layui 动态绑定日期控件
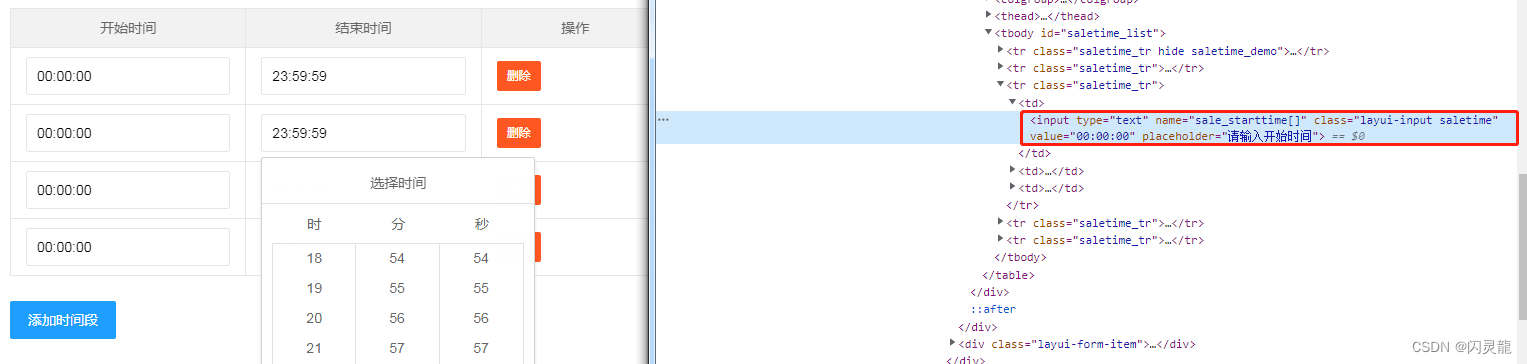
有时候页面需要 多个时间选择,而且是动态添加的,如果用ID 的方法很麻烦,后面发现其实可以不用ID 的方式 实现,动态生成 其实就是 通过点击事件,添加元素到 页面;最主要的是,在动态生成的时候,laydate框架 会添加一个 lay-key=‘1’ 的属性,因为页面已经有相同的值,会导致 控件不起作用,把lay-key 属性删除即可;
function timeAdd(){
lay(".saletime").each(function (){
laydate.render({
elem:this,
type:'time',
trigger:'click'
})
})
//删除 lay-key 属性
$(".saletime").removeAttr("lay-key");
//重新渲染
form.render();
table.render();
}
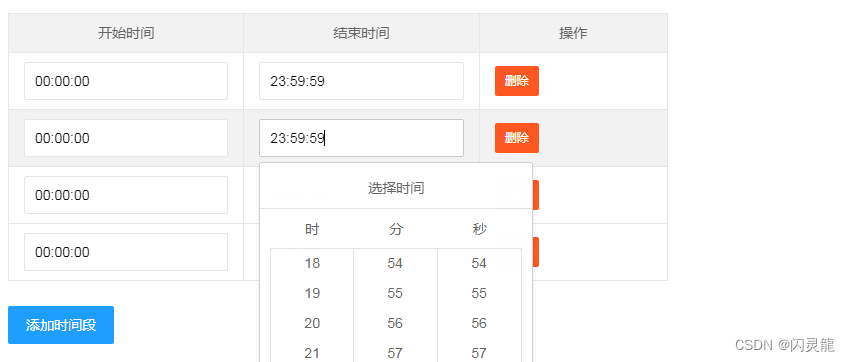
效果图:
























 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








