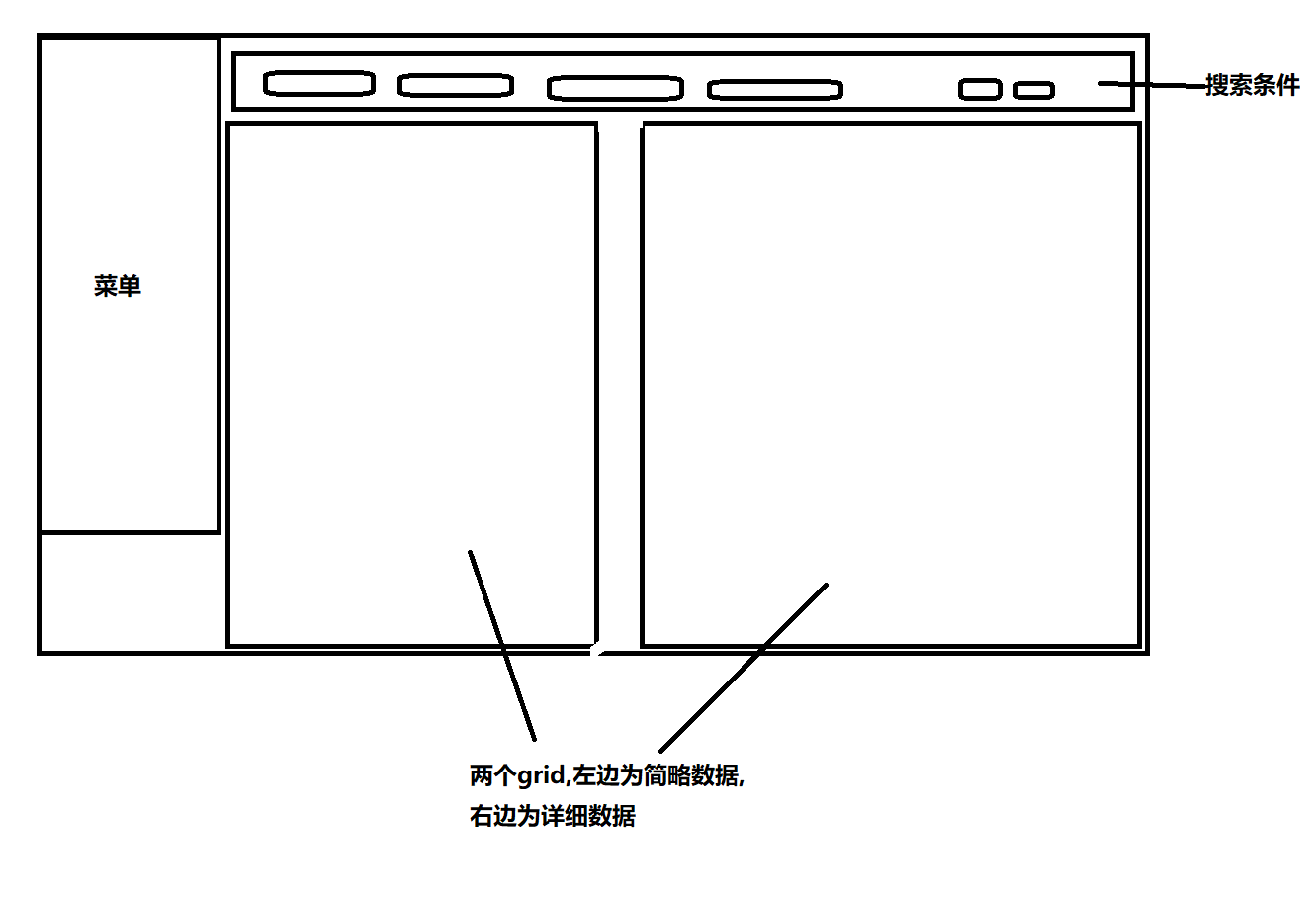
需求:页面打开的时候,主视图展示所有,辅视图不显示,在增加搜索条件之后,辅视图需要默认展示主视图第一条记录.简略页面如下
页面是用extjs5搭建的,我查了下百度,extjs store.load()是异步请求,所以导致接下来的渲染失败,失败的代码如下:
search_order_txnNo = orderTxnNo.getValue();
search_detail_order_id = "";
search_order_payment_id = "";
orderPaymentDetailStore.clearData();
orderPaymentDetailStore.removeAll();
orderPaymentDetailStore.load();
var count = orderPaymentDetailGrid.getStore().getCount();
if(count > 0){
var record = orderPaymentGrid.getStore().getAt(1);
search_order_id = record.data.orderId;
alert("orderId: "+search_order_id);
}
orderPaymentStore.load();改造后:
search_order_txnNo = orderTxnNo.getValue();
search_detail_order_id = "";
search_order_payment_id = "";
orderPaymentDetailStore.clearData();
orderPaymentDetailStore.removeAll();
//数据源加载,因为store是异步的,如果需要使用里面的数据,必须得在callback的回调函数里实现
orderPaymentDetailStore.load({
callback : function (records , options, success) {
//获取当前数据源的数据量
var count = orderPaymentDetailGrid.getStore().getCount();
alert("加载回调事件:"+count);
if(count > 0){
//var record = records.getSelectionModel().select(0,true);
//上面注释的代码无法有效执行,请忽略
var record = orderPaymentGrid.getStore().getAt(1);
search_order_id = record.data.orderId;
alert("orderId: "+search_order_id);
}
orderPaymentStore.load();
}
});同时附加一段官方说明:
store.load({
params: {start:0,limit:20},
callback: function(records, options, success){
Ext.Msg.alert('info', '加载完毕');
},
scope: store,
add: true
});2. callback是加载完毕时执行的回调函数,它包含3个参数:records参数表示获得的数据,options表示执行load()时传递的参数,success表示是否加载成功。
3. Scope用来指定回调函数执行时的作用域。
4. Add为true时,load()得到的数据会添加在原来的store数据的末尾,否则会先清除之前的数据,再将得到的数据添加到store中。























 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








