一、分析系统API的实现效果
ios中弹出Alert框的系统API有:UIAlertView和UIAlertController 在ios8.0中推出了UIAlertController来代替UIAlertView
个人感觉这两个类实现起来的效果是一样的,但是UIAlertController会更加的灵活,可以创建显在屏幕中间的Alert框,还可以创建显示在屏幕底部的类似Android的popupwindow框!但是这两个类中当添加两个Button按钮时,这两个按钮是横着排列显示的,但是当添加三个或者是三个以上的按钮时就是竖着显示了。或许这因该是系统API就这样规定显示的吧,不能更改!
二、项目中需求就是需要添加三个按钮并且是横排显示
这就需要自定义了,参考原生的自定义弹框,用Xamarin C# 来实现
https://www.jianshu.com/p/b9bba621b295
三、具体实现
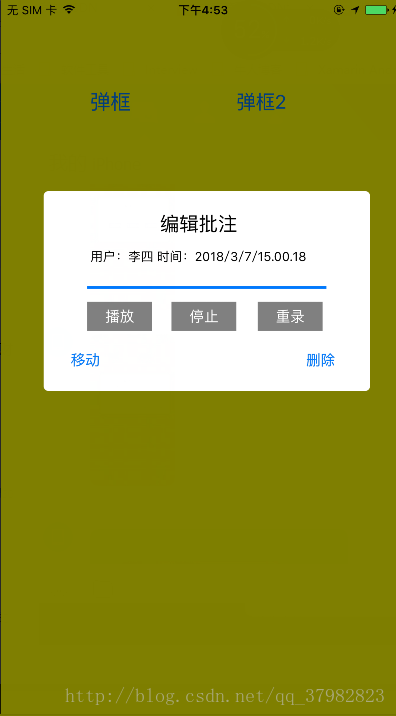
1,示例图
2.搭建好基础页面
public override void ViewDidLoad()
{
base.ViewDidLoad();
//设置背景色
this.View.BackgroundColor = UIColor.Yellow;
aletButton.TouchUpInside += AletButton_TouchUpInside; //弹出按钮
}
//弹出按钮的点击事件
private void AletButton_TouchUpInside(object sender, EventArgs e)
{
//这里我创建了一个AlertViewController 继承UIViewController 这是我们最基本的弹出方式AlertViewController alert = new AlertViewController();PresentViewController(alert, true, completionHandler:null);}
然后就在AlertViewController的布局中实现我们想要的效果图(手动拖控件)
因为默认的present效果并不是覆盖,是切换.显示的黑色背景是Window的背景颜色.
所以下一步我们就要修改modalPresentStyle
先回到ViewController
//在弹出方法中设置跳转模式
private void AletButton_TouchUpInside(object sender, EventArgs e)
{
AlertViewController alert = new AlertViewController();
alert.ModalPresentationStyle = UIModalPresentationStyle.OverFullScreen;
PresentViewController(alert, true, completionHandler:null);
}
//为了逼真,再加一层阴影
private void AletButton_TouchUpInside(object sender, EventArgs e) { AlertViewController alert = new AlertViewController(); alert.ModalPresentationStyle = UIModalPresentationStyle.OverFullScreen; //添加阴影 这里的shaowView是静态的 shadowView = new UIView(View.Bounds); shadowView.BackgroundColor = UIColor.Black; shadowView.Alpha = 0.5f; this.View.AddSubview(shadowView); PresentViewController(alert, true, completionHandler:null); } //在present的之前,先 self.shadowView .alpha = 0.5f; //然后再返回时再讲它的alpha设回0,这里不能用在viewWillApear里面设置,因为他的视图一直可见,所以回来
再在AlertViewController 中删除按钮的点击事件中将设置阴影的view的透明度还原
}
private void backButton(object sender, EventArgs e)
{
ViewController.shadowView.Alpha = 0;
this.DismissViewController(true, completionHandler: null);
}
这样就实现了!!!
竖屏显示图
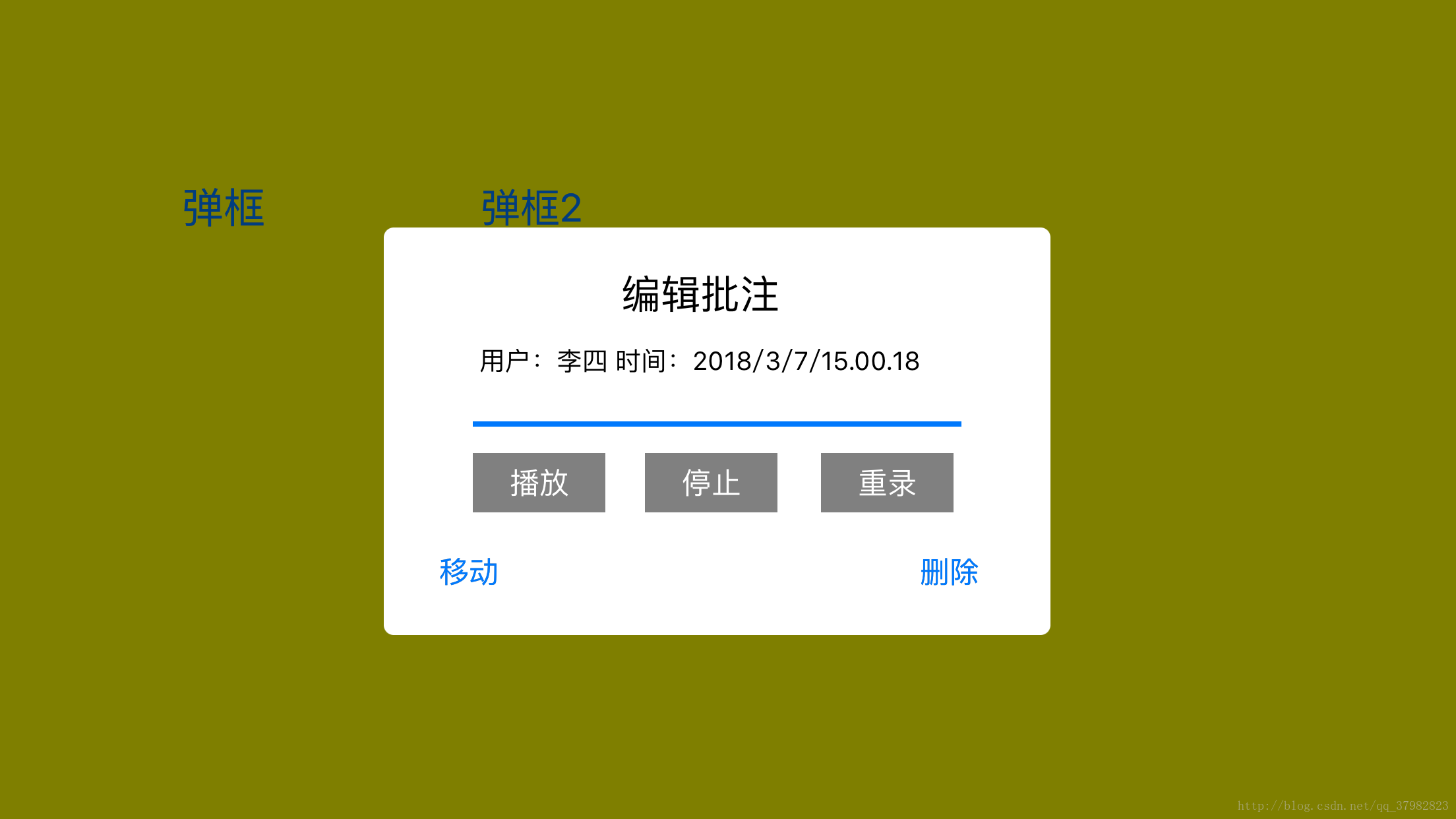
3.实现当手机屏幕是横屏时,Alert框仍然能够显示在屏幕的中央!
这里用到view的平移、旋转和缩放
回到弹出Alert框的Controller中即AlertViewController
在ViewDidLoad()方法中判断当前屏幕的方向
public override void ViewDidLoad()
{
base.ViewDidLoad();
//获取屏幕的方向
UIInterfaceOrientation currentOritation = UIApplication.SharedApplication.StatusBarOrientation;
if (currentOritation.IsPortrait())
{
//如果当前屏幕是竖屏就加载默认的xib布局
}
else
{
//如果是横屏显示就将整个View进行平移,平移到屏幕的中央
this.myView.Transform = CGAffineTransform.MakeTranslation(150, -100);
}
//将背景设置为透明的
this.View.BackgroundColor = UIColor.Clear;
myView.BackgroundColor = UIColor.White;
myView.Layer.CornerRadius = 5;
button1.BackgroundColor = UIColor.Gray;
button1.SetTitleColor(UIColor.White, UIControlState.Normal);
button2.BackgroundColor = UIColor.Gray;
button2.SetTitleColor(UIColor.White, UIControlState.Normal);
button3.BackgroundColor = UIColor.Gray;
button3.SetTitleColor(UIColor.White, UIControlState.Normal);
cancel.AddTarget(backButton, UIControlEvent.AllTouchEvents);
}
这样就可以实现横屏时Alert框显示在屏幕中央了!!!
上效果图


























 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








