发生背景
页面正常书写vue3相关逻辑,需要引入components下一个公共组件,nuxt3中会自动引入components下所有组件在组件使用命名了ref实例名称和组件名称导致页面出现报错提示
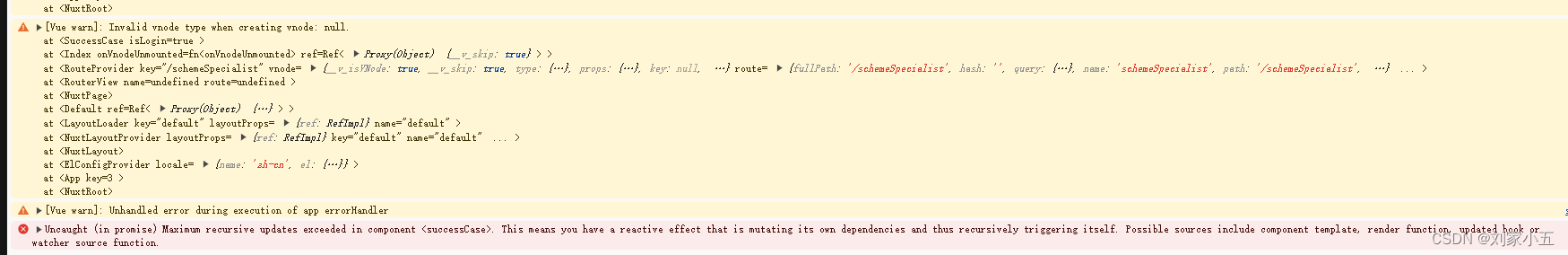
报错信息
Vue warn]: Invalid vnode type when creating vnode: null.
at <SuccessCase isLogin=true >
at <Index onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy(Object) {__v_skip: true} > >

发生原因
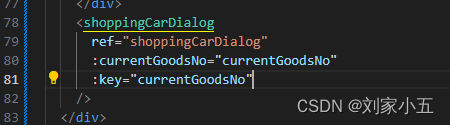
Nuxt3 自动导入组件 shoppingCarDialog,但在组件中添加ref名称和自动引入组件名称一样,所以自动导入被覆盖了并导致死循环超出栈溢出。

这个问题的根源在于命名冲突,将ref改为和组件名称不一样的或者手动导入组件后改为其他名称既可解决





















 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








