之前做过关于GMap.net的相关内容,查了些资料,之前总结在公众号——呀只小毛驴,现在转移到csdn。如果你也对此感兴趣可以交流一下。
一、地图展示
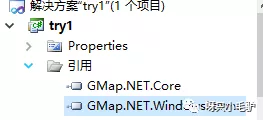
1.首先下载GMap.net相关的文件
GMap.Net.Core.dll
GMap.Net.WindowsForms.dll
2.将这两个文件添加到C# 的Windows窗口程序的引用中

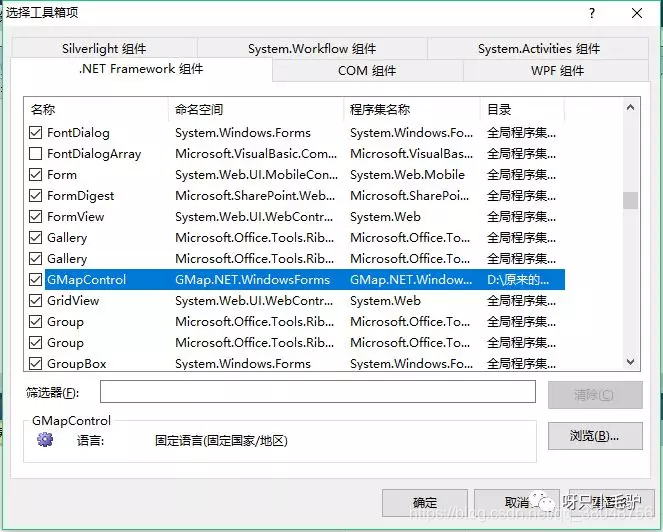
3.添加GMapControl控件
在工具中打开工具箱选择项在“.NET Framework组件”中添加GMap.Net.WindowsForms.dll

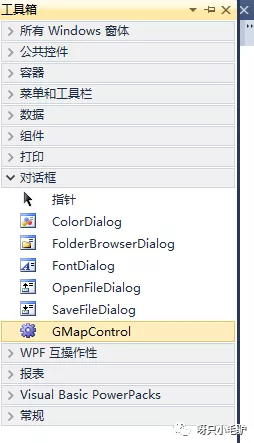
之后就可以看到工具箱中多了一栏GMapControl控件

4.生成在线地图
这些完成以后就可以在程序中调用GMapControl控件了,在Form中将GMapControl控件拖到Form上。然后可在Form上添加个按钮,双击按钮进入按钮事件的编写中,该部分的代码如下:
private void button1_Click_1(object sender, EventArgs e)
{
gMapControl1.CacheLocation = System.Windows.Forms.Application.StartupPath;
//指定地图类型
gMapControl1.MapProvider = GMapProviders.GoogleChinaMap;
//地图加载模式(有三种模式)
gMapControl1.Manager.Mode = AccessMode.ServerAndCache;
gMapControl1.MinZoom = 1;//最小比例
gMapControl1.MaxZoom = 24;//最大比例
gMapControl1.Zoom =10 ; //当前比例
//不显示中心十字点
gMapControl1.ShowCenter = false;
//左键拖拽地图
gMapControl1.DragButton = System.Windows.Forms.MouseButtons.Left;
//默认显示中心位置
gMapControl1.Position = new PointLatLng(30.67, 104.06);//成都
}
至此就在线地图就可以显示出来了。
二、地图标记
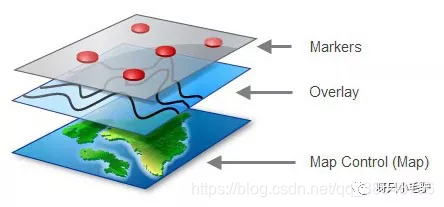
那么该如何在这个地图上进行标记呢?首先需要搞清GMap.net地图分为三层分别为mapcontrol、overlay和marker。弄清这三者之间的关系是用好GMap的基础。
mapcontrol是地图的背景,显示了如地形、街道等基本信息。
overlay是在mapcontrol之上的一个图层,overlay包含route和mark等。
mark是一个overlay上的点,每个点标注了一个明确的地理位置(纬度,经度)。
地图结构如图所示。

//首先添加图层,然后需要添加标记点,然后将标记点添加到图层。
gMapControl1.Overlays.Add(markersOverlay);//添加图层
PointLatLng point = new PointLatLng(30.67, 104.06);//点的位置
GMapMarker marker = new GMarkerGoogle(point,GMarkerGoogleType.blue_small);//标记点
markersOverlay.Markers.Add(marker);//在图层上添加标记点
至此在知道点的经纬度的条件下就可以在地图上添加标记的点了。但是需要注意 PointLatLng point = new PointLatLng(30.67, 104.06);前者为纬度,后者是经度。
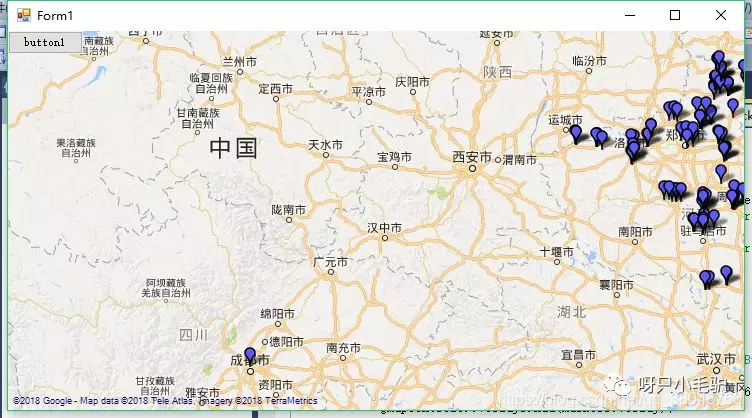
最后的结果图

如果你有什么疑惑,可以在下方评论一波,我一定知无不言。






















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










