文章目录
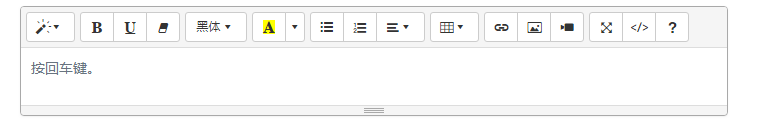
一、summernote富文本编辑器
最容易上手,适合初次接触的新人
只需要加入summernote.css和summernote.js就可以实现简单的编辑器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Summernote</title>
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.11/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.11/summernote.js"></script>
</head>
<body>
<div id="summernote"><p>Hello Summernote</p></div>
<script>
$(document).ready(function() {
$('#summernote').summernote();
});
</script>
</body>
</html>

初始化summernote有很多方法可以参考
$(document).ready(function() {
$('#summernote').summernote();
});
清空编辑器
$('#summernote').summernote('destroy');
获取summernote的HTML内容。
var markupStr = $('#summernote').summernote('code');
设置summernote的HTML内容。
var markupStr = 'hello world';
$('#summernote').summernote('code', markupStr);
总结
summernote官网有很多丰富的教程,大家可以到官网参考。
本人只是想记录下这个简单的富文本编辑器,方便寻找,不喜勿喷。
























 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










