create-react-app引用antd-mobile问题总结
1. 使用create-react-app脚手架下载后, 安装antd-mobile, 按需加载依赖后, 启动报错
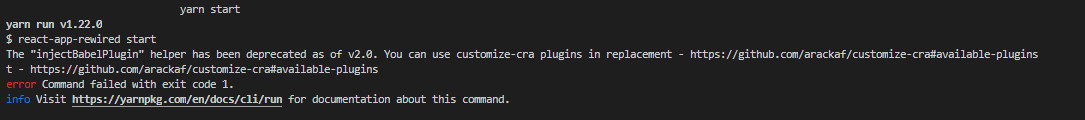
The "injectBabelPlugin" helper has been deprecated as of v2.0. You can use
customize-cra plugins in replacement - https://github.com/arackaf/customize-cra#available-
pluginst - https://github.com/arackaf/customize-cra#available-plugins
- 操作流程:
(1) 安装antd-mobile
npm install antd-mobile --save
(2) 实现组件的按需打包, 下载依赖
npm install --save-dev babel-plugin-import react-app-rewired
(3) 在根目录添加加载配置的 js 模块: config-overrides.js
const { injectBabelPlugin } = require('react-app-rewired');
module.exports = function override(config, env) {
config = injectBabelPlugin(['import', {
libraryName: 'antd-mobile', style: 'css'
}], config);
return config;
}
-
报错截图

-
原因
babel-plugin-import 该依赖版本2.0以上破坏了injectBabelPlugin helper, 不能在使用 -
解决方法
(1) 安装customize-cra依赖, 并安装less,less-loader
npm 方法
npm install customize-cra --save-dev
npm i less
npm i -D less-loader
yarn 方法
yarn add customize-cra --dev
yarn add less
yarn add --dev less-loader
修改config-overrides.js
const { override, fixBabelImports, } = require('customize-cra');
module.exports = override(
fixBabelImports("import", {
libraryName: "antd", libraryDirectory: "es", style: 'less' // change importing css to less
}),
)
(2) 修改react-app-rewired的版本
yarn add react-app-rewired@2.0.2-next.0
config-overrides.js不用修改
const { injectBabelPlugin } = require('react-app-rewired');
module.exports = function override(config, env) {
config = injectBabelPlugin(['import', {
libraryName: 'antd-mobile', style: 'css'
}], config);
return config;
}
重新启动就好了!!
antd-mobile自定义主题启动报错
-
问题: ValidationError: Invalid options object. Less Loader has been initialized using an options object that does not match the API schema.
-
原因: less版本为3.11.1, 不支持less-loader 6以上的版本
-
解决方法: 将less-loader版本改为5.0.0
yarn: yarn remove less-loader yarn add less-loader@5.0.0 --dev npm: npm unInstall less-loader npm install less-loader@5.0.0 --save-dev






















 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








