jquery学习-1
1.jquery类似的框架
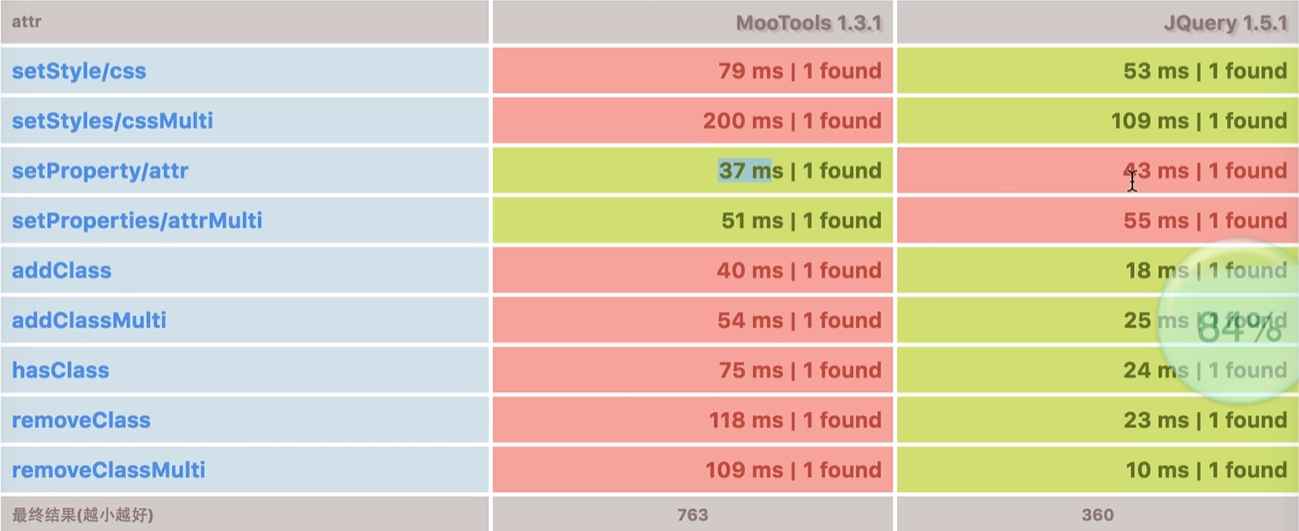
MooTools
对比反应时间

2.Jquery Api
jquery api中文文档
jquery注重的是看文档
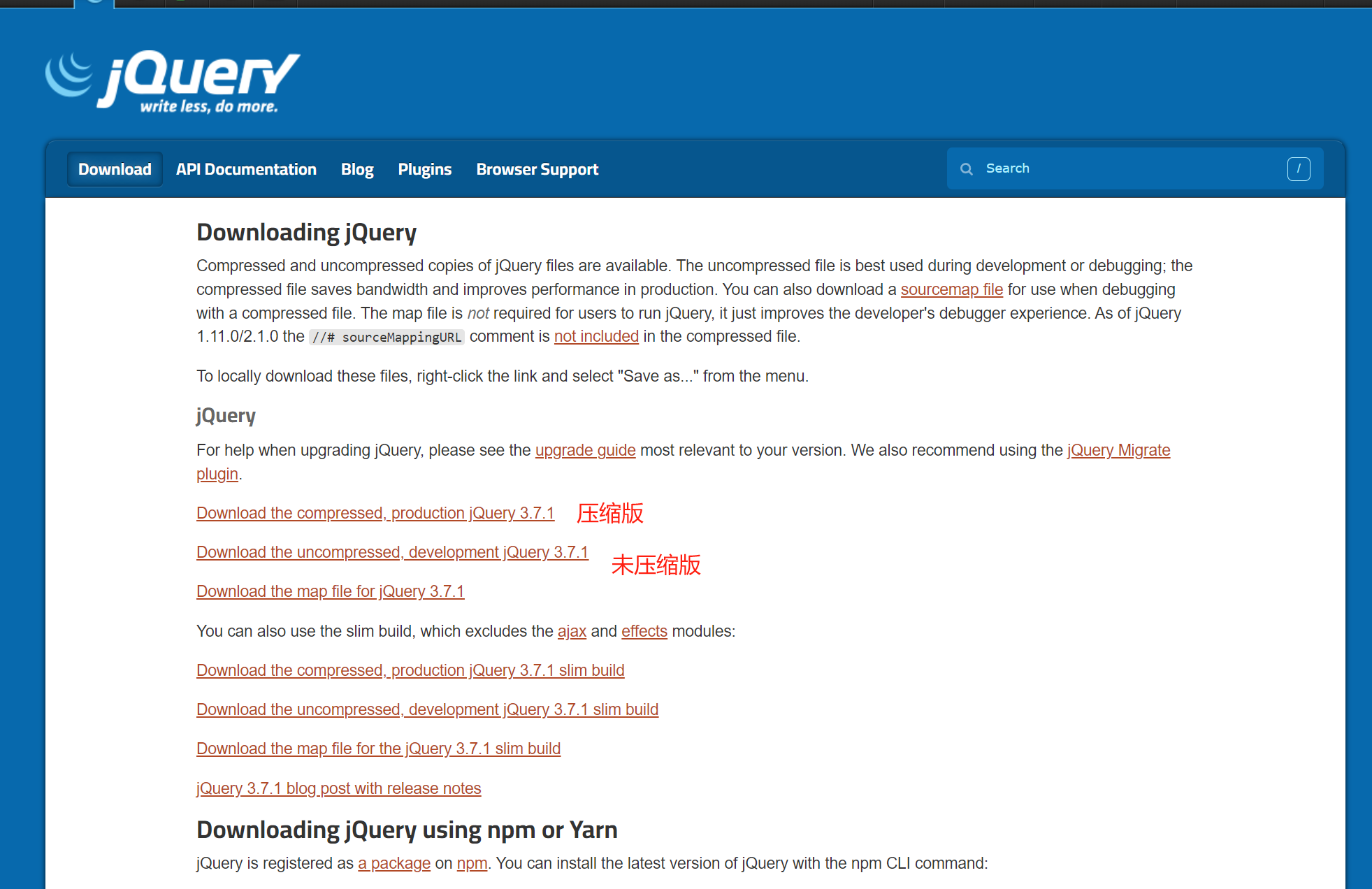
3.Jquery下载和导入(压缩版)
Jquery
下载


下载后导入项目中进行使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
<title>jquery学习</title>
</head>
<body>
<script type="text/javascript">
//验证是否导入
alert($)
</script>
</body>
</html>

4.Jquery 插件机制
extend:插件机制,能够自定义方法接口并使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
<title>jquery学习</title>
</head>
<body>
<script type="text/javascript">
// 自定义一个接口/添加接口
$.extend({
'sunmin':function(){
alert(1);
}
});
//调用接口
$.sunmin();
</script>
</body>
</html>
里面可以传入json
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
<title>jquery学习</title>
</head>
<body>
<script type="text/javascript">
// 自定义一个接口/添加接口
$.extend({
'sunmin':function(){
alert(1);
},
'ssss':function(){
return Math.random();
},
'bodyMax':function(){
return {h:innerHeight,w:innerWidth};
}
});
//调用接口
alert($.ssss());
alert($.bodyMax().h);
</script>
</body>
</html>
5.Jquery注意事项
jquery不能用原生的接口;
原生不能用jquery的接口;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
<title>jquery学习</title>
<style type="text/css">
.m{width: 100px; height: 100px; background: black;}
</style>
</head>
<div></div>
<body>
<script type="text/javascript">
//jquery用原生接口
$('div').className='m'
//原生接口用jquery接口语法
document.getElementsByClassName('div')[0].addClass('m')
</script>
</body>
</html>







 本文介绍了jQuery的基础知识,包括类似框架MooTools的对比、jQueryAPI的查阅、下载和导入方法,以及插件机制的实现和jQuery与原生JavaScript接口的区别。
本文介绍了jQuery的基础知识,包括类似框架MooTools的对比、jQueryAPI的查阅、下载和导入方法,以及插件机制的实现和jQuery与原生JavaScript接口的区别。















 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










