丨灵感来源(doge)
作为班级电教的我,怎能容忍别人乱动电脑?
对了,我们那个电脑没有键盘没有鼠标,就是一个希沃一体机,如果使用自带的锁屏系统,密码不是很容易被同学看到?作为电教的我,当然有办法解决这个问题啦!自己动手,丰衣足食!
效果:

丨你所具备能力
本教程综合难度为:※※(共10颗※)
您需要知道:Python语法基础。数据库基础。tkinter库基础。coco编辑器(原APP工匠)基础。
如果您在学习的过程中,遇到困难,可以直接百度获取详细帮助,本文章不深入说明。
丨思路准备
在制作程序之前我们需要做好准备工作,避免制作到一半没思路还要重新修改程序,降低效率。
丨丨网站服务器
在阿里云或腾讯云或其他供应商购买服务器(需要支持PHP+MySql)!用于电脑手机交互
丨丨实现禁用其他程序
通过任务管理器可以把作品上的东西全部“隐藏”,可通过这方法禁用其他程序,(针对没有鼠标键盘)!

丨丨不在电脑上直接输入密码
在电脑上输入密码(除非是动态的)就很容易被别有用心的人记住,那就如同虚设!那就需要不能直接输入密码!
丨丨老师才可以授权
不排除学生也可以带手机扫码,所以要用专门的扫码方式才可,需要在二维码上做点手脚,即使学生扫出来了也进不去!
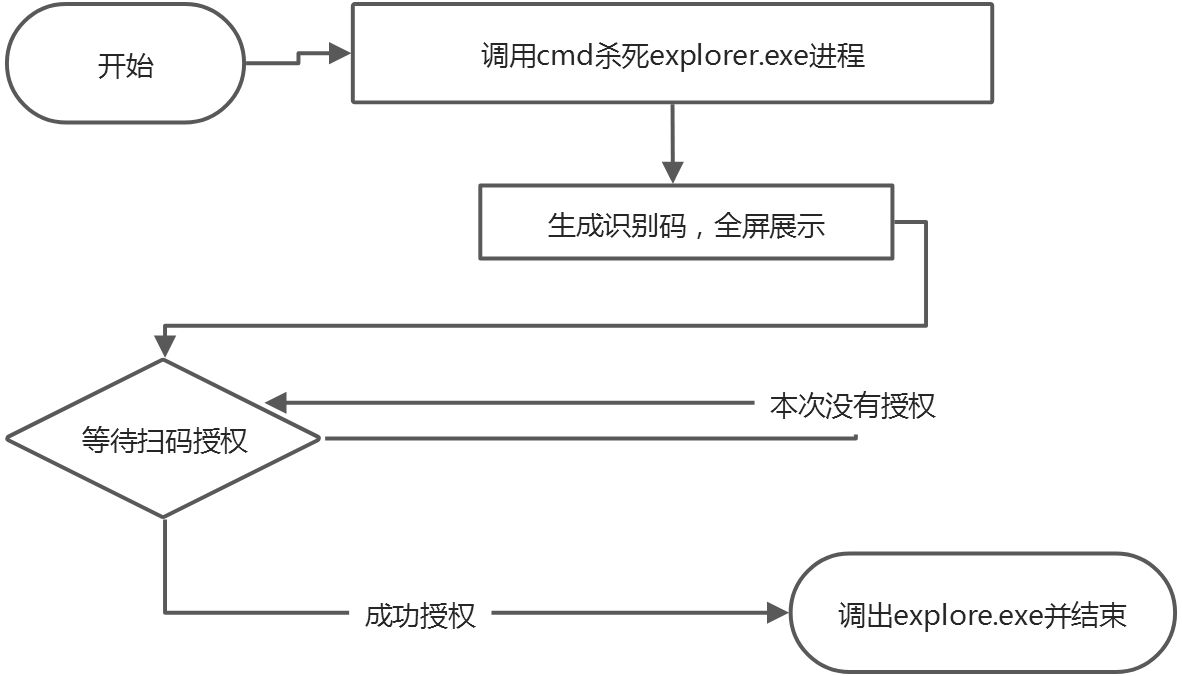
丨思路流程

丨制作程序
丨丨数据库+授权界面

在数据库里创建数据表,分别为id和uid。第二个uid没用的。

这个授权界面,我直接给出代码把!(我已把数据库数据给打*)
<?php
if($_GET['uid']){
$servername = "localhost";
$username = "******";
$password = "*****";
$dbname = "*****";
$conn = new mysqli($servername, $username, $password,$dbname);
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$u=$_GET['uid']-4853256;
$sql = "UPDATE `logo` SET `id`='".$u."',`uid`='0' WHERE 1";
$result = $conn->query($sql);
$conn->close();
}
?>
<!--界面布局-->
<div id="cTMail-Wrap" style=" word-break: break-all;box-sizing:border-box;text-align:center;min-width:320px; max-width:660px; border:1px solid #f6f6f6; background-color:#f7f8fa; margin:auto; padding:20px 0 30px " helvetica="helvetica" neue="neue" sans="sans" gb="gb" yahei="yahei" ui="ui" yahei="yahei"></div>
<div class="main-content" style="">
<table style="width:100%;font-weight:300;margin-bottom:10px;border-collapse:collapse">
<tbody>
<tr style="font-weight:300">
<td style="width:3%;max-width:30px;"></td>
<td style="max-width:600px;">
<p style="height:2px;background-color: #00a4ff;border: 0;font-size:0;padding:0;width:100%;margin-top:20px;"></p>
<div id="cTMail-inner" style="background-color:#fff; padding:23px 0 20px;box-shadow: 0px 1px 1px 0px rgba(122, 55, 55, 0.2);text-align:left;">
<table style="width:100%;font-weight:300;margin-bottom:10px;border-collapse:collapse;text-align:left;">
<tbody>
<tr style="font-weight:300">
<td style="width:3.2%;max-width:30px;"></td>
<td style="max-width:480px;text-align:left;">
<h1 id="cTMail-title" style="font-weight:bold;font-size:20px; line-height:36px; margin:0 0 16px;">尊敬的老师:</h1>
<p id="cTMail-userName" style="line-height: 24px; margin: 0px;"><span style="color: rgb(51, 51, 51); font-size: 14px;">请点击下方按钮就可以进入电脑系统了。</span></p>
<p id="cTMail-userName" style="line-height: 24px; margin: 0px;"><span style="color: rgb(51, 51, 51); font-size: 14px;">感谢您来9班上课,您幸苦了!<span style="color:red;">谢谢老师!我们会一直记住您的!</span></span></p<p class="cTMail-content" style="font-size: 14px; color: rgb(51, 51, 51); line-height: 24px; margin: 6px 0px 0px; word-wrap: break-word; word-break: break-all;"><a id="cTMail-btn" href="http://pw.viyrs.com/logo.php?uid=<?php echo $_GET['id'];?>" style="font-size: 16px; line-height: 45px; display: block; background-color: rgb(0, 164, 255); color: rgb(255, 255, 255); text-align: center; text-decoration: none; margin-top: 20px; border-radius: 3px;" rel="noopener" ><?php if($_GET['uid']) echo '已授权,可以关闭APP了!'; else echo '点击授权登录';?></a></p>
<dl style="font-size: 14px; color: rgb(51, 51, 51); line-height: 18px;">
<dd style="margin: 0px 0px 6px; padding: 0px; font-size: 12px; line-height: 22px;">
<p id="cTMail-sender" style="font-size: 14px; line-height: 26px; word-wrap: break-word; word-break: break-all; margin-top: 32px;">此致
<strong>9班全体同学</strong></p>
</dd>
</dl>
</td>
<td style="width:3.2%;max-width:30px;"></td>
</tr>
</tbody>
</table>
</div>
<div id="cTMail-copy" style="text-align:center; font-size:12px; line-height:18px; color:#999">
<table style="width:100%;font-weight:300;margin-bottom:10px;border-collapse:collapse">
<tbody>
<tr style="font-weight:300">
<td style="width:3.2%;max-width:30px;"></td>
<td style="max-width:540px;">
<p id="cTMail-rights" style="max-width: 100%; margin:auto;font-size:12px;color:#999;text-align:center;line-height:22px;">广东省实验中学南海分校
制作者:冷鱼闲风</p>
</td>
<td style="width:3.2%;max-width:30px;"></td>
</tr>
</tbody>
</table>
</div>
</td>
<td style="width:3%;max-width:30px;"></td>
</tr>
</tbody>
</table>
</div>
<style type="text/css">
.qmbox style, .qmbox script, .qmbox head, .qmbox link, .qmbox meta {display: none !important;}
</style>
</div>
</div><!-- -->
<style>
#mailContentContainer .txt {height:auto;}
</style>
</div>
对于HTML和PHP语言您可以到菜鸟教程单独学习。这里不阐述。
丨丨PC端程序
我先分开说明如何实现,最后再给出完整代码。
rm = random.randint(1000000000, 9000000000)
img = qrcode.make("login://"+str(rm))
img.save("qr.png")
我们首先需要生成二维码图片,生成随机标识。然而图片不能直接展示密码,不然很明显就被别人盗取了。需要专门程序解密。
os.system("taskkill /f /im explorer.exe")
我们想要把桌面上的东西全部“隐藏”,那就要调用cmd的taskkill命令了,我们要强制杀死explore.exe进程
def login():
connection = pymysql.connect(host='****', port=3306, user='*****', password='*****',
db='***', charset='utf8mb4', cursorclass=pymysql.cursors.DictCursor)
cursor = connection.cursor()
sql = "SELECT * FROM `logo`"
cursor.execute(sql)
#查询数据库单条数据
result = cursor.fetchone()
connection.close()
if str(result['id']) == str(rm):
root.destroy()
os.system("explorer.exe")
sys.exit()
w = root.winfo_screenwidth()
h = root.winfo_screenheight()
root.geometry("%dx%d" % (w, h))
root.overrideredirect(1)
photo = PhotoImage(file=r"qr.png")
Label(root,justify=LEFT,text="\n\n\n\n\n",compound=CENTER, font=("黑体", 30),fg="black").pack()
Label(root,justify=LEFT,image=photo,compound=CENTER, font=("黑体", 20), fg="black").pack()
Label(root,justify=LEFT,text="使用专用APP登录系统",compound=CENTER,font=("黑体", 20),fg="black").pack()
Button(root, text='登录校检', command=login, width=20, height=3, bg="white").pack()
mainloop()
这里是设置用户界面,用来把二维码展示出来,并且设置界面为全屏,这样就动不了其他程序了。当然这一切是基于没有键盘情况下。如果点击登录校检后就会连接数据库检查。如果可以就结束程序,调出界面。
完整代码:
import pymysql.cursors
from tkinter import *
import os,qrcode,random,time,sys
rm = random.randint(1000000000, 9000000000)
img = qrcode.make("login://"+str(rm))
img.save("qr.png")
os.system("taskkill /f /im explorer.exe")
root = Tk()
def login():
connection = pymysql.connect(host='******', port=3306, user='***', password='****',
db='***', charset='utf8mb4', cursorclass=pymysql.cursors.DictCursor)
cursor = connection.cursor()
sql = "SELECT * FROM `logo`"
cursor.execute(sql)
#查询数据库单条数据
result = cursor.fetchone()
connection.close()
if str(result['id']) == str(rm):
root.destroy()
os.system("explorer.exe")
sys.exit()
w = root.winfo_screenwidth()
h = root.winfo_screenheight()
root.geometry("%dx%d" % (w, h))
root.overrideredirect(1)
photo = PhotoImage(file=r"qr.png")
Label(root,justify=LEFT,text="\n\n\n\n\n",compound=CENTER, font=("黑体", 30),fg="black").pack()
Label(root,justify=LEFT,image=photo,compound=CENTER, font=("黑体", 20), fg="black").pack()
Label(root,justify=LEFT,text="使用专用APP登录系统",compound=CENTER,font=("黑体", 20),fg="black").pack()
Button(root, text='登录校检', command=login, width=20, height=3, bg="white").pack()
mainloop()
现在pc端就搞定了。那么现在搞手机端了,用于授权。
丨丨手机端授权
我们使用编程猫的coco编辑器来制作手机端程序,先直接给出代码。

你发现没,pc代码里面的logo://,在这里就可以得到url转换。这样就避免了二维码包含了密码,学生都可以解密。
然后我们在把获取到的识别码给数据库,替换数据库里的数据,然后就可以了。
丨自启动
为了程序可以在电脑启动后立刻执行,我们可以把主程序放入启动文件夹里面,或者是修改下注册表来实现。
丨丨方法一:‘启动’文件夹
在“运行”输入shell:Common Startup 。就可以打开启动文件夹了。把文件拉进去就好了。

丨丨方法一:注册表启动
在“运行”输入regedit 。就可以打开注册表编辑器了。然后同逐个进入文件夹:HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Run

然后新建一个字符串值,在里面输入登录系统.py程序位置就好了。

























 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








