主流前端框架
-
前端框架三巨头:
Vue.js:vue.js以轻量易用著称
React.js:vue.js和React.js发展速度最快,
AngularJS:AngularJS是老大。
vue-cli
-
为什么使用?
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
vue官方提供了一个快速搭建vue项目的脚手架:vue-cli,使用它能快速的构建一个web工程模板。
-
官网:https://github.com/vuejs/vue-cli
- 安装命令:npm install -g vue-cli
-
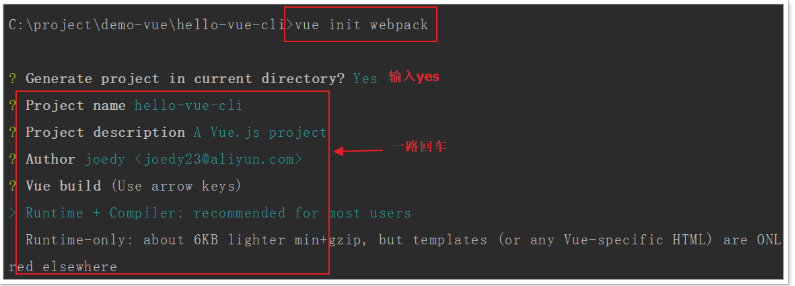
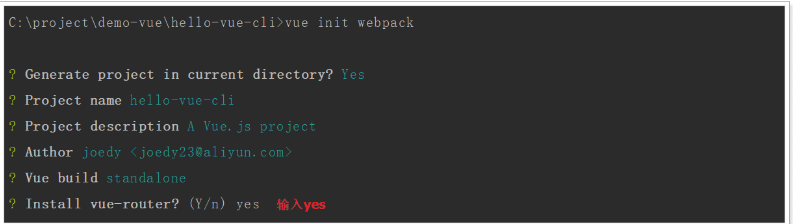
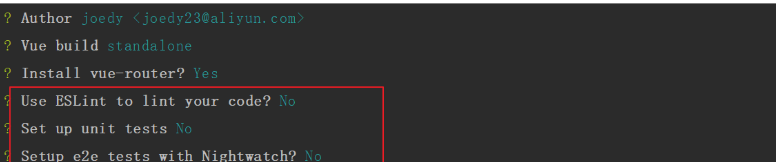
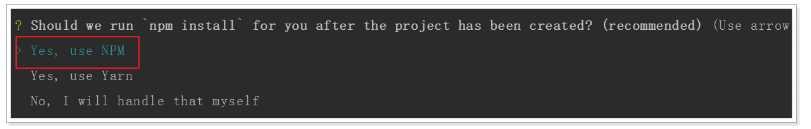
vue-cli快速创建webpack项目:vue init webpack





-
npm run dev 运行
-
npm run build 打包可以在服务器运行






















 132
132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








