React 表单增强
1. Formik 介绍
1.1 Formik 介绍
增强表单处理能⼒. 简化表单处理流程. [官⽹](https://jaredpalmer.com/formik/)
1.2 Formik 下载
npm install formik
2. Formik 增强表单
2.1 Formik 基本使⽤
使⽤ formik 进⾏表单数据绑定以及表单提交处理

2.2 表单验证
2.2.1 初始验证⽅式

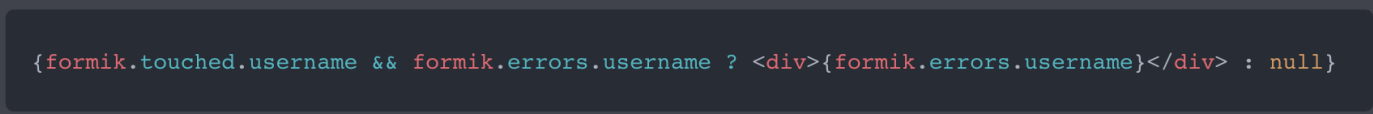
2.2.2 完善错误信息提示时的⽤户体验
- 开启离开焦点时触发验证

- 提示信息时检查表单元素的值是否被改动过

formik配合yup进行表单验证
-
下载 yup
npm install yup -
引⼊ yup

-
定义验证规则

使用getFieldProps方法简化表单代码
减少样板代码


使用组件的方式构建表单

Field 组件的 as 属性
默认情况下, Field组件渲染的是⽂本框. 如要⽣成其他表单元素可以使⽤以下语法.

构建自定义表单控件
使⽤ useField 构建 ⾃定义表单控件

⾃定义表单控件 Checkbox
function Checkbox ({label, ...props}) {
const [field, meta, helper] = useField(props);
const { value } = meta;
const { setValue } = helper;
const handleChange = () => {
const set = new Set(value);
if (set.has(props.value)) {
set.delete(props.value);
}else {
set.add(props.value);
}
setValue([...set])
}
return <div>
<label htmlFor="">
<input checked={value.includes(props.value)} type="checkbox" {...props} onChange={handleChange}/> {label}
</label>
</div>
}
完整代码
import React from "react";
import { Formik, Form, Field, ErrorMessage, useField } from "formik";
import * as Yup from "yup";
function Checkbox ({label, ...props}) {
const [field, meta, helper] = useField(props);
const { value } = meta;
const { setValue } = helper;
const handleChange = () => {
const set = new Set(value);
if (set.has(props.value)) {
set.delete(props.value);
}else {
set.add(props.value);
}
setValue([...set])
}
return <div>
<label htmlFor="">
<input checked={value.includes(props.value)} type="checkbox" {...props} onChange={handleChange}/> {label}
</label>
</div>
}
function App() {
const initialValues = {username: '', hobbies: ['足球', '篮球']};
const handleSubmit = (values) => {
console.log(values);
};
const schema = Yup.object({
username: Yup.string()
.max(15, "用户名的长度不能大于15")
.required("请输入用户名"),
});
return (
<Formik
initialValues={initialValues}
onSubmit={handleSubmit}
validationSchema={schema}
>
<Form>
<Field name="username" />
<ErrorMessage name="username" />
<Checkbox value="足球" label="足球" name="hobbies"/>
<Checkbox value="篮球" label="篮球" name="hobbies"/>
<Checkbox value="橄榄球" label="橄榄球" name="hobbies"/>
<input type="submit"/>
</Form>
</Formik>
);
}
export default App;























 2191
2191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








