调用框架API时添加自定义参数
场景:
当调用Ant Design等框架使用组件时,添加自定义的字段区分不同表单使用此API的方式,以减少冗余代码。
问题:
添加自定义参数时无法保留原默认参数
例:
<a-pagination @change="onChange" :total="50" />
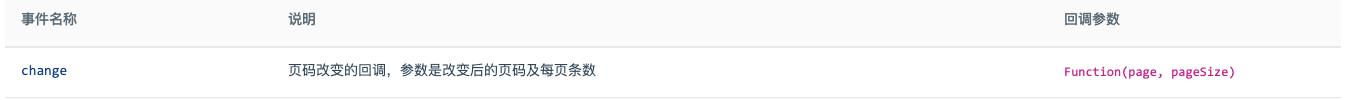
API说明:

当需要添加自定义参数:分类标志(1、2、3、4…)时
<a-pagination @change="onChange(1)" :total="50" />
这样会覆盖默认参数page,pageSize
解决方法:arguments
//表单1
<a-pagination @change="onChange(...arguments,1)" :total="50" />
//表单2
<a-pagination @change="onChange(...arguments,2)" :total="50" />
//表单3
<a-pagination @change="onChange(...arguments,3)" :total="50" />
在保留原默认参数的情况下,在最后添加自定义参数
//根据自定义参数status判断表单
onChange(page,pageSize,status) {
switch(status) {
case 1:
break;
case 2:
break;
case3:
break;
defualt:
break;
}
}
























 2228
2228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








