方法有可以聚焦focus())
onFocus = () => {
this.inputRef.current.focus()
}
render () {
return (
<div>
{/* 2.渲染时,把current.null(inputRef)给这个ref,
ref挂载到Input类组件实例ref属性上,此时null替换成了类的实例 */}
<Input type="text" ref={this.inputRef} />
<button onClick={this.onFocus}>聚焦</button>
</div>
)
}
}
//类组件Input
class Input extends React.Component {
constructor(props) {
super(props)
//4.声明ref方法,实际上是得到{current:null}
this.InputRef = React.createRef(null)
}
onFocus1 = () => {//6.此时InputRef下的current就是dom元素了,可以直接使用dom元素的聚焦方法了
this.InputRef.current.focus();
}
render () {
return (
<div>
{/* 5.渲染时,把current.null(InputRef)给这个ref,
ref挂载到dom元素上,此时null替换成了对应的dom元素 */}
<input type="text" ref={this.InputRef} />
</div>
)
}
}
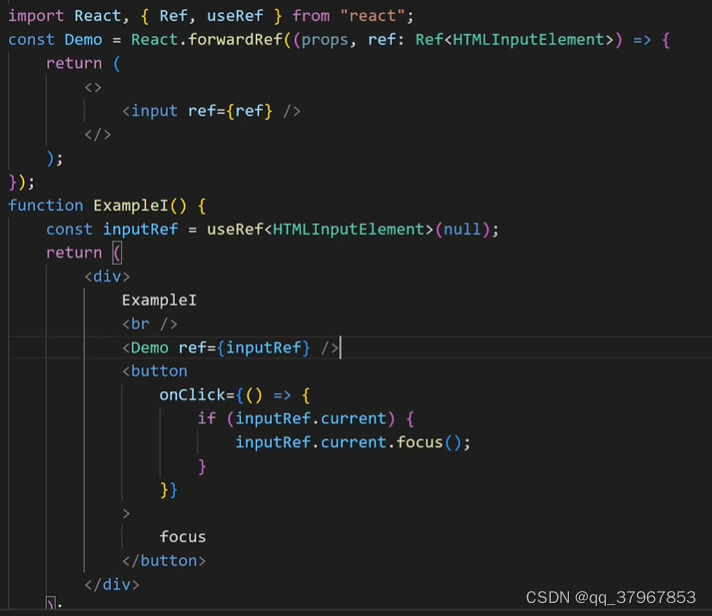
3. 通过ref操作函数式组件
思路流程及代码如下(示例):
import React from 'react'
import { ReactDOM } from 'react-dom'
// 三、通过ref操作函数式组件
class Form extends React.Component {
constructor(props) {
super(props)
//1.声明ref方法,实际上是得到{current:null}
this.inputRef = React.createRef(null)
}
//4.此时inputRef下的current就是Input函数式组件,
//Input函数式组件可以通过ref拿到dom元素,然后就可以调用真实dom元素聚焦方法
onFocus = () => {
this.inputRef.current.focus()
}
render () {
return (
<div>
{/* 2.渲染时,把current.null(inputRef)给这个ref,
ref挂载到Iput函数式组件上,此时null替换成了函数式组件 */}
<Input type="text" ref={this.inputRef} />
<button onClick={this.onFocus}>聚焦</button>
</div>
)
}
}
//函数式组件,必须使用React.forwardRef()包裹
const Iuput =React.forwardRef((props,ref)=>{
return (
<div>
{/* 3.渲染时,React.forwardRef()将ref向下传递,传递到函数式组件ref上,
此时null替换成了对应的dom元素 */}
<input type="text" ref={ref} />
</div>
)
})
父组件操作子组件的ref,操作子组件的dom






 本文介绍了React中Ref的三种应用场景:操作DOM元素、获取类组件的方法和操作函数组件中的DOM元素。通过示例详细解释了如何使用createRef进行DOM操作、如何通过Ref访问类组件实例方法以及如何在函数组件中利用React.forwardRef获取DOM元素。
本文介绍了React中Ref的三种应用场景:操作DOM元素、获取类组件的方法和操作函数组件中的DOM元素。通过示例详细解释了如何使用createRef进行DOM操作、如何通过Ref访问类组件实例方法以及如何在函数组件中利用React.forwardRef获取DOM元素。

















 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










