Android TextView 动态改变字体颜色
实际上这个问题百度一大堆,但是你不一定能找到真正好的
这篇博文写的就是好的,站在巨人的肩上,借鉴注明出处。
SO
了解到的方法有两种,一种是设置span,一种是让TextView显示网页格式。
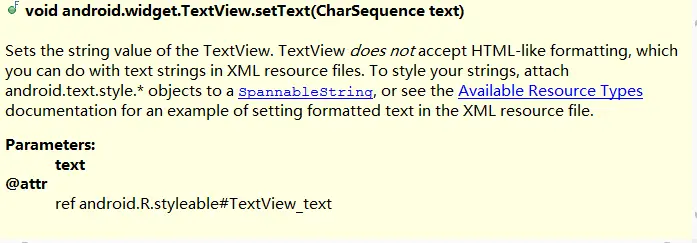
一般来说,我们调用一个TextView的setText();方法时,传入的是一个String对象,这样TextView就会帮我们把字符串展示出来,而实际上,

setText传入的是一个CharSequence,而String实现了CharSequence,所以可以作为参数设置进来,同样道理,这两种能改变字符样式的方法,用到的类也是CharSequence的子类或者实现类,只不过他比String,多了能改变样式的特性。
方法一,设置字符样式
会用到SpannableString和SpannableStringBuilder来取代String
SpannableString 和 SpannableStringBuilder的区别是SpannableString 需要一次性传入字符构造,并且不允许更改添加字符
SpannableString spanString = new SpannableString(“这是测试文本”);
而SpannableStringBuilder和StringBuilder一样,是可以使用append拼接字符串的。
SpannableStringBuilder builder = new SpannableStringBuilder();
builder.append(“字符一”);
builder.append(“字符二”);
builder.append(“字符三”);
接着是SpannableString 和 SpannableStringBuilder的
setSpan(Object what,int start,int end,int flags)方法
四个参数
Object what: 设置的span类型,颜色,粗体,下划线等等
int start: 开始作用的索引,包括start,索引从0开始
int end: span结束作用的索引,不包括end
int flags: 有四个取值,分别表示是否作用于span范围前后新增的字符
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE,前后都不作用
Spannable.SPAN_EXCLUSIVE_INCLUSIVE,后面作用
Spannable.SPAN_INCLUSIVE_EXCLUSIVE,前面作用
Spannable.SPAN_INCLUSIVE_INCLUSIVE,前后都作用
可以这样区分,SPAN之后第一个字母是前,第二个字母是后,EXCLUSIVE不包括,INCLUSIVE包括.
举个例子
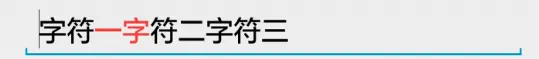
SpannableStringBuilder builder = new SpannableStringBuilder();
builder.append(“字符一”);
builder.append(“字符二”);
builder.append(“字符三”);
ForegroundColorSpan span = new ForegroundColorSpan(Color.rgb(254,58,54));
builder.setSpan(span, 2, 4, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
edit.setText(builder);


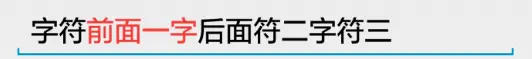
可以看到,索引2,4,作用的是下标为2,3的字符,而设置flag设置为Spannable.SPAN_INCLUSIVE_EXCLUSIVE的效果,“一字”之前添加的字符是同样会被样式作用的,而之后的字符是不会的。
关于Span类型
字体颜色
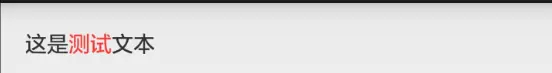
SpannableString spanString = new SpannableString(“这是测试文本”);
ForegroundColorSpan span = new ForegroundColorSpan(Color.rgb(254,58,54));
spanString.setSpan(span, 2, 4, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
tv.setText(spanString);

构建ForegroundColorSpan时需要传入一个颜色的int值,可以选用android自带的Color下的颜色,也可以用自定义在color.xml里的颜色,也可以像上面写的用Color.rgb去解析一个颜色,RGB值可以用拾色器去取,一般用第二种了,比较规范,这里是试试第三种行不行忘了改回来。
关于其他的span,还有
字体的背景颜色:BackgroundColorSpan
字体大小:AbsoluteSizeSpan
AbsoluteSizeSpan span = new AbsoluteSizeSpan(11);
注意一下,设置的是像素值。
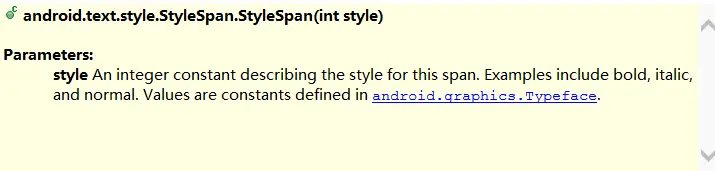
粗体,斜体 : StyleSpan
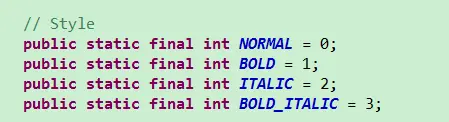
StyleSpan styleSpan = new StyleSpan(Typeface.BOLD);
可以看到,参数是Typeface下的常量,而Typeface下有各种参量。SERIF之类的,能用的只有粗体和斜体。


可以看到,构造函数告诉我们参数是TypeFace下的常量,而Typeface下有个很友好的提示Style指示这四个常量,不用担心会用到别的常量,因为你不填这四个,构造函数是会报错的。
删除线 :StrikethroughSpan
下划线 :UnderlineSpan
图文置换:ImageSpan 把文字替换成图片,感觉实用性不大,有需要就看看上面提到的那篇博文。
总结一下
首先用SpannableString 和 SpannableStringBuilder构建你的字符串,挑选自己需要的span,把span设置到字符串里,最后把字符串设置到TextView中。
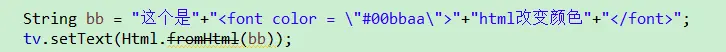
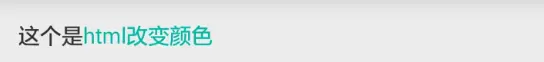
方法二
让TextView显示html的标签样式
例如:


</div>
<!-- -->
<div class="show-foot">
<a class="notebook" href="/nb/7198660">
<i class="iconfont ic-search-notebook"></i> <span>Android</span>
© 著作权归作者所有
<!-- 文章底部作者信息 -->
<div class="follow-detail">
<div class="info">
<a class="avatar" href="/u/df76d00c5d47">
<img src="//cdn2.jianshu.io/assets/default_avatar/13-394c31a9cb492fcb39c27422ca7d2815.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/96/h/96" alt="96">
写了 6328 字,被 13 人关注,获得了 66 个喜欢






















 927
927

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








