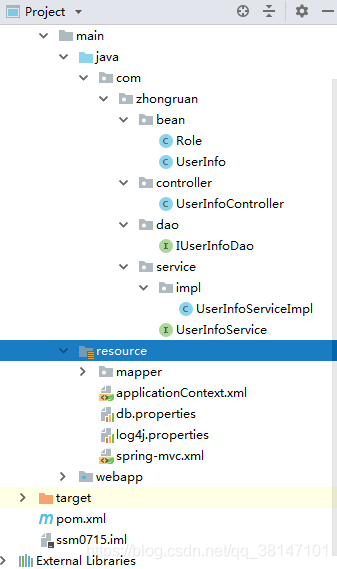
完成之后的项目结构

-
以更新为例,讲解增删改查的步骤
– 在UserInfoService里增加如下接口:public void updateUser(UserInfo userInfo);– 在UserInfoServerImpl加入实现:
@Override public void updateUser(UserInfo userInfo) { userInfoDao.updateUser(userInfo); }– 在IUserInfoDao里加入如下代码:
public void updateUser(UserInfo userInfo);– 在UserInfoController加入如下代码:(因为需要更改也需要显示更改后的信息)
@RequestMapping("toUpdate.do") public ModelAndView toUpdate(int id){ UserInfo userInfo = userInfoService.selectById(id); ModelAndView mv = new ModelAndView(); mv.addObject("userinfo",userInfo); mv.setViewName("user-update"); return mv; } @RequestMapping("upDate.do") public String upDate(UserInfo userInfo){ userInfoService.updateUser(userInfo); return "redirect:findAll.do"; }– 在UserInfoMapper.xml里加入如下sql语句:
<update id="updateUser" parameterType="UserInfo"> update userinfo set username = #{username} , password = #{password} where id = #{id} </update>– 再将相应界面的代码更改就完成了,user-update.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <!-- 页面meta --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>数据 - AdminLTE2定制版</title> <meta name="description" content="AdminLTE2定制版"> <meta name="keywords" content="AdminLTE2定制版"> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/morris/morris.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/select2/select2.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css"> </head> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- 页面头部 --> <jsp:include page="header.jsp"></jsp:include> <!-- 页面头部 /--> <!-- 导航侧栏 --> <jsp:include page="aside.jsp"></jsp:include> <!-- 导航侧栏 /--> <!-- 内容区域 --> <div class="content-wrapper"> <!-- 内容头部 --> <section class="content-header"> <h1> 用户管理 <small>用户表单</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li> <li><a href="#">用户管理</a></li> <li class="active">用户表单</li> </ol> </section> <!-- 内容头部 /--> <form action="/user/upDate.do" method="post"> <!-- 正文区域 --> <section class="content"> <!--产品信息--> <div class="panel panel-default"> <div class="panel-heading">用户信息</div> <div class="row data-type"> <div class="col-md-2 title">id</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="id" placeholder="id" value="${userinfo.id}"> </div> <div class="col-md-2 title">用户名称</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="username" placeholder="用户名称" value="${userinfo.username}"> </div> <div class="col-md-2 title">密码</div> <div class="col-md-4 data"> <input type="password" class="form-control" name="password" placeholder="密码" value="${userinfo.password}"> </div> </div> </div> <!--订单信息/--> <!--工具栏--> <div class="box-tools text-center"> <button type="submit" class="btn bg-maroon">保存</button> <button type="button" class="btn bg-default" onclick="history.back(-1);">返回</button> </div> <!--工具栏/--> </section> <!-- 正文区域 /--> </form> </div> <!-- 内容区域 /--> <!-- 底部导航 --> <footer class="main-footer"> <div class="pull-right hidden-xs"> <b>Version</b> 1.0.8 </div> <strong>Copyright © 2014-2017 <a href="http://www.itcast.cn">研究院研发部</a>. </strong> All rights reserved. </footer> <!-- 底部导航 /--> </div> <script src="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script> <script> $.widget.bridge('uibutton', $.ui.button); </script> <script src="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script> <script src="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script> <script src="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script> <script src="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script> <script src="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script> <script src="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script> <script src="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.min.js"></script> <script> $(document).ready(function() { // 选择框 $(".select2").select2(); // WYSIHTML5编辑器 $(".textarea").wysihtml5({ locale : 'zh-CN' }); }); // 设置激活菜单 function setSidebarActive(tagUri) { var liObj = $("#" + tagUri); if (liObj.length > 0) { liObj.parent().parent().addClass("active"); liObj.addClass("active"); } } </script> </body> </html>
分页的实现
- 导入依赖
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>
- 在Mybatis配置文件(resources下的applicationContext.xml)中添加pagehelper插件配置(本文例子使用的数据库是mysql,故配置文件中写的是mysql)
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<props>
<prop key="helperDialect">mysql</prop>
<prop key="reasonable">true</prop>
</props>
</property>
</bean>
</array>
</property>
- 在Controller类中设置启用分页并且获取分页结果,并跳转到user-list页面
@RequestMapping("findAll.do")
public ModelAndView findAll(@RequestParam(defaultValue = "1") int page,@RequestParam(defaultValue = "5") int size){
ModelAndView mv = new ModelAndView();
List<UserInfo> userInfos = userInfoService.findAll(page,size);
PageInfo pageInfo = new PageInfo(userInfos);
mv.addObject("userInfos",pageInfo);
mv.setViewName("user-list");
return mv;
}
- 在页面的表格table中用foreach循环遍历pageInfos.list得到所有记录,每条记录后面均有更新和删除按钮
<c:forEach var="userInfo" items="${userInfos.list}">
<tr>
<td><input name="ids" type="checkbox"></td>
<td>${userInfo.id}</td>
<td>${userInfo.username}</td>
<td>${userInfo.password}</td>
<td class="text-center">
<a href="${pageContext.request.contextPath}/user/toUpdate.do?id=${userInfo.id}" class="btn bg-olive btn-xs">更新</a>
<a href="${pageContext.request.contextPath}/user/delete.do?id=${userInfo.id}" class="btn bg-olive btn-xs">删除</a>
<a href="${pageContext.request.contextPath}/user/toAddRole.do?id=${userInfo.id}" class="btn bg-olive btn-xs">添加角色</a>
</td>
</tr>
</c:forEach>
-将分页效果在页面中进行展示
<div class="box-tools pull-right">
<ul class="pagination">
<li><a href="${pageContext.request.contextPath}/user/findAll.do?page=1&size=5" aria-label="Previous">首页</a></li>
<li><a href="${pageContext.request.contextPath}/user/findAll.do?page=${pageInfo.pageNum-1}&size=5">上一页</a></li>
<c:forEach begin="1" end="${pageInfo.pages}" var="pageNum">
<li><a href="${pageContext.request.contextPath}/user/findAll.do?page=${pageNum}&size=5">${pageNum}</a></li>
</c:forEach>
<li><a href="${pageContext.request.contextPath}/user/findAll.do?page=${pageInfo.pageNum+1}&size=5">下一页</a></li>
<li><a href="${pageContext.request.contextPath}/user/findAll.do?page=${pageInfo.pages}&size=5" aria-label="Next">尾页</a></li>
</ul>
</div>
各种改BUG
- 在完成代码的修改后,运用tomcat运行项目后,用管理员账户登陆进去之后却发现没有数据,经过长时间的检查,我发现了如下错误
- 1、数据库中的表里,不同的用户却拥有相同的名字,因此在读取数据库时出现了如下错误,Expected one result (or null) to be returned by selectOne(), but found: 2
- 2、数据库语言里的数据库名字写错了,因此读取不了正确的数据。
- 3、tostring的方法里我没有返回值,改成有返回值的之后就正确了。
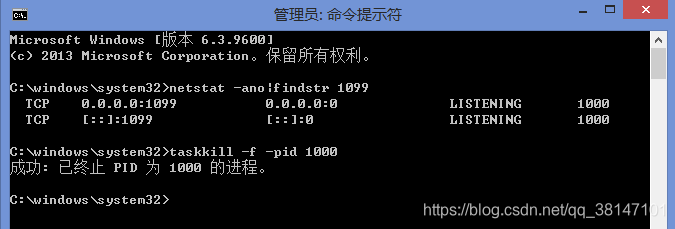
- 4、在debug的过程中,出现了端口被占用的错误,改正方法如下:























 2071
2071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








